When questions like “why people need it?” and “what we can do better than the rest?” are answered, you must start thinking about the ways for creating a great user experience.
At this point, you need to consider what people like to do (and when), how they feel when they are doing it, how they interact with apps in general.
The list of questions to answer will grow, and each of them is worth researching if you want to deliver a truly amazing user experience.
One important thing to remember: app design and prototyping are inseparable. Checking your decisions before jumping to visualizing lets you save time and money.

In some situations, however, it is possible to take shortcuts with prototyping, but only if you have a team of experienced professionals who are confident in what they are doing.
In all other cases, skipping the app design prototyping part is not worth it. But before you get to prototype, you need to do thorough research.
What is UX Research?
This type of research is more complicated than many other similar investigation routines. You need to get into the human mind and understand their requirements and preferences for the product.
Research provides useful insights, adds context, and forms the structure for the whole UX design process. The variety of instruments, techniques, and methodologies for analyzing data is tremendous.
UX research tries to extract valuable data from all available sources and then make it useful for the design process.
Most common ways to gather information include (but not limited to):
Interviewing the target audience.
Making contextual inquiries.
Diary studies.
Usability testing.
UX research is important because it also interprets the data gathered. Its results can be used in the late stages of development to enhance the user experience. Obviously, not everything you collect is worth using, so we recommend going for methodical selection before proceeding to prototype.
Properly conducted research helps designers understand which elements are working and which are not. Another big plus is that you can check your assumptions before going to the market without your product.
Why Invest in UX Research?
Designing a big project can be long and expensive, especially when some elements don’t work as planned. To save yourself from such problems, you must conduct extensive UX research.
By preparing a foundation for future design, you reduce the overall development time for the project. Plus, you will make sure that your UX won’t be spoiled by unnecessary elements that make the app look confusing, hard to navigate, etc.
The fundamental purpose of UX research is to create an awesome user experience that will become your competitive advantage. Do research to learn from your competitors. Find what works for them, and do it better to attract the audience.
Remember that more and more companies are investing in UX research, so what are the chances that your competitors aren’t? Understand the audience, give them relevant stuff, and they will be on your side.
But before jumping to conclusions and then straight to coding, we suggest creating a “lightweight” prototype for people to interact with. Depending on the feedback, you will be able to add corrections to the project without wasting money on “cool” features nobody wants to see.
What You Need for UX research
The success of your research depends on the questions you ask. Concentrate on the main point while asking them. You must have a clear plan with goals to achieve. During the process, you need to accumulate both qualitative and quantitative information.
Mind the value-action gap that can render your qualitative data irrelevant. Considering the importance of UX research, it would be wise to follow these guidelines:
Focus more on the UI elements that seem to be hard to understand or work with.
Be sure to include information from all sources (surveys, analytics, usability tests).
Use the combination of methods (quantitative/qualitative, attitudinal/behavioral).
Bringing focus to the problem you are trying to solve with UX research can help you uncover the unknown aspects of your product, find new opportunities, and deliver something really useful and meaningful.
What Is Prototyping in Design and Why Is It Important?
After getting positive results in the research phase with proven assumptions, don’t get the wrong idea that now you can go straight to the coding stage.
There is a mid-phase between those two stages where you need to prototype your app design. Making changes in prototypes is easier, faster, and less risky when the design hasn’t been finalized yet.

The purpose of a prototype is to deliver a working example of the app to see how it functions in practice, not in theory. At this point, some features that were great in your mind might not work as you would like them to, so you will have to redesign them or cut out completely.
You also can find better solutions and invent valuable enhancements that will make the final product better than it was. It so easy to overlook functionality features and usability parameters, when the project is on paper, so this is why design and prototyping usually go hand-in-hand.

It is crucial to let the test audience to see your app on the prototyping stage. These early users will either crush your hopes and dreams or lay the foundation for your success.
Their feedback can save you from wasting time and money on questionable functions. Users love to criticize, so if something in your prototype does not work, you will know it right away.
Why Prototyping Is Not a Waste of Time and Money?
It might be hard to realize at first, especially when you are looking at the cost of creating a prototype, but in the long run, you actually save money.

Prototyping is important in the design process because not only it reduces risks and provides valuable insights based on the testers’ feedback but also improves certain aspects of the pre-development stage.
These aspects are:
- The processing of ideas becomes faster. Planning for a big project takes ages just because it is impossible to take into account all variables and possibilities, especially with UX.
Creating app UI design prototypes is less resource-intensive. With a working prototype for the testing needs, the process speeds up immensely.
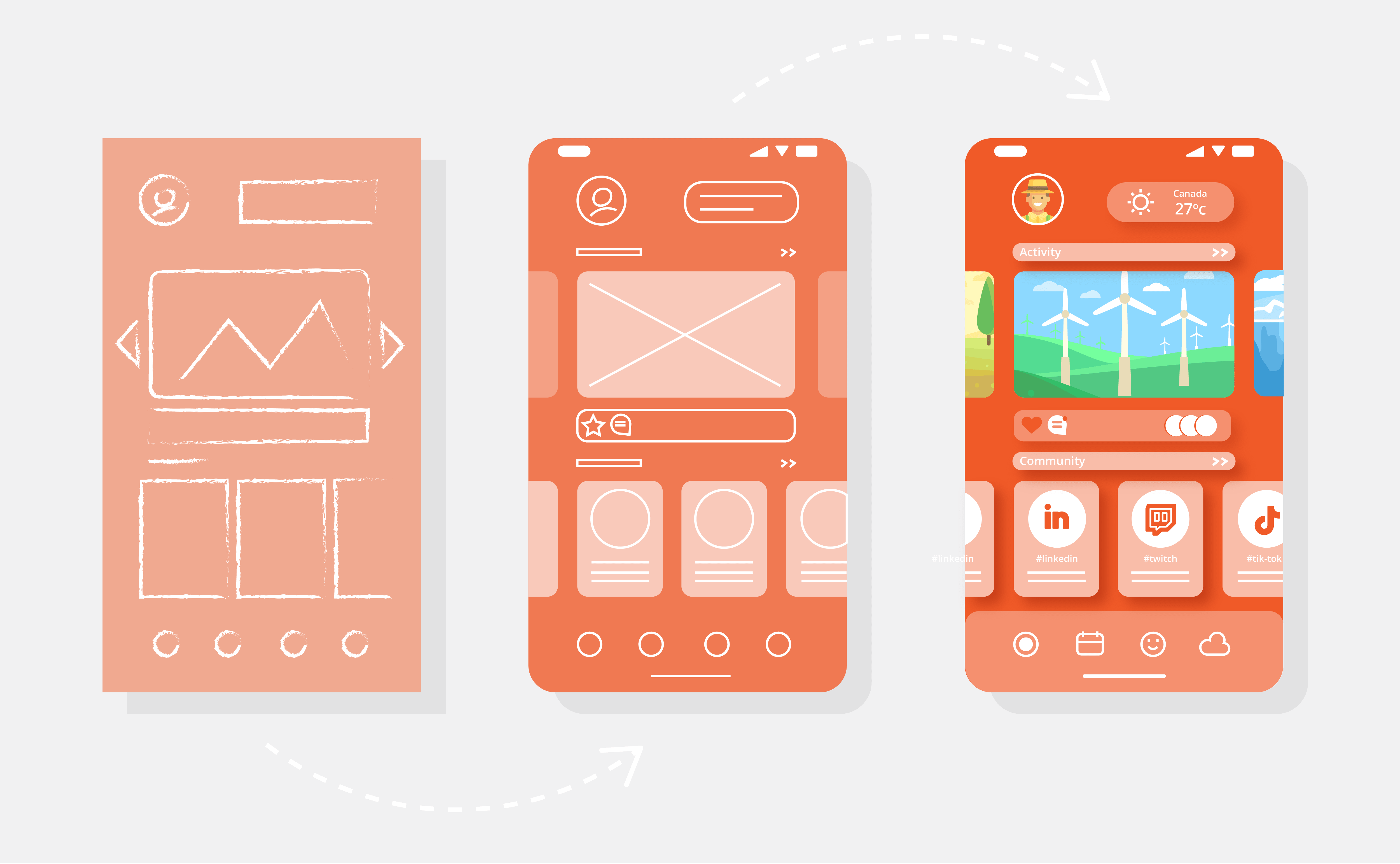
But even a much simpler prototype “on paper” helps a lot as you get the opportunity to visualize your ideas and present them to the team.
- Your team gets to see your vision and come up with possible suggestions and bright ideas to implement early on, while the project is still in the pre-development stage.
- A possibility to imagine how users will interact with the app. When you give someone your prototype to try the product, they might find some overlooked issues, express their thoughts regarding the UI improvement, navigation tips, etc.
- Prototypes are the best way to reassure investors that their funds are “working.” This happens a lot on massive projects with regular meetings, where investors ask questions about the development process.

Such meetings usually take a lot of time, and to make them shorter, you can present a working prototype that will forestall the questions like “How’s it going?” or “What have you done yet?”
When people see something tangible instead of abstract explanations, they get things faster. Fewer talks, more actual work.
Why Has Prototyping Become a Popular Way to Develop Business Applications?
The realities of the modern market and high competition in all imaginable areas explain the need for prototyping. If you fail with your release, you might not have a second chance due to the ruined reputation. Or you might not have sufficient funds to restart the project.
In this light, the benefits of prototyping are talking for themselves with the reduced project time and costs. But there is a subtler idea behind the most notable advantages – prototyping improves and augments user involvement.
Developers, designers, and testers see things from their professional perspective. They tend to forget that users have different perceptions of new concepts. Prototypes can improve working logic, which results in better end products.
As for customers, they may not realize how the app was done, but they see the final version of the design, view it from a completely new angle, usually unseen for the developers.

Prototyping neutralizes a ton of misunderstandings within a team, miscommunications between departments, and eliminates wrongful assumptions before it gets too late.
So, when you are planning to create a new application, remember that your pre-development stage should include testing of the prototype of mobile app design.
Also, bear in mind that prototyping is a complex process that usually has several stages. After creating the first model that includes all impactful and critical features, you must simulate full user experience with all functions involved in the process.
Do not dive deeper into each feature at this stage. Only after gathering all related information about usability, interface, and responsiveness of the app, you can proceed to the next phase.
Keep learning from your mistakes and enhancing the prototype. Then test it again. And again. Until your team and investors are satisfied with the results.
Conclusion
To succeed with a mobile app you cannot ignore the prototyping phase. Testing, feedback with recommendations, and analysis make the final product better.
And when you reach the final stage, you will be happy to see that all critical problems that could have a negative impact are successfully avoided. You will be happy to find out which assumptions and guesses were correct and which missed the target.
Spend some time and resources to create a prototype before coding, examine it thoroughly, modify, and validate with the target audience.
If this still looks too complex, reach our team of specialists, and we will be more than happy to guide you through the nuances of prototyping.