Do you know that not so many existing apps generate enough revenue to break even on development costs? In fact, 59% of apps are not paid off, according to the Annual Developer Survey. Thus, many app owners lose their money and their product didn’t yield the expected results.
How is it possible to change the situation and be among leaders? Well, prototyping is what you should start with. It allows you and designers to see how your future product will look and identify its all weak sides to fix them beforehand. Let’s delve into the importance of the prototype more deeply.
What Is Prototyping In Design?
So what is prototyping and why is it important? Mobile app or website prototyping is the process of building the schematic model of a future product both on a paper and on a special desktop or web tool. Due to this operation, one can identify visual bugs and defects in the functionality in the initial phases of development. And it is possible to reconsider the conception of a product by adding or removing specific elements.
The prototyping process can be compared to the apartment layout. The more efficiently you use space on the scheme, the fewer surprises you will face in reality. In the preliminary stage of software development, it is possible to resolve all controversies.
Also, you can see a general design of your future product, evaluate its power, compare different elements to achieve consistency and proportionality. And then you may test a prototype and find a focus group to gather their feedback.
Types Of Prototyping: Low-Fidelity Vs High-Fidelity Prototype
Before we turn to the enumeration of the top advantages of prototyping, we need to explain to you what types of prototypes exist. On the whole, they are divided into two types — low-fidelity and high-fidelity prototypes.
What Is A Low-Fidelity Prototype?
As it is clear from its name, low-fidelity prototypes are created faster and their quality is not supreme. But they are necessary to build a scheme of a future website or mobile app.
Sketches on paper. It may seem weird, but drawing the scheme of an app on paper is a good option and even a useful one. Don’t limit yourself to one sheet of paper. You can create a scheme using color stickers, draw everything you consider necessary in your future software, erase it, draw again, etc. If you visualize what you need, UI/UX designers will have a better understanding of it.
Wireframes. A wireframe can be built using special software or it also can be drawn by hand on paper. It is a skeleton of future software, a black and white layout of a web page that demonstrates what interface elements will exist on key pages — icons, buttons, and other elements. It is a rough presentation of your product.
What Is A High-Fidelity Prototype?
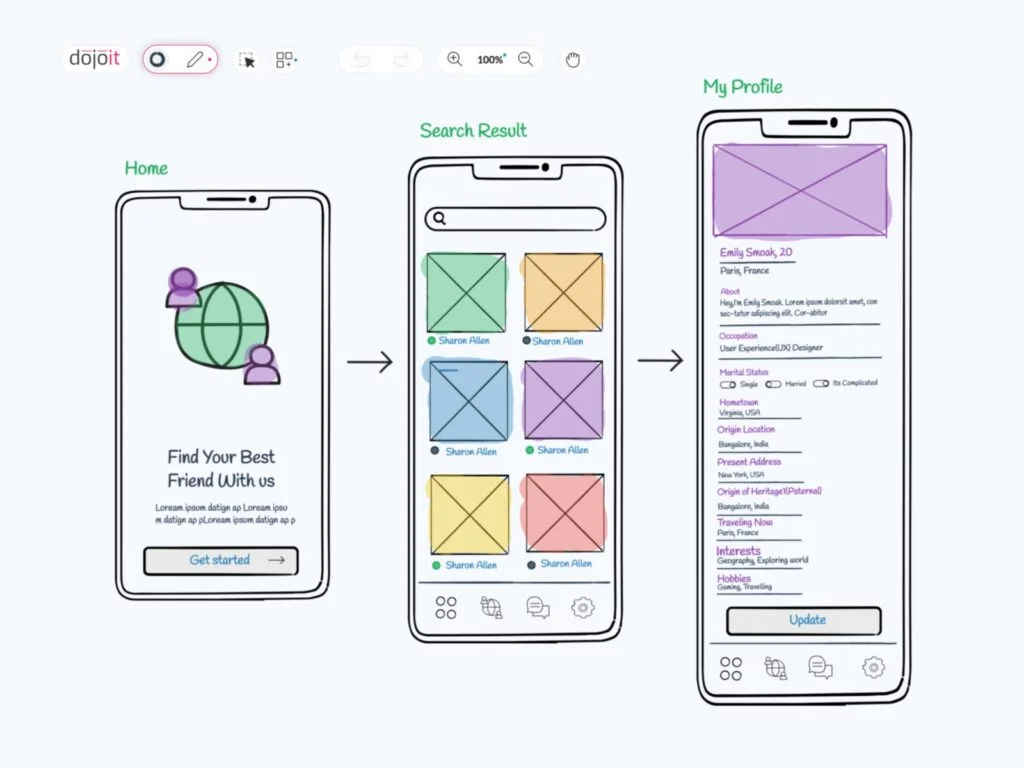
This type of prototypes is created with special user experience and user interface prototyping tools, and it allows both designers and clients to see an app in real life. A properly designed prototype that is full-interactive becomes almost full-fledged software, and you won’t see any difference with a ready-made app. For example, a designer may build a clickable website prototype, and then upload it to a prototyping tool like InVision where a customer may test it in full.

Depending on a tool type, the complexity of a prototype will also vary. Actually, you may also create your prototype or make changes in it if you work in conjunction with designers. So hi-fi prototypes are always built after low-fi prototypes — designers start with low-fi stage, proceeding to hi-fi stage.
Benefits Of Prototyping
Okay, it is time to tell about the advantages of prototyping in more detail. Further you will find all the reasons why prototyping is important, how you can reduce costs, and how it becomes a precursor of great software.
Expediency evaluation. Prototyping makes it possible to identify weak sides of software or/and technical issues that should be removed until an app or website is turned into a completely developed product.
Improvement of software quality. With prototypes, you can test the usability of software, check the navigation of a website, and simply be in customers’ shoes to make sure that all visual accents are placed correctly, users will see what they should look at first, etc. You will be able to improve everything fast, there is no need to order updates of the ready-made software.
Clarification of software idea. You can gather a group of potential customers and show them a prototype of your software. And your next step is to write down all their recommendations and opinions concerning your future software. It will help you not only create a first-rate product but also build a more efficient marketing strategy.
Risks come to naught. The importance of the prototype also lies in the reduction of risks. If you didn’t skip a prototyping stage, the greater the chance you will not fail. Prototypes are tightly connected with time and budget for the project. So when prototypes are done, all the drawbacks may be fixed and unnecessary elements can be removed until the project is released.
Lower costs. It comes along with reduced risks — you spend less money since any functional gaps will be fixed before mass production is launched. Prevention is better than cure, remember? Thus, a development team will prepare a prototype (or a few) to discuss with you all nuances and particularities to avoid extra costs in the future.
Prototype as a simulation. Yes, a simulation of a real product. Its great advantage is that potential customers may test it as a full-fledged software and give their feedback. As a result, you don’t need to address a development team once more to upgrade the app and exceed the limited budget.
Pitch deck preparation. Software prototyping is what you need to attract investors and show them what your product takes. As a rule, investors need to see once rather than hear about it many times. So you can prepare a pitch deck and let your investors enjoy a prototype. To make sure that investors will spend their funds to commercialize your software, mind to cooperate with the responsible and experienced design team!
Detailed feedback. We have already told about idea clarification, but here we would like to focus more on feedback specifically. The main goal of any prototype is to create a user experience design without an amazing user interface. Why? Because you need to evaluate how clear and functional a clickable prototype is. So customers’ feedback allows you to find out everything about the product and consider it.
Essential info for the design team. Having collected all feedback and recommendations, the design team may also plan what it needs to implement or what should be removed. Based on the opinions of beta users, designers have a better understanding of the project idea and they may focus on the right components building.
Simplicity. Well, you can create a prototype on your own. It will be not complex, but it will allow designers to delve into your project deeply and then use it for the creation of future products. Besides, we mentioned above that you can work in conjunction with designers and be involved in prototyping your idea together.
Improvement of developer-designer collaboration. And, finally, developers may also build software when they have all the prototypes nearby. Developers already see what functionality software should have, and they may collaborate with the design team more efficiently.
All these advantages are aimed at making your software more robust and save your funds. That is why you cannot ignore the significance of prototypes. But don’t forget to know your customers better if you want to create a proper prototype — figure out why customer research is important.
How We Create Prototypes At Cadabra Studio
Wrapping up, we would like to share with you a piece of information about the prototyping process at Cadabra Studio. How we do it and what prototyping services we use to achieve good results.
Everything starts with wireframes. We create white and black sketches of the future app or website to coordinate it with a client and get their opinion about it. Usually, it may take a few days or one week.
When wireframes are agreed upon, we can start building prototypes. To make prototypes, we use the Sketch tool to build a static prototype. Then, to turn it into a clickable and interactive prototype, our designers use the InVision tool. It helps not only build an awesome prototype but also share it with other designers or a client, leave comments, make real-time to-do lists, etc. The development time of prototypes may vary, it depends on the complexity of software.
So, now you shouldn’t have any doubts concerning prototypes’ importance. Do you still have any questions or you need any clarifications? Our team is always ready to help you, and feel free to write us right now!