The backend plays the most crucial part in this combination since it implements all users’ requests via the frontend part. And it is highly essential to choose the right backend technology that will let developers build a solid ground for your software.
By the way, what is the backend in detail? What technologies do backend developers use, and what is their difference? How is the mobile and web app backend created? These and a range of other answers are waiting for you in our new article.
What Is Backend Development?
It is hard to imagine your life without personal gadgets. You wake up, pick up your smartphone, and start reading the newsfeed. Everything you see on the mobile screen is a frontend, an invisible part of an app is called the backend.
The frontend is a client-side where images, buttons, animations are displayed. Frontend developers often work closely with UI/UX designers, because their work is also related to the design and usability of applications. It depends on them how efficient and accurate navigation elements, buttons, etc. perform.
The backend part is a server-side that processes your requests when you need to search for something, send messages, download information, etc. In fact, it is the part that the users don’t see but which they interact with and which also dramatically affects the user experience. Backend web development is all about website high performance, logic, infrastructure, architecture, etc. It can be compared to the bottom part of an iceberg.
The backend consists of three parts — server, application, database. So the backend’s primary goal is to store and organize data, interact with the interface, send and receive the required information displayed as a web page.
However, it mustn’t be your headache trying to delve into all technical details. You need to entrust the resolution of this problem to experts. Get in touch with Cadabra Studio professionals.
The Role Of Backend In Web Or Mobile App Development
Any software is created for the user. And the primary goal of the software is to provide the user with adequate functionality. Therefore, without efficient backend development, it will be impossible to build a working app that meets all potential customers’ expectations. You cannot create software if you don’t hire a backend developer.
The frontend may be stunning and eye-catching, but it means nothing if the application doesn’t work. The backend is responsible for the interaction with the database, permanent calculations, and the performance depends on how properly everything is assembled in the backend.
It is the backend where the most crucial coding stage is performed during the development process. Thus, if there are many crashes and errors, it means the availability of backend code issues. However, the code complexity level may depend on the selected technology since languages and frameworks are different. That is why we prepared the backend technologies list with their comparisons.
What Are Backend Technologies?
Solutions stacks in the backend are basically sets of separate components (languages, frameworks, etc.) that together create a single full-fledged environment for development. So, for example, to develop a mobile application, it is necessary to work with an operating system (Android, iOS), a programming language or framework, a web server, etc.
The backend is created both for mobile and web apps. What is backend web development? It is when a website is made with the application of native backend frameworks and languages. And cloud backend solutions like BaaS (backend-as-a-service) are not used. We would like to start with a backend stack for websites.
Note: All stacks shown here are referred to as full stacks, i.e., they include tools for both frontend and backend development. There is no sense to use backend tools only since the client-side and server-side are tightly connected.
MEAN stack
MEAN reflects a modern approach to web development. Each development stage applies JavaScript-based tools. That is, the MEAN acronym stands for MongoDB (NoSQL database), Express.js (backend framework), Angular (frontend framework), Node.js (one of the best backend platforms). This backend stack allows developers to build a full-fledged website using JavaScript only.
As for pros, when developers use the MEAN stack, the backend part can be created faster, and you can save your money since a couple of JavaScript developers can build a website. You don’t need to hire a large team of experts. Its cons include MongoDB’s particularities — this database is suitable for small- and mid-sized web applications. Still, in large-scale projects, it may be the reason for data loss during networking partitioning.
Examples of MEAN stack websites: YAHOO!, YouTube, Netflix, Reddit, etc.
This article may be interesting for you: Build Netflix like Website
LAMP Stack
This stack is considered to be the primary opponent of the MEAN stack. LAMP acronym consists of Linux (an operating system), Apache (a web server), MySQL (database), PHP (a scripting language). Sometimes PHP in the LAMP stack can be replaced with Perl or Python backend language.
Each of the listed components is responsible for a significant layer of the stack. Together, they enable the development of dynamic database-driven websites.
As for pros, LAMP provides a secure infrastructure for web app development. When developers choose the LAMP stack, the development process goes faster since every host and most CMSs support backend techs like PHP and MySQL.
LAMP is open source, which means it’s open to real-time changes and improvements as needed. In addition, it is easy to configure and quite flexible.
The LAMP stack also has disadvantages for web development. Due to the wide adoption of the MEAN stack, LAMP loses its popularity since it is not as efficient as MEAN, these are the cons.
It is also worth understanding that the stack doesn’t support any operating systems except Linux, so your product will have a limited scope of use. In addition, Apache often suffers from performance issues under heavy workloads.
Examples Of LAMP stack websites: WordPress, Facebook, Tumblr, Wikipedia, etc.
MEAN Stack Vs. LAMP Stack
It is time for the server-side technologies comparison that we have just described above. LAMP stack vs. MEAN stack is the fight where there are no losers and winners yet. LAMP uses Linux as an operating system, whereas MEAN has no OS at all in its components. So using LAMP stack, you are limited to one specific OS.
Simultaneously, the LAMP stack allows developers to replace PHP with Python or Perl, but the MEAN stack implies JavaScript-based tools usage only. It also concerns databases — LAMP developers can replace MySQL with PostgreSQL. But MEAN stack devs can work with MongoDB only.
Finally, as for frontend components. MEAN uses the Angular framework to enhance and accelerate frontend development. When the website is created using LAMP, developers need to use additional JS-based tools to improve their web app, so MEAN gains the lead.
MERN Stack
What are the particularities of the MERN stack? Backend technologies are identical to the MEAN stack, and it is the first particularity. Second, the only difference in MERN and MEAN stacks is the frontend framework/library.
The MERN stack includes MongoDB as a database, Express.js as a backend framework, React as a library for frontend, and Node.js. So Angular is replaced with React, and MERN pros and cons are almost the same as MEAN stack has. However, MERN is one of the LAMP stack alternatives that doesn’t play into the latter’s hands.
Examples of MERN stack websites: eBay, GitHub, PayPal, Bloomberg, etc.
MERN Stack Vs. MEAN Stack
Although these two stacks are almost identical, it is possible to compare them to find some pros and cons. MERN is better for faster development since React allows developers to write the code faster. The performance of React is higher than the Angular framework has.
However, MEAN is used for enterprise applications since the maintenance of architecture is more accessible with Angular. It is suitable for supporting MVC architecture, whereas React cannot boast about the same features.
And MEAN allows the application of third-party tools easily since Angular comes with integrated features for compatibility with many third-party libraries. React requires additional configuration to work with third parties, and it takes more time. So MEAN may win this race.
RoR Stack
Another stack consists of two primary backend technologies — Ruby on Rails framework and Ruby programming language. As for other tools, the RoR stack may include such JS libraries as Redux, React, Backbone.js, Bootstrap as CSS framework, PostgreSQL/MongoDB as a database, Redis as a DBMS (database management system).
Since RoR is an open-source framework, it has a strong community, many useful tools and libraries. Also, this stack provides high security standards and fast application runtime. In addition, Ruby is one of the most convenient backend languages, which, together with the framework, allows achieving a high level of development flexibility.
Examples of RoR stack websites: if you want to have a complete picture of websites built with RoR, you need to read our article: Websites Built With Ruby on Rails, and get acquainted with the Ruby on Rails framework’s advantages.
As for comparison, it is rather hard to compare the RoR stack with the above ones since it has its strict individual particularities, unlike MEAN or LAMP stacks.
What does the backend stack fit your future software better? Contact Cadabra Studio and get your consultation.
Most Popular Backend Languages & Frameworks For Mobile Apps
Having finished with web development stacks, we cannot ignore mobile app development. As everybody knows, mobile apps are traditionally created using Java or Kotling languages (Android OS) and Swift (iOS platform).
Still, mobile apps with complex architecture require additional development of the backend. There is a wide variety of programming tools to build a server-side mobile app, and we will list the most popular ones.
Which Language Is Used For Backend Of Mobile Apps?
Backend services development of mobile apps can be performed with the following most popular backend languages for mobile apps:
- Ruby. Possibly the best backend language ever. A general-purpose programming language that is actively used in web and mobile app development. It is often used in conjunction with the Ruby on Rails framework. Ruby language contributes to faster development, and Ruby developers try to adhere to TDD methodology (test-driven development), so tests are performed before code is written, so the number of possible mistakes comes to naught.
- Python. This is the most used backend language in 2022. It is considered a fairly simple and fastest backend language to learn and use. Many beginners start learning Python when it comes to software development. Its syntax is simple and easy to understand, and the language comes with a range of additional tools and libraries. Python perfectly matches AI-based complex projects.
- PHP. It is a general-purpose scripting language that contains all required aspects for effectively addressing the challenges. PHP comes with robust frameworks like Laravel, Symfony, Joomla, etc., which help reduce the development time. PHP has a reusable code, so it also impacts the development time. Also, PHP is flexible and compatible with many third-party technologies.
- Node.js. A backend programming platform to write server-side scripting based on JavaScript. JS developers may use Node.js for the development of large-scale mobile apps. It is a clear and flexible language. Backend developers use it in Android mobile apps where Java language is applied because Node.js was used as one of Java creation components.
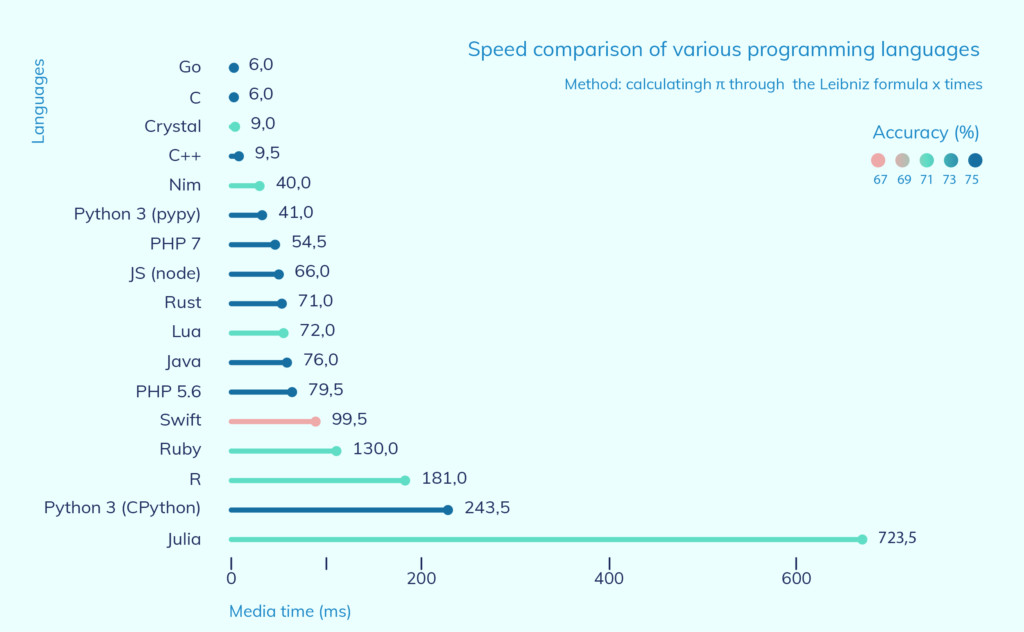
- Golang (Go). The language that was developed by Google and may be considered as one of the fastest server-side languages. It has a simple and straightforward syntax, high performance and compilation, compatibility with C and C++ libraries, open-source, and many other advantages. You can also check the table below to compare languages by speed.
- Objective-C & Swift. Object-oriented languages for developing applications on iOS. They are also used in front-end development. These languages allow you to create applications of almost any complexity.

Mobile app backend development is a complex multistage process, even considering that there are many convenient frameworks and libraries today. Different programming languages should be chosen carefully for different purposes and types of applications.
Mobile App Backend Frameworks
A framework is a tool that simplifies/improves the development process and is used along with the primary programming language. And they are actively used during the development of the mobile app backend.
- Django. An open-source framework is written in Python. When a backend is created with Python, Django is also used often as an additional tool. The framework has a large community, and it is a perfect tool for developing complex web and mobile applications.
- Ruby on Rails. A multi-level MVC framework from Ruby (as we mentioned above). Ruby on Rails is a one-size-fits-all framework since it is suitable for simple web/mobile apps and apps with complex business logic and dynamic interfaces. Moreover, RoR is open-source, and it is distributed under the MIT license.
- Express/Koa/Sails. All listed frameworks are referred to as the Node.js platform. The bundle of these frameworks helps JavaScript developers build scalable mobile apps providing them with high performance.
- Firebase. It is not a framework but a tool that is connected with backend creation. A BaaS solution from Google that Android and iOS developers may use to create backend faster. However, the cloud backend isn’t always suitable for mobile projects since it has certain limitations. Anyway, this is a good topic for our next article, where we would like to share more information about BaaS.
Okay, what is the best backend framework for mobile apps? It depends on your project’s requirements. Besides, when you choose a tech stack for your future project, we recommend following specific tips to avoid failures.
Native and Hybrid Applications
Applications designed specifically for a specific operating system are called native. They were named so because they are written in the native for a particular platform programming language: Java for Android, Objective-C or Swift for iOS.
Such applications are directly related to backend web dev because they are similar to web products in terms of structure and operation. Basically, this is some kind of website adapted for smartphones.
Hybrid applications are cross-platform. They are not designed for a specific operating system and are a combination of web applications and native apps. Most often, the Flutter framework is used to develop such products.
Each option has its advantages. In some cases, the development of native applications can be a more effective solution, taking into account the availability of functionality and fast performance. In other cases, creating a hybrid cross-platform version is cheaper and faster.
Best Backend Technologies For Startup

If you plan to launch your startup, and you need to hire backend developers, you should get acquainted with the most appropriate backend technologies that will fit your startup in the best way.
- Ruby with Ruby on Rails. The first best backend tech is Ruby with the RoR framework. However, RubyGems (a package manager for Ruby language) supports other Ruby frameworks that can be used in startups. If you want to save costs, make a secure application, and do everything quickly — Ruby with frameworks is what you need.
- Python with Django. Python allows using multiple handy frameworks, and the Django framework is one of them. This web framework enhances software development, speeds it up, and makes it scalable and reliable. Besides, Python is suitable for AI-based projects, so you can also make use of such exciting frameworks like TensorFlow if you need to integrate AI into your startup. The combination of Python and Django provides you with many capabilities to create brand new software.
- PHP with Laravel. PHP is the programming language that is used for minimum viable product development. It contributes to an efficient programming process since it can be used with the Laravel framework to create full-fledged web applications and microservices. Also, Laravel helps speed up the development process.
- Node.js. This backend framework suits streaming web apps or messaging applications development, and it also allows building cross-platform apps. Finally, as Node.js is part of the robust JS package, you can create both frontend and backend with this framework.
As you can see, it is worth choosing backend technologies for startups depending on specific business needs, required functionality and the budget you’ve set. For example, insurance web applications require special attention to the security of storage and use of customers’ personal data, as well as clear logic and structure. All this should be supported by a professional UI/UX design to ensure fast and smooth navigation.
Hiring Backend Developers For Your Project: The Expertise We Can Share
When our large team creates software, we build an individual approach to each project. It’s sporadic when the same tech stack may be used for different apps. Primarily, we work on each project from scratch, starting from research and prototyping made by designers to frontend and server-side development and quality assurance. We use the most popular development languages for mobile applications, so the results of our work are not long in coming.
Tech Stack Cadabra Studio Adheres To
As for the development process, our team usually applies the following tools for frontend creation:
- JavaScript
- HTML5
- CSS3
- React
- Angular
- Vue.js
For backend creation:
- Node.js
- PHP
- Go
- Python
- Ruby on Rails
And mobile app development will include these languages:
- Java/Kotlin for Android
- Swift for iOS
RVOS Project Tech Stack
Recently we created a customer web portal for the RVOS insurance agency. You can delve into details if you read our RVOS case study. But here, we will pay attention to the technology stack and development-related issues you might be interested in.
The first thing our specialists have created was a detailed and well-thought-out specification that included future functionality. The development specification is crucial since it contains all technical details of the RVOS project (it is a must-have document for any other projects). It helps developers, designers, QA engineers, and DevOps engineers avoid possible bugs during designing, development, and testing. And it speeds up the development process entirely.
Then we proceeded to the creation stage. As you know, the development of any app is not a “piece-of-cake” process. And there are a few challenges engineers faced and solved them successfully:
- When the RVOS project was launched on the production server (a server used to host website content and applications for deployment to a live environment), QA engineers detected bugs that didn’t appear on the test server. The solution was to perform smoke testing in a staging server (a production-similar environment where the app is tested before it goes live). It became possible to detect even minor bugs.
- As the RVOS portal app had a few releases, there were large intervals between them, and it would be challenging to understand what version exactly we release for the time being. So as to avoid unnecessary confusion, we indicated the version in tickets (in a Jira project management system).
- It was impossible to perform automated testing for the part of functionality due to complex code. However, our QA department team did their best to perform manual testing and ensure that everything is done correctly. It took more time, but their effort was rewarded — the app functioned flawlessly.
- The team worked remotely, and it was rather complicated to organize the communication between all team members and ensure that team and client collaborate as well. Our experienced project manager (PM) led the project from the very beginning to its end and fulfilled all tasks successfully and responsibly. Cadabra Studio pays rapt attention to the specialists we hire.
The challenges above helped us consider specific issues so that we don’t repeat mistakes again. We also think it necessary to share the toolset we used for the RVOS project development and explain why one or another technology was applied.
| Name | Purpose |
| PHP | A flexible language for backend development that is compatible with many operating systems, easily integrated, and has efficient performance. |
| Symfony | The PHP backend framework helped developers speed up the development process, use additional plugin bundles to enhance the app’s functionality. |
| React | Our developers used this frontend framework due to its benefits like virtual DOM (performance boost), quick debugging, code stability, and fast rendering. |
| Oracle | An object-relational database management system that was applied as an external database for claims, policies, customers, etc. |
| MySQL | A relational database management system that functioned as a portal database for the rest of the data is not present in Oracle. Both DBMSs are easy to use, highly functional, and secure. |
| Majesco | A cloud-based insurance platform used to create claims and for customer updates. The platform was selected for its reliability and features. |
| Web Services | A handy payment gateway that provides API for multiple payment orders creation. |
| Mercure | An open protocol for real-time communication. It is fast and reliable, and it is natively supported by modern web and mobile apps. |
| Paperwise | A platform for easier document management and classification. We needed it to simplify the document processing issues. |
| Active Directory | A directory server is used for LDAP authentication (the process of validating a username and password combination). |
Finally, we prefer using a code hosting platform for version control called GitHub. And we used it for all our projects, not only RVOS, cause GitHub allows tracking changes in code across versions. Besides, it can integrate with common platforms like Google Cloud or Amazon, and provides plenty of other advantages.
That is the backend tech stack we used for the RVOS project. But you need to know that we select tools for each project exclusively, so when Cadabra Studio takes your application under development, our specialists choose the tech stack that meets your project perfectly.
Why Hire Us?
What project are you planning to create? It may take you a lot of time to pick the right technology for future software, especially if you are not skilled. Let us handle this and deal with your project.
If you have questions like “How do I hire a backend team?” or “How many backend developers should I hire?” you need to cooperate with us. We will build the specification for your project, including your future software’s best-fitting tech stack and primary components.
The particularities of the project can be different. And you may be puzzled with tech stacks. Contact Cadabra Studio, and we will clarify all issues for you.
Frequently Asked Questions
One of the fastest backend programming languages is Python. This allows you to quickly create the necessary components for backend development and quickly deploy projects on the server side.
One of the best back-end programming languages is Ruby. However, do not forget about other equally excellent backend languages, including Python, PHP, Node, and GoLang.
Java is the undisputed leader and the best back-end programming language for Android applications. Python and PHP are equally popular, but it is Java that has earned high prestige among android developers.