Website development is one of the activities where misunderstanding may damage everything (especially for complex projects). So it is strongly recommended to discuss each minor detail with the software development team and potential vendors before the website building is initiated.
An RFP request for proposal for website development, is the right thing you need. Using an RFP, you will minimize all possible risks and get the most accurate feedback and estimate from the development team. Ok, let’s not beat around the bush. We are going to shed more light on the RFP definition and RFP process, its purpose, evaluation criteria, competitive bidding process, and steps to write the RFP structure wisely.
What Is A Web Development RFP?

How To Write A Web Development Request For Proposal And Why It Is Important
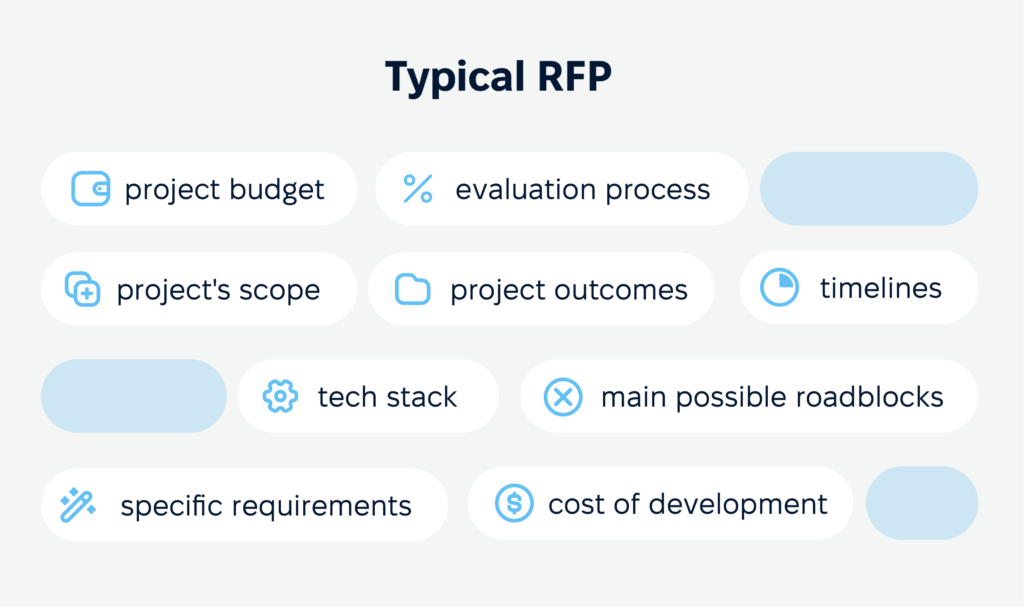
An RFP is a request for a proposal for any service that contains detailed information about the specific project. It includes:
- project budget;
- evaluation process;
- cost of development;
- project’s scope;
- project outcomes;
- tech stack and equipment needed to create the product;
- main possible roadblocks;
- specific requirements;
- timelines.
Also, a typical RFP shows goals, project or product requirements, and quality criteria and describes the requirements of service providers and qualified vendors.
Some people think that RFPs are similar to common email letters with the description of project particularities. Well, an RFP can be a simple email if you need to order a batch of knives. But it won’t be enough for website development. Website design and development RFP is a business document and it should contain a lot of necessary information.
In simple words, it’s a document that captures all the details about the project, the desired outcomes and development goals, as well as all the contact information that any of the parties might need. Well-structured and readable RFPs are essential for decision-making and resource evaluation.
The development of a website cannot be estimated within one hour. The development team needs to consider every minor detail since it may have a significant impact on the final quote. That is why you should build a request for a proposal. Website development costs will be estimated more precisely and faster. Besides, an RFP allows developers to understand better what your website should represent.
Let’s Look At Some Stats
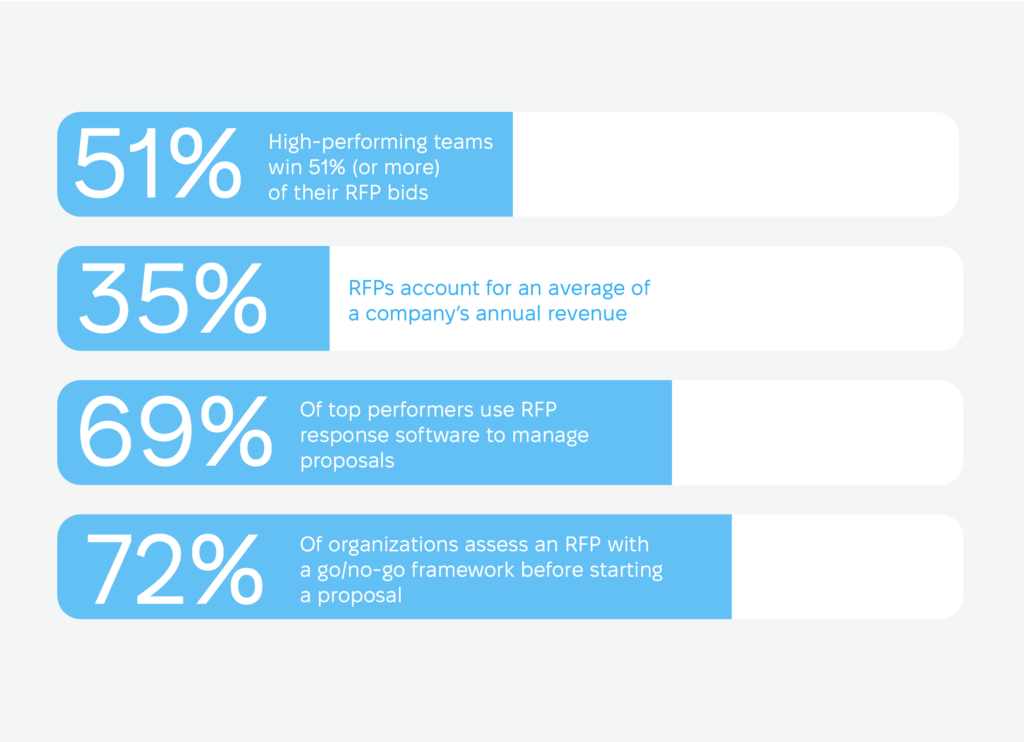
Nothing speaks better about an RFP than statistics. For example, according to recent research, development teams believe that the main advantages of such documents are
- high-performing teams win 51% (or more) of their RFP bids;
- RFPs account for an average of 35% of a company’s annual revenue;
- 69% of top performers use RFP response software to manage proposals;
- 72% of organizations assess an RFP with a go/no-go framework before starting a proposal.

In addition, most teams use a website RFP template to create requests for proposals. Other popular services include graphics services and content libraries. 88% of respondents believe that such tools significantly increase productivity and are extremely useful.
How To Write A Web Development Request For Proposal And Why It Is Important
The Purpose Of An RFP And Its Importance
As it is clear of the previous section, an RFP implies the detailed description of the future website requirements or requirements for the redesign if you already have a website, and you want to give it a second wind. The purpose of an RFP is to provide the web development team with all the features and particularities of your website.
Are you not sure about the proper list of requirements your website may need? This is not a problem. A troubleshooting Cadabra Studio company will help you deal with it, just contact us!
The request for proposal helps save time since you don’t need to spend your time on additional meetings, discovering details of your project. Thus, it is a useful option both for developers and for clients. Besides, when you are writing an RFP, you dive deeper into your project, you understand better what you need, and you formulate your demands more accurately.
A well-structured and convenient RFP document significantly improves communication between the client and the development company, as it takes into account not only the technical data but also the competence of each process participant and the customer’s future expectations.
Among other reasons, creating the right RFP
- Helps to evaluate different perspectives of product development and the team’s experience and, based on this, choose the optimal approach to development.
- Systematize individual proposals based on project requirements and define clear roles and areas of responsibility.
- Document the development process properly and clearly, including establishing indicators of team performance and the product’s success.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Digital transformation and RFPs
Digital transformation is changing the way companies handle RFPs. It makes them more flexible, tech-focused, and aligned with today’s business goals. It’s working even for such a conservative digital product as insurance websites.
As organizations adopt new digital tools and platforms, they’re looking for vendors who can integrate advanced technology. New partners must also know how to manage data in real time and create better customer experiences.
This means RFPs now often emphasize experience with cloud services, automation, and cybersecurity. They also make it easier to communicate, collaborate, and track progress. This way, you can build stronger, more efficient partnerships with your vendors.
When You Need A Request For Proposal
An RFP is an ideal option when you want to create a new website or improve the existing one and make a redesign, but you haven’t found a service provider yet. However, even if you already made a choice and you know what company you want to entrust the project to, a request for proposal makes it possible to take all options into account.
An RFP for website development paves the way for building better relationships with a software development company. The company follows your demands, accurately implements your quotes, and everything is performed much faster. And you, as a business owner, know that time is money, so the development process may be initiated as early as possible.
An RFP is the best solution if you are dealing with a large and complex project that has a strictly defined budget. Whether this is a web or mobile app, in order to fit within the expenses framework, it is necessary to have structured development guidelines, a list of requirements and goals, etc.
Such documents help to quickly select a team of necessary specialists, weeding out those who do not have the necessary technical skills or experience. In addition, they are useful to better define the specifics of the project and set priorities.
A Website Development RFP And Technical Description: The Difference
There is a chance that requests for proposal can be confused easily with technical descriptions (TD). Some readers may consider an RFP as a short version of a TD, but it is a wrong conception. Let’s clear the situation out.
A request for proposal implies the project description, its conditions, budget, deadlines, etc. Its main goal is to receive a precise estimate from the development company and its business proposal. While a technical description is a document that was drawn up with a particular service provider, and it contains the conditions previously agreed between two parties.
The main purpose of the RFP is not just to inform, but also to immerse the audience in the context of the development, to convince readers. Also, such documents have a balanced level of detail and a minimum of complex technical information. At the same time, the TD is the most detailed technical document because the development’s quality depends on its detail.
So a TD and an RFP have different goals; they are not the same. A TD is used already after initial negotiations, while an RFP is sent to providers who haven’t even seen your project before.
How To Create A Website Design RFP: Steps And Template
Now, we need to answer your question like “how do I create an RFP for my website?”. An RFP for web design and development can be created quickly, especially when you have a form to fill. You will find a link to the website development RFP template at the end of the article. And here we will cover the steps on how to write a website RFP.
Add The Overview Of Your Business
For a start, describe your business history and what your business provides people with. Software development company may get your ideas better when it delves deeper into the industry of your business, its peculiarities, and capabilities. Besides, even if you just start your business, describe your plans and current marketing situation — it also plays a crucial role in further website development.
Make the overview concise but detailed so developers can share your values and get to know your business’s essential nuances.
Describe Your Project
Here, you pay rapt attention to all the details of your new website (or the redesign of an existing site). If it is a new website, describe what features it should have, how you see it, so this point is the main in the web design request for proposal. Tell your potential developers what you want them to implement.
Apart from the website, you may need mobile apps as well. Don’t hesitate to share this information with the Cadabra Studio team — our staff includes both web and mobile developers. Get in touch with us.
Describe Your Target Audience
This point is also vital since the development team needs to know the target audience that will use your website.
The list of mandatory features, product availability parameters, appearance and user interface, etc., depend on it.
Moreover, all marketing efforts are built based on the characteristics of the target audience and its needs. The more accurate the data about it, the better the product will be advertised in the future, and the more accurately it will meet the needs of the user.
So, research before you write an RFP because if you target the right audience, it will increase the chances for success. And the understanding of a target audience will help developers and UX/UI designers choose the right approach to development & design.
Define Your Goals
Determine what goals you plan to achieve with a new or improved website. What challenges exist, and how your project may assist the target audience in dealing with these challenges. The more clear goals you have, the higher the chances are that your project will be successful.
So, pay attention to defining your business goals and objectives. In this way, you will significantly simplify the process of forming optimal functionality and solving existing problems.
Outline The Existing Website And Reasons For Redesign
If you want to improve the existing website, mind to describe your requirements first, and make sure that developers and designers can look them through in detail. Describe all the do’s and don’ts of your website and list all the reasons to redesign your website. It doesn’t generate the required amount of leads, it is outdated, or it lacks some features, etc. Why do you want to enhance the existing website? Add this info to your request for a proposal for website design.
Detail The Requirements For A New Website
This point allows the development company to estimate the cost of website building or redesign. It is essential, so add the list of must-have features for a new website along with additional features. Also, mention what design particularities you need, outline content and SEO strategy, and other related information.
However, you may face some obstacles when you create a plan for your future website and its features. Thus, you need to find a troubleshooting company that can assist in the web development strategy and build the right approach to your website creation. The Cadabra Studio team has substantial experience in making excellent software.
Build A Sitemap Structure
Properly built user experience is half the battle. Of course, it doesn’t mean that you need to create the UX of your website before you contact a software development team. But it is recommended for you to make a few sketches and draw a rough sitemap of the website. That is, pages like Contact us, Blog, Portfolio, About are usually available on many websites.
So think about this issue, in case you need any guidance our specialists at Cadabra Studio will always help you build the right structure.
Reveal The Budget Details
Include your budget details, describe what budget range you may afford. The team will consider these details when it comes to a detailed estimate. Even if you don’t know how much money you will need to invest in the development of a new website or redesign, the company will know your expectations.
Cover The Project Timelines
Mention when you would like to receive a business proposal with an estimate from a development company. Also, if you have a specific date when you want a website to launch, indicate it. But don’t forget that website development is not an immediate process. So be realistic, high quality is not equal to the fast development process.
And, finally, don’t hesitate to ask. Questions mean you want to know more, and each detail may play a key role. So add your questions at the end of your RFP.
Common Sections RFP Includes
Summarizing all the things that were said above, we can determine which common things most website development proposal examples include.
- Project overview and brief introduction. This section gives general information about the proposal, and this is the part where most customers decide whether to continue reading the document.
- Presentation of the development company. Here is brief information about the company’s experience and expertise.
- Target audience data. This a very important point, because it determines many of the following components. User needs and UI/UX design of the product are formed, requirements are determined and marketing strategies are created based on the results of the target audience research.
- Existing web product overview (if it concerns website redesign). Description of outdated and poorly functioning components, shortcomings and advantages of the existing product. In other words, this is the point that defines the website’s current state and what needs attention or changes.
- Development goals: new and existing. Here, the main goals of the product are determined, structured and prioritized.
- Functionality: mandatory and desirable. Mandatory features listed here are determined based on target audience needs. Also, this section may include a list of features that can be added optionally, depending on the budget.
- General timeline and deadlines. Here are realistic product development dates and timelines for each individual phase.
- Answers to questions. This section provides answers to specific customer questions.
- Budget details.
Depending on the project scope, product features, industry, etc., the document may have additional sections.
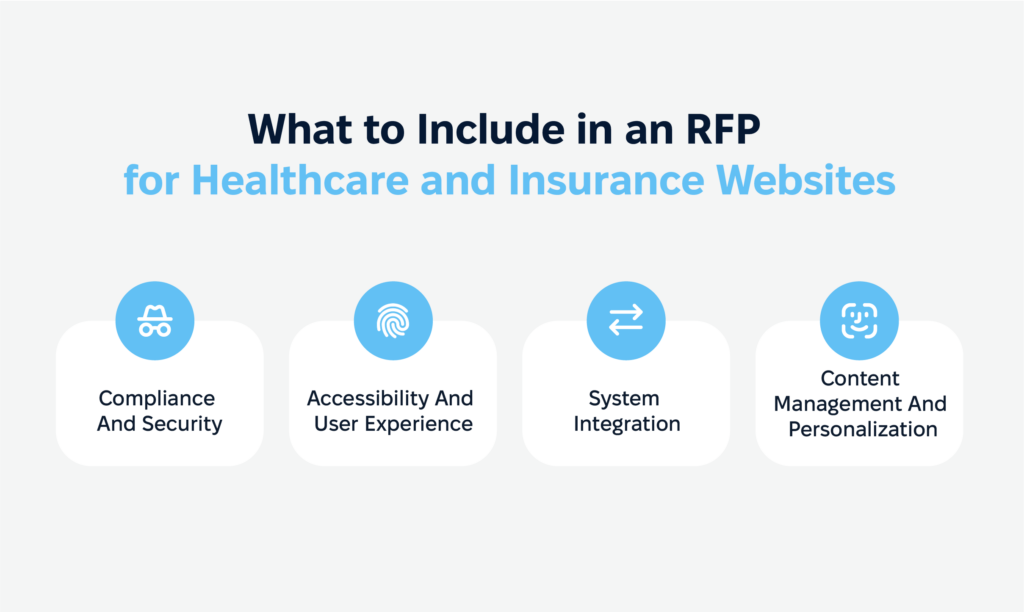
What to Include in an RFP for Healthcare and Insurance Websites

The healthcare and insurance sectors require special attention, as in this case, an RFP may be somewhat different and focus on specific points. Here are some key things to cover in your RFP.
Compliance and security
Security is essential for insurance and healthcare website development. Privacy regulations like HIPAA (in the U.S.) or GDPR (in Europe) set strict standards for data protection. Government agencies keep an eye on that.
So, in your RFP requirements, ask for experience with these regulations and request features like data encryption, secure login, and strong data storage protocols. A developer who knows this landscape will ensure your site is built with data protection in mind from the start.
Accessibility and user experience
Healthcare and insurance website design should be easy to navigate for everyone, including people with disabilities. Make sure your RFP highlights the need for compliance with WCAG (Web Content Accessibility Guidelines) to make the site accessible to all users.
Request a design that’s clean, intuitive, and works well on both mobile and desktop devices. A simple, user-friendly design helps build trust and ensures that users can easily find the information they need.
System integration
What is really essential in insurance or healthcare website development, it is the need to connect with existing systems, such as electronic health records (EHRs) or customer relationship management (CRM) tools.
Be sure to include any necessary integrations in your RFP and ask if the developers are experienced in handling these types of connections. Smooth integration can improve user experience and ensure efficient workflows for your internal teams.
Content management and personalization
A good healthcare or insurance website design should feel personal and be easy to update. Make sure your RFP includes requirements for a simple content management system (CMS) that lets your team update the site quickly and share new resources with users.
Ask for personalization options, too – features like customized health resources or insurance plans can boost user engagement and help clients find relevant information faster.
Covering these points in your RFP is critical for your path to digital transformation in web development. It will help you find a development partner who understands the complexities of these industries and can create a safe, user-centered experience for your audience.
Things to Avoid

A request for a proposal usually contains a lot of information, so it’s pretty easy to get lost in the chaos. Of course, such a document should have a logical structure, concise content, and clear data prioritization. Sometimes, it is easier to achieve these goals if, in addition to the knowledge of the most important components, you also have a list of things to avoid when preparing an RFP.
Mixed Goals
Whether it is an insurance client portal or a mental health support app, the goals should be clear, precise, and sorted by type. Business goals, project goals, and technical tasks should be listed separately and not mixed into one section.
In this way, it will be easier to allocate areas of responsibility, control developers’ performance, and track achievements. When everyone involved in the process has their own tasks and goals, the development is faster, and it is easier to identify and eliminate shortcomings.
Lack of Design and Accessibility Guidelines
Web design agencies work not only with the appearance of the web product but also with the requirements of usability, engagement, and accessibility. These parameters directly depend on the target audience and its needs.
That’s why you shouldn’t forget about design and accessibility recommendations based on your user’s portrait. This applies to the type and size of fonts, imagery, accessibility for people with sensory or age restrictions, etc. If you don’t indicate this in the RFP, you may face a mismatch between expectations and the budget in the future.
No Issues List
When redesigning, scaling, or updating tech products, having a clear list of points that cause problems and need improvement is critical. Unfortunately, it is not enough to just indicate that the website needs improvement.
The document should contain specific issues and often the reasons for their occurrence, especially when the team should deal with specific product elements. The more precise these data are, the easier it is to define goals, allocate responsibilities and priorities, and create a budget.
No Content Requirements
A website or application’s textual and graphic content is essential for the correct perception of the product by the target audience. Therefore it is necessary to indicate at least a concise list of requirements for it in the request for a proposal.
Whether the content is provided by the client or created by a development agency, it is a crucial element of interface design and user experience. Therefore, such requirements as tone of voice, style, method of communication with the audience, etc. should be indicated. In addition, it is not superfluous to add some content management system requirements.
Too Much Data is Confusing
Even though data is the basis of the popularity and success of tech products, you should not add unnecessary information to the RFP. It can distract from the main goals and tasks.
It is worth choosing only the most critical data directly related to the quality requirements and the project’s purpose. Everything else can be saved as additional material.
It is also worth thinking about the structuring of information and its reliability. The data affect the project scope, so you need to be careful and meticulous in this case.
A Web Development RFP Template
As you can see, the request for proposals is an extremely important document that defines the direction, terms and scope of the development. However, it is very difficult to create it yourself, especially if you do not have enough expertise in working with various tech products.
Since we have relevant experience and have a solid system for writing such requests, created based on our own mistakes and successes, we will be happy to help. The easiest and best option for various businesses is to use a ready-made sample RFP for website development.
We want to simplify the process of the RFP writing, so we added a website RFP example. The template will help you create an RFP for website design and development faster, and it will save you time. Also, if you have some sections and points you would like to add, feel free to modify the template per your needs.
Wrapping Up: Writing an RFP for Today’s Web Development Needs
As you can see, writing a solid RFP is more than just putting together a list of requirements. It’s about clearly communicating your vision and setting the stage for a successful project.
As website design and development continue to evolve, your RFP should address today’s priorities. And they include mobile-friendly design, fast loading times, and engaging user experiences. RFPs also need to consider things like cloud services, AI features, and security to help you find a vendor who’s not only capable but also future-ready.
Using this guide and a well-structured RFP template can make it easier to organize your goals, identify your audience, and spell out both technical and business needs. This approach will help you create a roadmap for a productive, efficient partnership with your development team, allowing you to keep your project on track and adaptable for the future.
If you’re ready to dive in, our team at Cadabra Studio is here to help you through each step. Let’s work together to build a site that’s not only perfect for today but ready for tomorrow.