The Design System in a Nutshell
A Design System is a set of reusable components such as:- branding philosophy;
- visual language and UI kit;
- front components (React, Angular, etc.)
- documentation: styleguide, storybook, voice and tone, UX patterns, unified code style.
Design system components are the key elements of the digital product or service. The system design is guided by clear rules and can be assembled into any interface (application).
To be more specific, the design system in design services is a comprehensive set of guidelines, components, and tools that ensure consistency and efficiency in design across different projects. It serves as a single source of truth for both those who provideUX design services and developers.
Such a system allows them to collaborate seamlessly and maintain a cohesive visual language, whether the team creates user interfaces or a full user journey map. Implementing it can help to improve design services, reduce redundancy, avoid design inconsistencies, and improve the overall user experience.
Moreover, proper design systems can significantly enhance the accessibility of the user interface and the application as a whole by providing standardized components that adhere to accessibility best practices. This way, all users, regardless of their abilities, can interact with your product. So, it not only streamlines the design services and processes but also promotes inclusivity which is crucial in today’s diverse digital market
You need a design system if you are:
- a large product with a regular update;
- a company that have a UI kit, but do not have a single library for developers and designers;
- a brand without a visual language.
Design systems are user-friendly — they offer users groups of similar products that work both clearly and familiar to customers. Ultimately, design systems are good for the brand — the entire line of services looks holistically on all platforms, increasing brand awareness. We call it a brand design system.
Adopting a proper system for UI and UX services can lead to significant cost savings over time. Reusing components and adhering to a unified design language help the design services team reduce the time spent on creating new designs from scratch and adapting them to achieve customer satisfaction. This efficiency translates into faster project delivery and reduced development costs, giving your business a competitive edge.
Also, a well-implemented design system fosters better collaboration between cross-functional teams that provide user experience design services. Designers and developers can communicate more effectively, as they share a common understanding of design services, principles, and components. This alignment not only enhances the quality of the final product but also boosts team morale and productivity.Find out more about our comprehensive servicesDesign system principles
- Consistency. Components are built and managed according to a certain pattern.
- Autonomy. The design system is handled independently both by developers and designers.
- Reusability. Components are built to be reused in many contexts.
- Accessibility. As many designers as possible can use the system and its reusable applications.
- Robustness. Despite the product or platform to which the design system is applied, it has to process with minimal bugs.
Why these principles are essential for professional UX design services?
Implementing these design services principles in your system not only ensures a high-quality user experience but also streamlines the development process as well. Consistency in design allows your team to provide quicker updates and proper maintenance, as every component follows a set UX design services pattern. This predictability reduces errors and saves time for developers and designers alike.
All top UX design firms adhere to these principles.Moreover, the autonomy of a design system is the autonomy of design services which empowers teams to work independently yet cohesively. Designers can focus on creating intuitive user interfaces and proper user testing, while developers can concentrate on building robust functionalities. This separation of concerns leads to more efficient workflows and faster project completion.Lastly, the emphasis on accessibility and robustness in design services guarantees that the end products are both user-friendly and reliable. By adhering to accessibility standards, UX design services providers make sure that all users, including those with disabilities, can navigate the system effortlessly. Meanwhile, robustness ensures that the design system performs well across various platforms and devices, providing a seamless experience for all users.Briefly about rules and constraints
As the design systems are collections of rules, constraints, and principles, implemented in design and code, these attributes serve distinct functions. Moreover, attributes provide coherent, systemic order in systems from buttons to single-page applications. For example:
- Rule: must have a visual cue or text to indicate a CTA
- Constraint: can only have 3 unique types — primary, secondary, and default.
Structuring the components of the design system
There is no single template for structuring. To make the usage of design systems profitable, designers at Cadabra Studio prefer to name the components in the following way:
- Type — a category, a specific component belongs to: bg(background), btn(button), icn(icon), img(image).
- Location — a screen or place, where the component appears (global — if there are several places).
- Identifier — functions of the component.
- State — all possible component states.
The process of structuring the components is akin to creating a personal library — everyone creates it for themselves. However, structuring should be simple and convenient for use by other designers. In case some designers may have a vacation or quit the project, the next one will have to spend a minimum amount of time to understand the point of the design system.
Bridging the gap between designers and developers
Design systems create a bridge between developers and designers and make their cooperation more effective. The set depicts the constraints, rules, and principles of the company’s design language increasing the level of understanding and communication.
Design systems for developers are a sort of “library” where they can copy and paste code, work smoothly and reduce bugs. Each developer can also support the library to make it an “adaptive system”.
For design teams building digital products, design systems raise workflow productivity and help them to gain a better UX. Moreover, it’s also a very good hand-off tool that can keep everyone on the same page. Thanks to the usual design systems, we can keep offering quality products to customers.
Beneficial features of the design system
Excellent hand-off tool
The bigger company gets, the harder cooperation becomes. With the design system, hand-off turns out to be easier. As it was mentioned above, the design system is beneficial for developers, designers, and QA specialists. Thanks to the system, the latter know what to test, and whether the delivery matches with design rules.
Consistent UI
With the help of consistent components and design rules, we get upscale results across the board. The UI design system simplifies the usage of websites for users. They can study the system pretty easily and get their expected feedback every time.
Examples of the design systems
Material Design
This is a set of Google design guidelines. Material design is useful for those who want to build a product in Google material style. Or the product design team is experienced in using any material design frameworks.
Material guidelines do not have their own code library. However, they include third party resources that are built based on Material Design. You can build this system using Angular Material, Material Design Lite, Material for Bootstrap and Material UI.

Lightning Design System
The Lightning design system is built for SaaS products. It contains design tokens, guidelines, components, icons, and related resources. Designers put component classes name on design deliveries, so that the developers can build the correct components easily.
Other examples of design systems: iOS human interface guidelines, IBM Design Language, Styleguide.io, Style Guide Inspirations.
UX design services with proper systems offer comprehensive guidelines and tools to help teams create cohesive and visually appealing products. Each system is tailored to specific needs and platforms, so you can get the needed flexibility and adaptability for various design projects: from mobile apps to
SaaS applications.Again, with such established design systems, UX design services teams can reduce the time spent on creating new design elements from scratch. This not only speeds up the development process and design services but also ensures that the final product is consistent with industry standards and best practices. When hiring a UX designer always discuss this system with candidates to make sure you are on the same page.
All in all, it comes to mind that design systems have many common features with style guides. However, the truth is somewhere in the middle. Let’s check it out.
While both tools aim to ensure consistency and quality of UX design services, design systems go beyond mere style guides and offer reusable components and a unified framework that facilitates collaboration between design services providers and developers.In essence, a design system serves as an evolution of the traditional style guide, providing a more dynamic and adaptable approach to product and UX design services. It not only enhances the visual coherence of a brand but also improves the efficiency of user testing, the design itself, and the development process.
Style Guides vs Design Systems
Obviously, style guides focus on a style including colors, fonts, logos, and brand attributes. Marketing and design teams exploit style guides because there is an original brand example. The design system is more than just visual presentation; it focuses on the ecosystem in general.
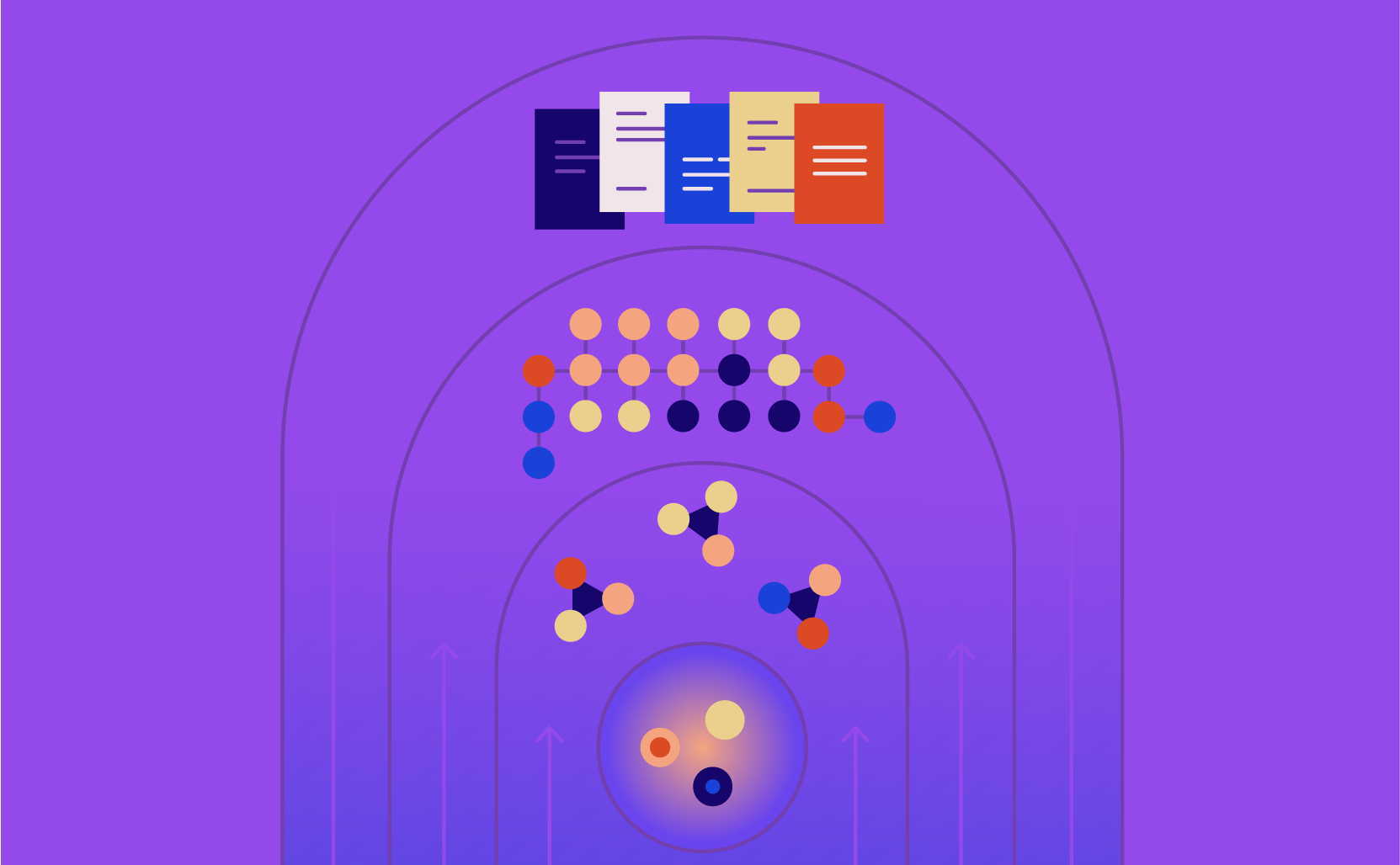
Atomic design methodology
This is the core methodology used in the design. The atomic design methodology is a composition of 5 definite stages working together to create interface design systems deliberately and more hierarchically. The stages of atomic design are:
- Atoms
- Molecules
- Organisms
- Templates
- Pages
Atomic design is a model that helps us to scheme UI as a cohesive whole and a collection of parts simultaneously. Each stage has a key function in the hierarchy.
 Concept Design by Cadabra Studio
Concept Design by Cadabra StudioMost design systems nowadays are built using Atomic Design methodology.
How to implement the advanced design system?
Step 1. Make an audit of all design components
Consider components and elements you’re designing with. Organize and assemble all the fonts, icons, colors, layouts, components, cards involved in your product design.
Step 2. Create principles for your product
Creating principles that your team can agree on is crucial for implementing the proper design system. If there are some problems, check out the principles of the design system above.
Step 3. Find visual language and define the brand tone
The messages are transmitted by any visual components. So, be careful in finding the proper ones. The language and tone impact the type of design system.
Step 4. Create components and patterns
Patterns are the instructions for how to implement components. They describe how to structure and write the title, subtitle, where the image should go and overall guide the total implementation of the design system.
Conclusion
Design systems are valuable because they provide designers and developers with a set of brand values, reusable tools, components, single visual language, and solid informational architecture.
If a company has a small project where several people are working on the design, the creation of a design system slows down the design process. However, large companies with many different teams, all working on one product consider the design system to be a great investment to make everyone involved.
Are you experienced in creating and working with design systems? Share your thoughts and ideas with us. We are always glad to get various feedback.