Within 10 years, Angular has become one of the best web development frameworks, building UI (front-end), and client-side web applications. According to the 2019 StackOverflow survey, 30.7% of software engineers now apply both AngularJS and the new version Angular 2+.
This is one of the top front-end JavaScript frameworks backed by Google and Microsoft. It is simply necessary for creating dynamic, fast and interactive applications.
In this article, we’ll describe everything you need to know about Angular web development, its benefits and pitfalls.
What is Angular, AngularJS, Angular 2+?
Angular is an open-source web application framework based on TypeScript. It accomplishes various web development activities and improves the app or the website with the required functionalities. Angular supports multiple platforms like mobile, web, and desktop natives.
Angular comes as a standalone framework for front-end development and can be used for enterprise software development. If a project is a complicated web app with many features, then Angular is the best choice for this particular project. The reasons why developers and companies choose Angular are:
clean code;
fast testing;
good debugging;
improved CSS class.
It’s also worth adding that Angular has a collection of well-integrated libraries. They provide ample opportunities for creating functions, including client-server communication tools, routing, form management, etc.
Angular web development is a great solution for projects that need to scale quickly and efficiently. The component base and a wide selection of developer tools provide all the possibilities for simple updating, expanding functionality, high performance, etc.
As for the businesses, the pure performance of the product with an efficient development process might be the reason why companies bend towards Angular.
Who uses Angular? The companies that use Angular have one common motivation: they want to use and scale web applications to fulfill the demands of their client’s base. So, they use Angular to build forums, enterprise portals, crowdfunding platforms, marketplaces, property listings, etc.
The biggest companies that are using Angular are:
GitHub (forum);
Google About;
Forbes;
Indiegogo;
BMW (price calculator, deal finder);
Deutsche Bank Developer Portal;
Crunchbase;
Nike;
Xbox;
Udacity;
YoutubeTV;
Firebase;
AT&T;
Adobe.
These companies find Angular as a powerful tool that builds fully-functioning web applications and pages. Now let’s discuss AngularJS.
AngularJS is a structural framework for dynamic web apps. AngularJS extends HTML with additional attributes making the applications more responsive to the users. It also speeds up front-end development and is used for developing Single Page Applications (SPA) or Progressive Web Applications (PWA).
Who uses AngularJS? Here are some notable companies using Angularjs on their websites: NBC, Intel, ABC News, Sprint, Walgreens, Google, Amazon, Udemy, Snapchat.
This article may be interesting for you: How to Build a Website like Amazon
Next, let’s look at web application examples using AngularJS:
The Guardian;
Wix WebApps;
PayPal;
Upwork;
Gmail App.
AngularJS has a versatile and elegant set of resources that will come in handy both for the development of high-loaded web apps and simple websites. AngularJS was introduced in 2010, however in order to match the increasingly modern requirements of the web, the Angular team presented Angular 2 in 2016.
Angular 2+. It is open-source as well; however, it is based on TypeScript instead of JavaScript. Angular 2 is a general term for all the versions of Angular that were released after AngularJS. Today, these versions include Angular 2, 4, 5-6, 7, 8, 9, 10, 11-14.
When to use Angular 2+? You can use Angular 2+ for different types of projects, including:
Single-page websites;
Corporate websites;
eCommerce websites;
Social networks;
Complex mobile apps.
Indeed, Angular 2+ functionality is better in comparison with other JS frameworks and Angular 1. It allows developers to conclude that Angular 2+ suits the needs of any projects. No matter what project you are going to build an interface for, Angular 2+ would be your reliable support.
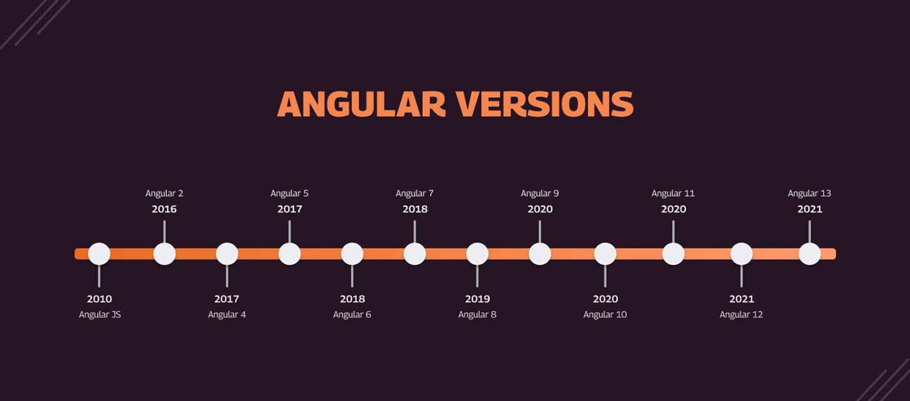
Angular Versions Overview
The Angular programming language includes 10 versions. The version number’s semantics allows a developer to determine the type of upgrade in a given version of the product. It consists of three numbers: 2, 3, 1.

For example, version 6.3.7 indicates major version 6, minor version 3 and patch version 7. The version number is incremented according to the level of changes included in the release.
Every version comes with some new and advanced features. All these updates are on par with the latest market trends, making developers migrate to the latest version.
In this section, we will walk you through the main changes and differences of each version, so you can figure it out. If you have some questions left, feel free to contact our managers.
Angular versions are being updated all the time. Usually, these are minor things that you’ll hardly notice. However, there are “breaking changes” necessary to innovate and stay current with new best practices, changing dependencies, or changes in the (web) platform itself.
Therefore, the most significant changes were in Angular 2. Then, improvements in the Angular router, updated to the third version, led to the numeric skip of Angular 3. So, the router was updated to Angular 4.
The next updates and releases of Angular 5,6,7,8,9,10 were followed by changes promising performance improvements, more scalable and modern framework.
Angular 11 includes Component Test Harnesses for testing Angular Material components. Versions 12 and 13 contain more stylistic improvements. This allows developers to get rid of obsolete components faster and easier and gives more control. View Engine support since Angular 13 has simplified the development of dynamic components.
There is no distinct specification concerning using Angular versions. Knowing the specific features of each version, developers can choose the most suitable for your project.
Technologies Used With Angular

Angular belongs to the so-called MEAN stack. The MEAN stack is a full-stack, JavaScript-based framework for developing web applications.
This acronym describes four technologies that cover major software product development aspects:
MongoDB — document database;
Express(.js) — Node.js web framework;
Angular(.js) — a client-side JavaScript framework;
Node(.js) — the premier JavaScript web server.
Engineers may use Angular regardless of other technologies in the stack, whereas they can always rely on an existing MEAN ecosystem.
Pros and Cons of Angular Development
Angular is a great solution that covers the needs of technical professionals, engineers, and entrepreneurs. This versatile solution provides effective tools for developing user interfaces and creating business logic, optimizing and speeding up applications.
This framework is also very popular because it is great for the front-end part of cross-platform mobile applications that should work equally well on iOS and Android. This allows developers to quickly create high-quality solutions without additional resource costs for separate development for different platforms.
Primary Angular Advantages
Angular web application development has many advantages. It allows you to effectively work with various server languages, get a high-quality interface and thus attract a large target audience. And this is just partly a list of benefits the framework provides.
The biggest Angular development advantages that set it apart from others are:
Great functionality. You can easily convey the data you want to present in your application. You won’t need to use any third-party libraries to create basic functionality for your app because there is an official library provided by the Angular team. This means that you get better security and higher code quality.
Responsive apps. It allows creating responsive and feature-rich applications.
Consistency. Angular is a fully-fledged responsive web design framework. A key feature is that there is one suggested way to create a component, service, or module. In practice, it creates consistency throughout the code base — an important goal to strive for — and avoids the situation of other developers wondering how something was built.
- Reusability and Maintainability. Angular components are encapsulated, so they can be reused in any other part of the app. These can be forms, search fields, calendars, etc. It also allows developers to ensure the maintenance of the product with no extra effort since the well-separated components are easy to update, improve or replace.
It is also worth noting that Angular is a perfect framework for developing products of any direction and for any market. It can be travel applications, insurance platforms, or online banking – in any case, developers have enough tools to turn ideas into reality quickly, and users get high-quality UI.
Tech Benefits of Angular
Angular has many technical advantages. We’ll discuss the primary ones.
High-quality Development
A large set of structural elements, such as directives, services, dependency injection, etc., allows you to create high-quality complex products.
Wide Possibilities for Cross-Platform Development
Angular is excellent for developing native apps. The combination of Angular and NativeScript, less often Ionic and Angular, provides tools for creating productive cross-platform solutions.
How does it work? TypeScript is a great and pure language for building services, configuring routing, and injecting dependencies that are essential for native-like user interface development.
NativeScript, in turn, provides access to native APIs. As a result, the software works perfectly on both Android and iOS.
High Productivity and Speed
First of all, this framework has a high level of compatibility with various programming languages and correctly displays data in the user interface. Besides, lazy-load modules help to display the components of the app depending on where the users are, what they are browsing and what actions they perform.
This significantly reduces the size of the initially loaded app and, in turn, improves its performance. And the Ivy renderer provides wide opportunities to control pages’ structure and styles, create smaller packages and thus speed up the application.
Secondly, components such as template syntax or Angular CLI (command line interface), together with a wide choice of tools and packages, significantly speed up the work of engineers, improve the result and increase the productivity of programs.
Continuous Support and Updates
Angular is supported by Google, which means that all its updates and versions are compatible with the company’s products. In addition, the framework has a large community that helps to quickly solve any questions and overcome challenges.
High-quality code
The code of Angular applications is readable, clean and logical thanks to the structural elements of the framework:
- modules;
- components;
- directives;
- pipes;
- services.
This separation allows engineers to use the capabilities of unit testing and makes the code clear and easy to follow. In addition, new components and changes to them do not change the overall structure.
Dependency injection is also an essential part of simplifying the code. This pattern improves application efficiency by delegating services. Services, in turn, improve code cleanliness by being able to import logic only once and use it wherever needed.
Angular Material
Material Design is an approach developed by Google designers, the essence of which is to create convenient, productive and responsive interfaces. Angular Material is a library for implementing principles and material design components. This significantly speeds up UI development.
Why Do Developers Like Angular?
Those who provide Angular web development services like this framework very much. It has many advantages directly for developers, which makes applications built on Angular even better and of higher quality.
Documentation
Angular has detailed, accessible and complete documentation that is easy to learn. These guidelines include not only rules and recommendations but also visual code examples, comments, illustrations, etc.
Users can easily find the needed section and the solution to any problem. In addition, Angular developers are constantly updating and supplementing documentation so that everything is relevant.
Command Line Interface
Angular CLI simplifies developers’ jobs and makes it easier to get all the important libraries and tools for coding. It provides many useful commands to extend program functionality, update it, import, etc.
Loading Options
With the newest versions of Angular, developers don’t need to worry about the program’s compatibility with older browsers. The creators of the framework took care of this.
Angular provides the ability to create tools with code and separate resources for programming. Different bundles can be used for different browsers. For example, developers can create one bundle for browsers that support ES2015+ and another for those that support ES5 JS.
Why is this important? This is an essential part of the Angular ecosystem. Differential loading allows browsers to load less code, which in turn speeds up the application and improves its performance. This makes it much easier for developers, who no longer have to search for solutions to compatibility issues.
Two-Way Data Binding
This is a great feature that significantly simplifies the coding process and saves developers time. It is a way for application components to exchange data. This allows developers to simultaneously update the values of parent and child components without additional actions and efforts. In fact, property binding and event binding are combined, so changing the program’s data also changes the interface.
As already mentioned, the framework is supported by Google since it was originally created specifically for internal use in order to solve some system issues and for official websites’ support. Google has huge resources for regular updates and continuous development of Angular, which is key for everyone who uses it to build applications.
In addition, the framework has a vast international community. Available experience and problem-solving tools combined with everything mentioned above help to make the app-creating process much faster and better develop products built using Angular.
Angular Pitfalls
Like any other framework, Angular has its flaws and pitfalls. They are not so critical and numerous compared to similar development tools.
However, there are several disadvantages that worth mentioning:
Differences in Angular versions. The first version of Angular and Angular 2 differ significantly. So do the rest versions. It leads either to the fact that you need to rewrite everything or constantly maintain an existing product.
Complex architecture. The common drawback coders complain about is the practical difficulty of managing the components.
Proficiency with MVC (Model–view–controller). To get an effective MVC performance, developers have to master all the architectural patterns and map how they can be used for the benefit of the project.
Complex Onboarding. Angular has a difficult learning curve, so bringing new developers without experience using the framework into a project can be challenging. They will have to spend some time learning RxJS, dependencies injection, services usage, etc.
That’s why it’s important to find a team that has expertise in using Angular and doesn’t require additional onboarding. We at Cadabra have such specialists. Our team doesn’t just create apps but also reports to clients at every step of development, including the requests for proposal creation.
What Does an Angular Developer Do?
The core activity of Angular developers is the client’s side of the software. Their responsibilities may vary depending on the needs of the product. They can work with component and module creation, connecting them to develop essential software.
They can also build a full-fledged UI service for websites and applications and expedite app development using the existing platform of frameworks and code libraries. Additionally, Angular developers deliver a complete front-end application to clients.
Essential Skills an Angular Developer Must Have
To hire Angular developers, you should consider the essential skills they must have to accomplish work properly.
Knowledge of JavaScript, HTML, and CSS. JavaScript is the core of many application frameworks. By having a grasp of JavaScript, HTML, and CSS a good developer gets fundamental knowledge of AngularJS technologies.
- TypeScript. This is another core language. It’s pretty simple and clear, but still, the developer should know it perfectly to take the most from Angular.
Persistent Angular skills. Developers should update their knowledge as well as skills with the releases of new versions of the framework.
Git. Git helps you track all project changes and save progress, share code with other developers, and store it on a remote server. These skills are important not only for using Angular but also for development in general.
Knowledge of technologies like Webpack and Node. These technologies add additional features to the Angular framework and make the development process more effective and effortless.Node Package Manager or NPM is a mast for installing web development packages, including non-Angular ones.
Now, when you know the essential skills to consider when hiring an Angular developer, let’s talk about the annual salary they get.
How Much It Costs to Hire an Angular Developer
This information helps you to plan the project budget. An average angular development cost varies depending on the country of origin and proficiency level.
| Country | Annual Salary |
| USA | 95,000$+ |
| Germany | 50,000$+ |
| UK | 50,000$+ |
| Poland | 24,000$+ |
| Ukraine | 15,000$+ |
The best way to find the right Angular programmers and developers for hiring and ensuring the Angular-based project’s quality is to outsource the company from Eastern Europe, specifically from Ukraine. Local companies have very affordable rates and skilled specialists. It can save you both money and time.
A company will help you assemble the team to maximize productivity and efficiency. If you want to cooperate with a development team, hire Cadabra Studio. Our dedicated developers enhance your front-end processes and develop highly responsive web & mobile applications.
Where Angular Development Works Best?
Angular is an excellent solution for developing very different projects of varying complexity, scope, and requirements. However, there are several options where this framework could be particularly relevant and bring maximum benefit.
Enterprise web apps. Angular 2+ has all the features needed to develop large-scale projects. It is equipped with autocompletion, advanced refactoring, and navigation features. What’s more, thanks to the architecture of this tool, you can easily reuse and maintain code. The examples are Gmail, YouTube TV, Udacity, etc.
Apps with dynamic content. It is great for programming interactive and user-friendly interface elements, creating custom widgets, or designing and implementing dynamic dashboards. What’s more, it’s an ideal technology for websites where the content should change dynamically based on user behavior and preferences. The examples are Wikiwand, Forbes app, JetBlue, etc.
eCommerce Development. Angular is handy in terms of eCommerce development, designing shopping carts and whole marketplaces. Being a powerful tool, it is a part of search engines, text editors, real-time maps and streaming applications.
This article may be interesting for you: What is a Development Platform
Angular development is fast-growing and promissing. Engineers who know how to use this framework and follow its changes are actually all-rounders.
If you have a project and want to know its cost, contact our business managers that provide you with a comprehensive calculation.
Wrapping Up
Angular web development offers practical solutions for different projects and businesses. It provides great functionality, many tools for integrating third-party libraries, reusability and maintainability. This framework is about clean code, clear structure, independence of application components, convenient, responsive interface, as well as constant updates, improvements and scalability.
However, one of the main pitfalls is hard onboarding and a challenging learning curve in Angular. Therefore, those who want to develop a truly modern competitive product must find professional engineers with extensive expertise and experience using the framework.
If you want to hire Angular developers, contact Cadabra Studio. We offer both AngularJS and Angular development services.
Our development team is experienced in working with many programming languages and aims to deliver the best digital products for clients.











