A good healthcare software design focuses on vital medical app features, proper navigation, and user assistance. In this article, we will talk about the importance of design for the healthcare industry, highlight essential tips, and analyze its cost. Get ready to read about the best practices of healthcare app design!
The Value of UX/UI Design for Healthcare Industry
For the healthcare industry, the impact of UX is higher than average across other industries. Our research outlines that UX takes a 50% share in gaining a competitive advantage and a 33% share in customer retention rates. With a top-level UI/UX design, a healthcare app can become an effective lead-generation tool.
The primary function of healthcare app design is to make the application accessible for every user. Thus, a sensitive target audience may cause some limitations in the design — if you manage to overcome them, you’ll get an on-demand healthcare application.
Together with a competent UI/UX design team, you can create a functional, intuitive, and user-friendly application. In the following passage, we’ll tell you how to do it right.
How to Design Healthcare Applications?
During the design process, a dedicated design team typically aims to create mobile healthcare solutions to be used by many people. To make a great healthcare mobile app design, designers have a specific plan of action. So, how to design a healthcare application?
Step 1. Conduct Research
Before prototyping an app interface, define the target audience, its geographical, socio-demographic, and psychological characteristics. The received data helps to determine how users interact with an application.
At the end of the research stage, you’ll get the answers to the following questions:
Who is your target audience?
What do they like?
What apps do they use every day?
For what purpose do they use these apps?
The more exact answers you get, the more customer-oriented app will be.
Step 2. Examine How Other Medical Apps Do Their Design
This step also contains research but more specific. Let’s call it competitor analysis. Before creating a helpful product, check what apps the market offers. Analyze market requirements and think of essential app features that will meet these requirements, what the app lacks, what you can add to get a more convenient and useful product. You have to ensure what you’re doing is relevant and beneficial for users. In this way, your app will stand out among other products that offer similar services.
For example, you are planning to start EHR development. Analyze top EHR applications, test them and pick up the best practices. It is not about copying but getting an idea of what features are usually included in a similar app. And remember, a design team is always responsible for conducting additional research and can help you with a professional opinion and consulting.
Step 3. App Functionality Is on the First Place
When the previous 2 steps are complete, it is time to plan the functionality. While creating a healthcare app, consider a plan for an instructive onboarding to make the interface intuitive and help users avoid frustration with the user experience.
Step 4. Plan the navigation
Clear navigation is a must-have feature for any product design. Proper navigation means speed and ease of use. Doctors and clients should be able to find important information swiftly as it implies a matter of health and life. Such simple components as the hamburger menu, tab bar, or navigation drawer improve user experience.
Step 5. Choose Colors, Fonts, and Visuals
Sometimes, the role of this step is underestimated. However, color and font psychology is a critical component of designing user experience in healthcare.
Visuals have the power to set and convey the right mood right message. Looking through many medical applications, you’ll notice that most app designs are done in neutral shades with the prevalence of cold-toned blue and green colors, with white color for the background in the majority of cases.
It is unfair to say that designers can’t use colors that are less commonly used. In fact, it could be more beneficial to design an app that differs from the sea of blue healthcare apps. One point to consider — the primary colors should align with the company’s purpose and mission. Our design for the project AmeriHealth Home Care is good proof of this.
Of course, it’s a website still we want to show you can make your product stand out from the sea of cold-tone healthcare products. For AmeriHealth Home Care we applied a light palette of pink and orange colors. Such a combination works well because it creates a cozy and safe atmosphere. Users may associate the colors with warmth and calmness. So, it leads to a positive attitude towards the application.

Together with color schemes and visuals, typography has to work on the convenience and legibility of the app. The font defines how easily and quickly users distinguish text and find necessary information.
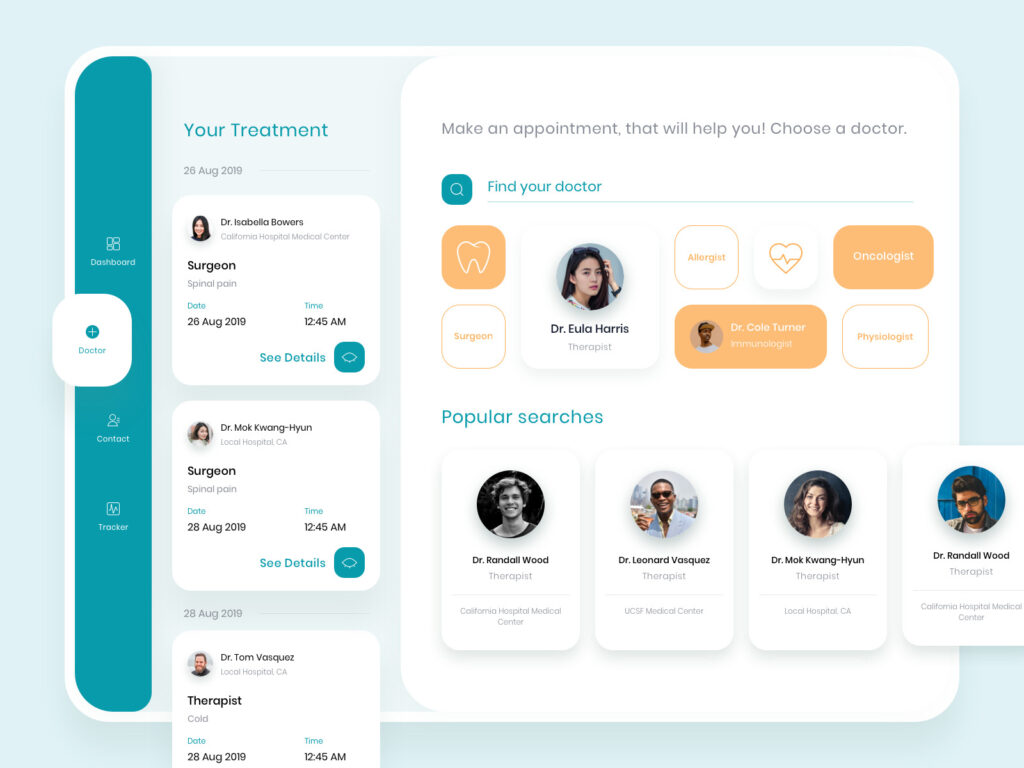
Let’s look at the design of a medical app made by Cadabra Studio. The clean layout and minimalistic style complement each other. People can easily use the medical card, track health indicators, set up reminders in the calendar. Sans serif font Montserrat and light colors evoke a positive user experience and convey the mood of the app. Such color schemes and visuals don’t distract user attention but provide intuitive navigation through the app.

If you want to make a 5-step check of your application, contact managers from Cadabra Studio. We are open to cooperation that makes your healthcare app user-focused, intuitive, and fast.
Essential Healthcare Software Design Features to Consider
There is a must-have set of features that should be present in your healthcare app design. These features work as an excellent tool for engaging users in the application together with a simple and intuitive interface, easy functionality, and positive emotions. So, what features are best suited for healthcare software design?
Notifications
Notifications are vital for healthcare apps — they keep users informed when there is an update or status change, for example. Depending on the type of the app, users might get a notification to do a 5-minute exercise or a reminder about upcoming doctor’s appointments, taking pills, etc.
Notifications differ depending on the status, type, and purpose. These allow you to tailor their UI and UX design to the specific situation. But remember that notification status and type options should be combined to create relevant, timely, and informative notifications for each use case.
Payment Processing Feature
Whether you plan to add paid consultation services or subscription plans, you need to add payment processing features to your app. It should be smooth and secure.
Cloud Integration
Users appreciate constant and rapid access to health records, treatment information, or test results. Integrated cloud storage will be an on-demand solution for your app, together with serverless app development.
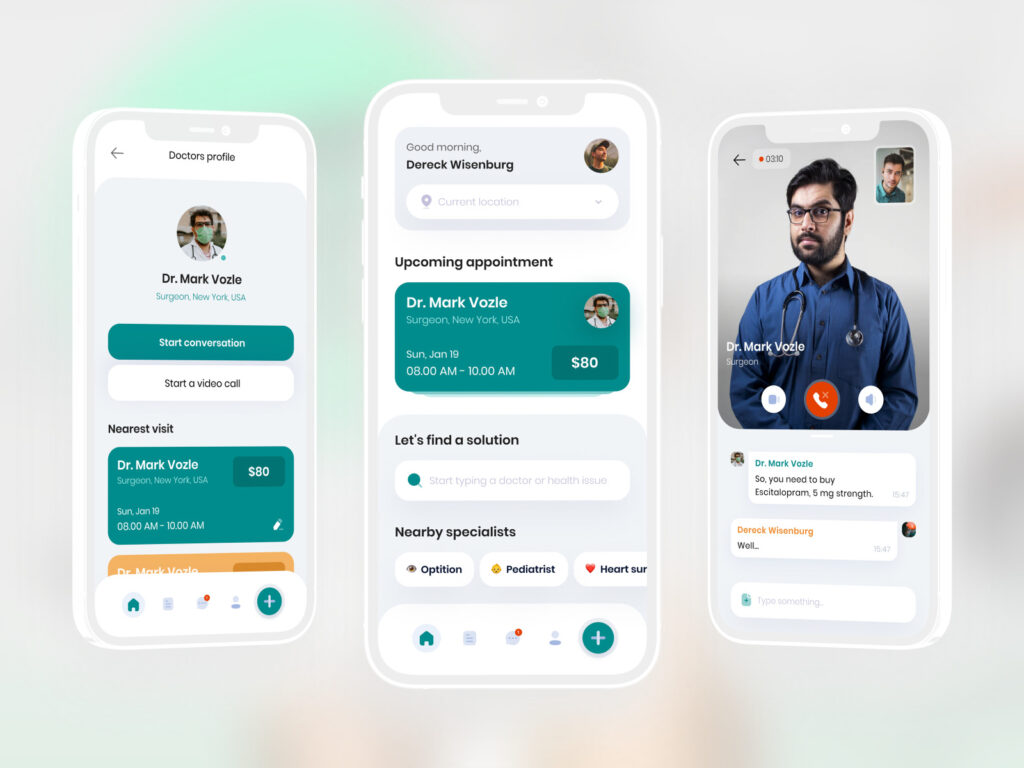
Messaging, Chat, and Video Conferencing Features
Your healthcare app will stand out among the competitors if users will be able to easily communicate with doctors, chat with each other or have video training sessions. What is more, such features allow them to get an urgent doctor or instructor consultation from home whenever they need it.
AI Integration
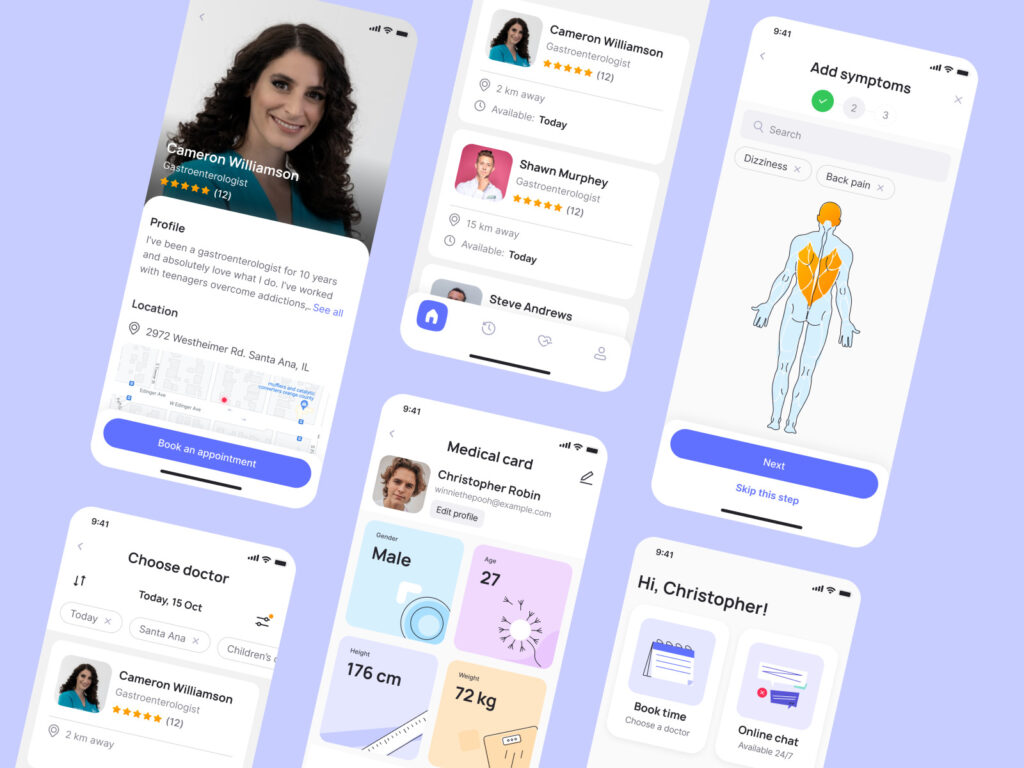
AI integration is a beneficial feature for any application. With AI algorithms, you can provide users with symptoms checker functionality, health monitoring, and tracking. Additionally, AI assistants promote app effectiveness and suggest more precise diagnoses.
User Profile Feature
The creation of a profile feature for patients and doctors seems obvious enough. This feature makes your app personalized and allows users to manage their profiles according to their needs, upload necessary information, etc. In terms of design, user profiles should be easy to access and intuitive in navigation.
Here’s an example of a healthcare app design for a UI kit. The application has a control panel with all the necessary information about a patient, for instance, body parameters, prescribed medicines, the required number of meals, etc.

Users can easily track check-ups, control medical expenses and get valuable pieces of advice. The special feature is a user’s line graph that monitors the health state dynamics and compares it with an average for their country.
Accessibility
The primary function of the healthcare app design is to make the product accessible for each potential user. The most primary practices for accessible design are:
Put the main elements in a thumb zone (the most comfortable area for touch with one-handed use);
Add options to change the view to horizontal mode;
Allow making text larger;
Include voice navigation.
Designers at Cadabra Studio always remember that people with various needs will use our products. It is challenging, but we consider accessibility as an extra opportunity to make technologies convenient for everyone.
Peculiarities of Healthcare App Design
In order to show you some peculiarities, we’d like to take EHR design as an example. To begin with, EHR (Electronic Health Record) is computer software used to store, structure, and share patient data.
An EHR shares medical information among all the parties involved in the patient’s care: hospitals, labs, pharmacies, emergencies, nursing homes, state medical registries, and patients themselves.
The best practices for EHR design can be rounded in one sentence — the solutions have to lead to error reduction. With doctors spending 50% of their time using this recording system, the EHR screen design and user interface should be natural and comfortable for their eyes.
As an example, let’s consider a medical app UI design that comprises good EHR design practices.

The app has an intuitive design: users can easily check their medical test results, prescriptions and track physical parameters. The application reminds the user to take medicines, visit a doctor, update health information, etc. The minimalistic style allows both patients and doctors to move conveniently through the system.
Ready to design a healthcare app? Hire a dedicated team of professionals from Cadabra Studio. We’ll provide you with top-level UI/UX design services.
Cost to Build Healthcare Mobile App Design
Healthcare mobile app design is in great demand nowadays. Due to the increase of telemedicine app development and doctor appointment apps during the coronavirus outbreak, many businesses invest in healthcare application development. As the market is continually growing, you can easily double or even triple your investment.
The design cost depends on the level of app functionality. The more functional and accessible the app design is, the more custom features need to be added. Usually, the design price makes about $5,000 to $10,000, depending on the estimated hours, required features, software, and technology used.
A fully customized and unique application design brings benefits like user loyalty, demand within the industry, visual appeal, and attractiveness. And we want to assure you that these benefits will outweigh the healthcare app design cost.
Who Can Make an Outstanding Healthcare App Design?
Healthcare is a tender and challenging subject that needs special attention. When designing healthcare apps, it’s important to think of people accessing your app to get quick and easy access to information or medical providers.
Healthcare software design firms implement their best practices to create an outstanding design product. That’s how Cadabra Studio works. We have strong expertise in the healthcare sector. Our team is careful in considering how to design healthcare apps. Our projects are functional, accessible, and secure. Check our works out on Dribbble and Behance.
Do you have an idea for a healthcare startup but need consultation on designing an app? Contact us, and our dedicated design and development teams will make your application good-looking and accessible for users.