According to Statista, worldwide mobile app revenues will grow up to $581,9 billion in 2020. Impressive, huh? That is why web developers focus on responsiveness when they create websites to improve mobile user experience. But recently one new trend started gaining momentum. It is called a progressive web app (PWA).
A PWA becomes a competitor to a habitual native mobile app. And we decided to clear it up, make a comparison — progressive web app vs native apps. The line between mobile and web apps becomes thinner today, so we should delve deeply into this topic and let you make your choice.
What Is A Progressive Web App? (PWA)
A progressive web app is a web technology that transforms a website into an app. One can install a PWA right on the home screen, and it will send push notifications and get access to hardware features. And it works even offline or when the connection is unstable. PWAs are installed on mobile devices bypassing official app stores.
A PWA combines all the best particularities of a website and mobile app. That is, a web app may interact with a user on the same level as a mobile app does, and the Internet connection is unnecessary. One click in a browser and your app is installed.
In fact, progressive web apps require minimal effort from users. According to Quartz, most smartphone users download zero native apps per month. Whereas a PWA may be installed instantly, updates are automated, and offline mode is available.
Progressive Web App Examples
To show you clearly how a PWA works, we will specify a couple of examples of progressive web apps. These apps are well-known and you probably use them often.
Starbucks. A famous coffeehouse chain launched a PWA version to enhance the existing native app. Their goal was to provide all users with a user-friendly online ordering system without a stable connection to the Internet. As a result, a PWA became a favorite among users and it gained the lead in comparison with a native app. The number of web users who place orders every day was doubled.

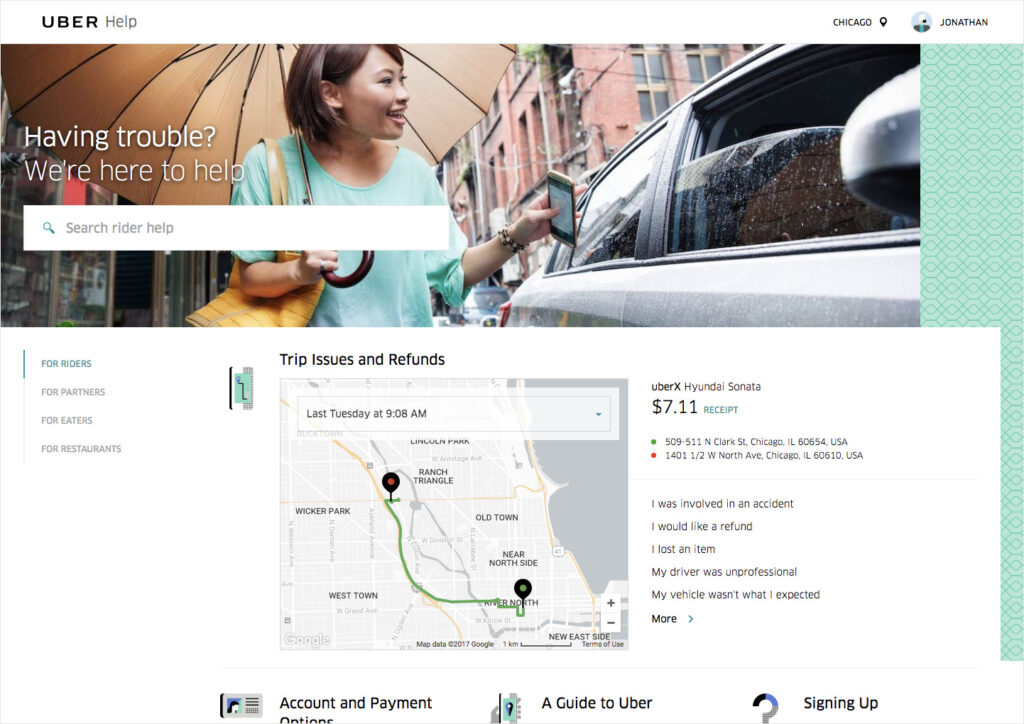
Uber. This is a ride-hailing company that includes a delivery service well, but it needs no introduction. Uber redesigned its web version and turned it into a PWA. And now Uber web app makes it possible to book a car even via a 2G connection. It sounds good. Besides, if users have no flagship smartphones, it is not a problem — PWA functions perfectly work on outdated devices as well, unlike a native mobile app.
This article may be interesting for you: Uber like App Development

What do you need to build for your business? A PWA can be a good option to save your budget and build a flexible app. Drop us a line and share your requirements.
Pros Of PWAs
Having described what a progressive web app is and how it works, we may summarize its benefits and single out all strong sides one by one. It may be a boost to motivate you to create a progressive web app.
Convenience.
Users may turn on a PWA simply by following links (during browsing, in social media, etc.). It is more convenient than downloading an app from Google Play or App Store.
Install only when necessary.
Users receive propositions to install a progressive web app only when it meets specific criteria. And when users showed their interest and visited a website more than once.
Instant downloading.
All components that require long loading were already installed in the cache during the first visit of a user.
Small size.
Progressive web apps are much smaller than native apps since they efficiently use all the capabilities of browsers.
Autonomous functionality.
Pop-up notifications, autonomous mode, and all other features of a PWA will function even if a user hasn’t installed an app.
Versatility.
Unlike native apps, a PWA can be used on any platform and without specific restrictions, so users get versatility using progressive web apps.
Cons Of PWAs
However, there is the other side of the coin. Progressive web apps have some drawbacks we cannot ignore. You need to consider these peculiarities when you make your choice.
App stores’ traffic is missed out.
PWAs cannot target users who are used to looking for apps on app stores. It means a large part of the traffic is missed out.
High battery consumption.
Phones work slower when they process progressive web apps due to high-level web code that is used for programming. So users have to monitor battery status constantly.
Access restrictions.
Unfortunately, there are device features PWAs cannot access. For example, a progressive web app cannot access Bluetooth, NFC, proximity sensors, contacts, and other phone features. In some cases, it may be a serious constraint.
That is what a PWA is. It has its advantages as well as some weak sides. But before you draw some conclusions, you need to know more about native apps. It will help you find out who is the winner in the “PWA vs native app” battle.
What Is A Native App?
A native app is an app that is created for a specific platform and it is downloaded from the app stores like Google Play or App Store, using a memory of an operating system. Thus, an app is optimized for one operating system, and it works properly and fast.
Native mobile app development is implemented using native programming languages like Swift for iOS, Java (or Kotlin) for Android. By the way, if you are hesitating what development platform is better for your future app, we recommend you to find out about it in our article.
When an app is installed on a device, it has access to the majority of device features camera, microphone, contacts, files, etc.
As for examples of native apps, there is no need to single out some specific apps since every app installed from the app stores on your smartphone is a native one.
Pros Of Native Apps
The development of native apps has its particularities and some obvious advantages. If you know everything about it, you will be able to create the right app for your business. Let’s look through all the benefits right now!
High performance.
The installed native app works properly and its performance is high. But only if this app has no bugs and it is developed following all the necessary steps.
Smooth functionality.
When it comes to game apps, users may get steady gaming experience.
Complex calculations.
Native apps ensure stable processing of complex math calculations, a large number of animations, and other processes that consume a lot of resources.
Available in official app stores only.
Users won’t download an app that is full of viruses and other malware. Since native apps are always verified in App Store or Google Play before they are uploaded for public use.
Usage of hardware and software resources.
As we mentioned above, native apps use all hardware features to the fullest since it is created for one specific platform.
User interface.
Since the native app meets specific technical capacities of hardware, its user interface is smoothly combined with a device. And it makes a user interface awesome.
Cons Of Native Apps
As well as progressive web apps, native apps also have certain disadvantages. Our goal is to provide you with objective information and your decision should be based on proven facts.
Only one platform.
The benefit of a native app becomes its disadvantage. While progressive web apps work on any platform, a native app can’t do the same.
Time-consuming.
The development of a native app takes more time and sometimes it requires the involvement of a few mobile app developers.
Expensive.
Native apps development for iOS or Android is rather expensive. Of course, it depends on the number of features and app structure, but the price will be higher anyway than the development of PWAs.
Longer loading.
Although the performance of native apps is higher, app loading is slower in comparison with progressive web apps.
So which one should you choose?
Finally, we have come to this question. Having described all the pros and cons of native apps and PWAs, we need to provide you with an answer. And it is better to analyze everything mentioned above.
Ok, a PWA. It is worth noting that the progressive web app is more SEO-friendly and it will be indexed better in Google search. Thus, considering that Google adheres to the mobile-first indexing approach, a PWA gains the lead.
Besides, you need to create a PWA if the load speed and usability is more important than great functionality and an abundance of features. A PWA is a good option if your service is small and not complex. For example, eCommerce apps should be built as PWAs since their services should be available for potential customers quickly.
So, define the purpose of your application first. And if the description above meets your expectations, order the progressive web app development — don’t spend more money on the native app creation.
A native app. If your business implies the development of a gaming app, FinTech apps, business app, an app that includes VR, AR, online chats, etc. — then a native app is your choice. It will be impossible to build a PWA with such complex functionality.
If you are still hesitant about the type of the app you need, then a qualified assistant is required. Choose Cadabra Studio to build your software.
Conclusion
As you can see, everything depends on your business requirements. There is no single leader. A progressive web app is good when you need a fast and not complicated app. A native app is required when the functionality matters and your app has many features and up-to-date technologies.
Anyway, you need to hire top app developers to build your app, and Cadabra Studio is always ready to contribute to your project.

We will guide you through the process on how to create a progressive web app or a native app. Drop us a line when you need it — we will be looking forward to it!