This article is aimed at companies that already have an online presence in the form of a website. A good website user interface design is of great value for promoting your services or products at a global level and achieving success.
But, you need to provide your clients with a website that is not only good looking but also convenient to use. You should make the website as functional as possible, using it not just as an Internet landing, but also as the instrument for your future business development.
In order to do this, you really have to pay attention at the earliest stages to the UI/UX design for a website.
What Is UI/UX in Web Design?

UX (User Experience) is very important in terms of web design since it is the impression the user will keep after visiting your website. It is the experience of not only contacting the website but interacting with your company in general.
As Alan Cooper once said, “If we want users to like our software we should design it to behave like a nice person: respectful, generous and helpful.” It means when improving user experience on the website you should do everything to feel that interaction with the website is smooth, comfortable, easy and clear.
It doesn’t matter how attractive your website is if users do not understand how to interact with it. And User Experience in web design is responsible for this part of the process.
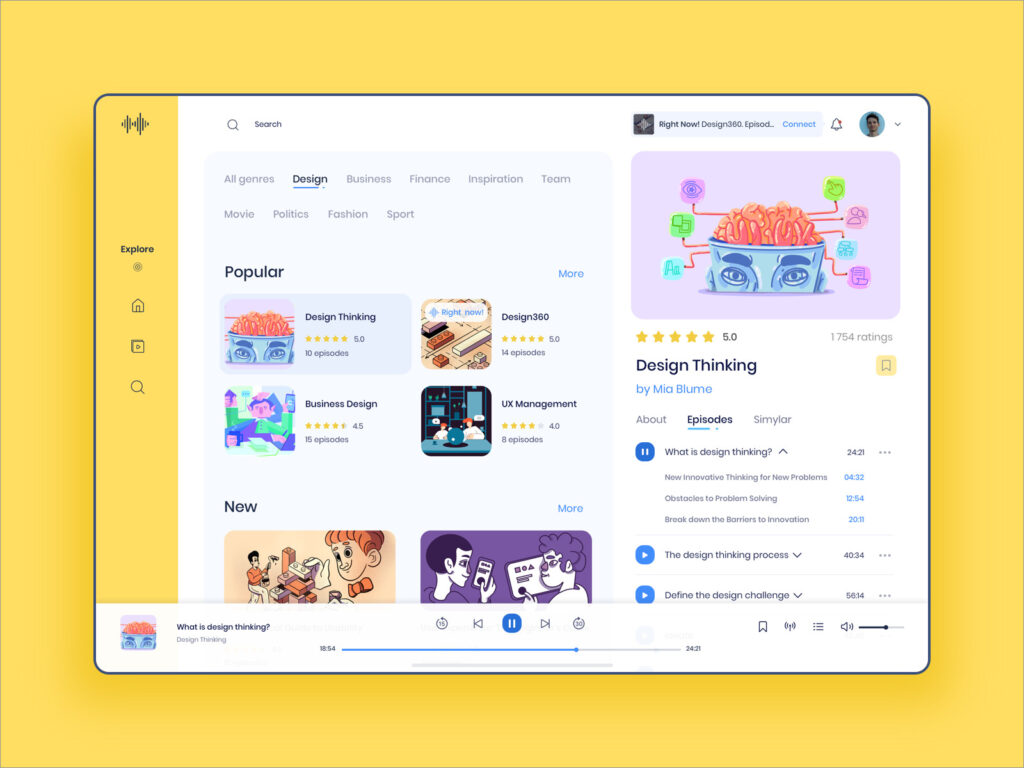
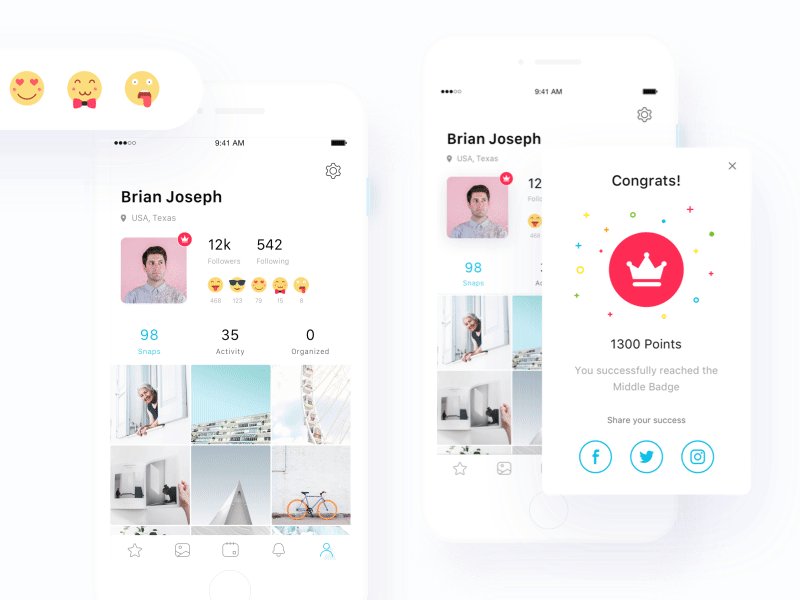
UI (User Interface), in turn, links your service to the user. When you have accomplished great UX design, you have to continue by taking care that your web solution looks like. Clear UX is great, but the thing we really remember about the website is User Interface – aka. visuals.
They will comment on how attractive it is at first sight, how unusual it is and what is special about the design. It defines the importance of a good User Interface design. Moreover, UI is the medium between the user and UX – it ensures the user feels comfortable while using the product and makes everything is clear and easy.
User Experience to Improve a Website
Generally, UX design is needed to provide the most comfortable and functional interaction of the user with the website. It means, the final result must be based on the effective combination of a clear understanding of the goal of the project and connected with users’ needs.
User Experience in web design strongly influences the functionality of the final product and its accessibility for the user.
Web UX takes into account an understanding of the users’ needs, their behavior, and intervention logic. Thus, it simplifies website navigation and provides the best practice of interaction between the user and the product. User Experience is the design stage where the designer takes care of not only the navigation but also loads of other details.
For instance, designers should always note that the website should be first scannable and then readable, it should be easy to navigate even without reading the text.
User Experience is important not only for the user. It has obvious benefits for the product owner. As we have mentioned, good UX greatly influences user satisfaction. A satisfied user does not want to leave the website.
Thus, UX can improve the conversion rate of the website as well as decrease the bounce rates, (when a potential customer visits the website but almost immediately leaves). Statistics show that after the improvement of UX websites they experience a 67% increase in visitors.
Creating wireframes and prototypes before coding the website can also be helpful since it gives the customer precise information about what is going to be made, how the product is going to work. Moreover, creating them helps the design and development team avoid mistakes in the early stages, which saves costs and time.
After the launch of the product, clear navigation and intuitive design mean there are fewer questions from the user to deal with. As a result, the support costs of the website are reduced.
User Interface Helps the Website to Stand Out

Functionally, User Interface design is the main instrument for your website to be noticed and stand out from the competition. A product to be remembered amongst loads of similar ones – is one that is visually appealing and fitted out with impressive features. Thus, neglecting UI design on the web is not really an option.
A Good User Interface allows your website to integrate as part of your brand identity. Color schemes, patterns, logos, and style, in general, have to one with your business branding, story, and even mission. It’s really important to know where to draw the line – don’t let the design get saturated with features and details.
A good designer knows which elements from their large design kit to use to provide you with the best interface and provide the user with a perfect experience. Using such features as motion graphics, illustrations or animation inspire users to spend more time on the website and pay more attention to the service on offer.
It is important to remember that nowadays good UI is the combination of functionality and attractiveness. Apart from playing a visual and emotional role, User Interface design is great in terms of website functionality. It increases results by using small details that matter: buttons, font, wording, and graphics that are all visually compelling.
Information structure also depends on the User Interface web design. It means a good User Interface plays a great role in the functionality of your product, which helps users to achieve their goals while visiting the website.
Moreover, it is useful in terms of getting your website found by users – good UI with an intuitive informational structure will allow you to improve your website search engine results page ranking.