As our global population ages, the need for accessible, user-friendly digital healthcare solutions is more pressing than ever. Elderly users are using technology – booking appointments online, managing medications through apps, and communicating with healthcare providers via portals. But many digital experiences fail to meet their needs, resulting in frustration, disengagement, and loss of trust.
UX for Elderly: Designing for the Elderly Population
Designing patient-friendly interfaces isn’t just about aesthetics or meeting minimum accessibility standards. Understanding and designing for the aging population is crucial. It’s about creating experiences that empower elderly patients to manage their health independently and confidently.
In this article, we’ll explore how thoughtful UX design can bridge the gap and make technology inclusive for older adults. By addressing specific needs and pain points, we can improve the overall user experience for this important age group.
Understanding the Needs of Elderly Users
Aging brings natural changes to vision, motor skills, and cognitive processing – factors that impact how elderly users interact with digital products. It is crucial to cater to all ages, particularly older adults, to ensure inclusivity in user experience design. Common struggles include difficulty reading small text, tapping tiny buttons, navigating complex flows, and remembering multiple steps to complete a task.
These challenges require design adjustments to cater to declining motor skills and visual impairments. Additionally, complex UI can further confuse elderly users, making it essential to prioritize clear and simple design principles.
Beyond the physical challenges, there’s an emotional layer to consider. Many elderly patients approach technology with anxiety, worried about making mistakes or feeling overwhelmed. Great UX design addresses these fears, building confidence through clarity, simplicity, and reassurance. Clear feedback and educational language can demystify technology for older users and turn a frustrating experience into a user-friendly one.
To create effective healthcare solutions for seniors, designers must go beyond basic functionality and adopt a deeply empathetic approach. This means conducting thorough user research to understand the unique challenges faced by senior citizens and incorporating those insights into the design process.
It is important not to assume familiarity or capabilities of elderly users, as incorrect assumptions can lead to ineffective designs. Instead, designers should engage in user testing to truly understand their users’ needs and skills, which can often exceed preconceived notions.
Seniors and Technology Experience
Seniors and technology experience is a crucial aspect of designing digital products for older adults. As people age, they experience physiological and cognitive changes that need to be compensated for in interface design. Older adults may not be as comfortable or familiar with technology, while others have been around technology their entire adult lives.
UX and UI designers need to understand the changes in older adults to effectively master interface design for this demographic.
Simple navigation through the user interface is crucial for older adults to use an application comfortably. Keeping the focus on the task at hand and limiting exposure to secondary functions improves usability. Proper onboarding exists to introduce users to functions they might not be familiar with. Navigation should be simple to use, with a clear and consistent structure. Following usability best practices and accessibility guidelines will make any app more senior-friendly.
Many of the things that make apps more usable for all users are particularly important for older adults. Designing for seniors requires a focus on user-centered design and accessibility. User research is crucial in designing digital products for older adults. There is a wide range of digital aptitude among older adults, and no one size fits all. Designing for older adults requires throwing away preconceptions and considering individual needs.
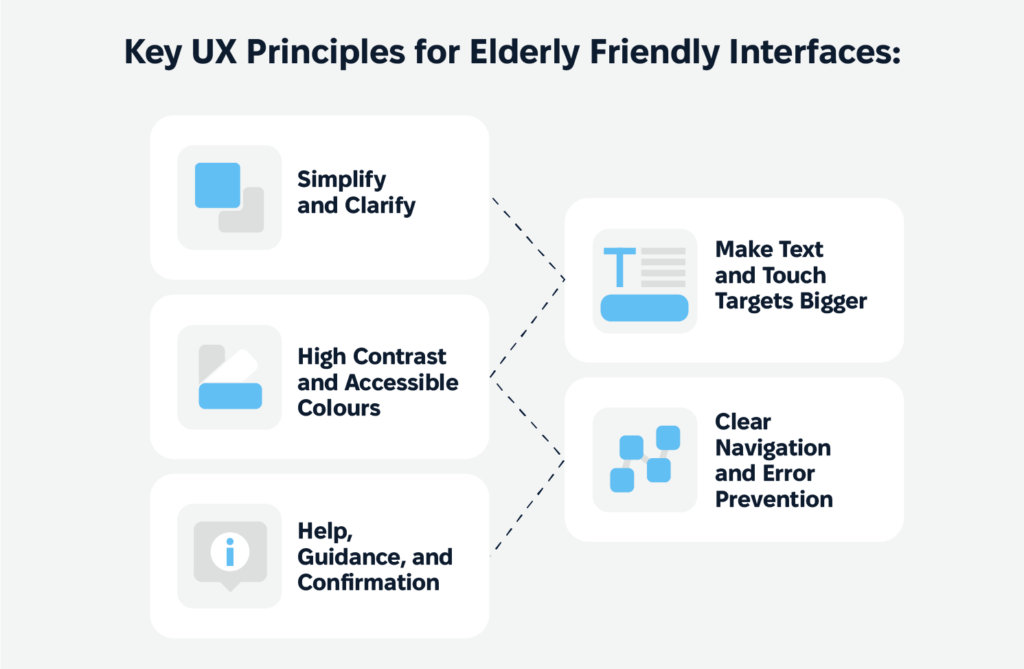
Key UX Principles for Elderly Friendly Interfaces

Simplify and Clarify
Complex interfaces can intimidate elderly people. Clear language should guide every interaction – no jargon, no ambiguity. Layouts should be clean and uncluttered so users can focus on one task at a time. When cognitive load is low, confidence grows. This is key to creating digital experiences that resonate with older adults.
Make Text and Touch Targets Bigger
Small text and tiny tap zones are a common source of frustration. Many older adults may require larger fonts, clearer color contrasts, and labeled icons to enhance their web experience. Body text should never be smaller than 16 points, and interactive elements like buttons should be big.
Adequate spacing between elements helps reduce accidental taps so every action feels intentional and manageable. Legible fonts and bold contrasting colours are key for accommodating age-related vision changes.
High Contrast and Accessible Colours
Good contrast is key to readability, especially for users with conditions like cataracts or age-related macular degeneration. Designing for users with visual impairment is crucial, as it ensures that older adults and others with reduced eyesight can navigate digital environments more easily.
Designers should choose colours thoughtfully and avoid combinations that are difficult to distinguish. Clear visual hierarchy – through contrast, size, and placement – guides users through tasks effortlessly. This is a key aspect of accessible design that benefits all age groups.
Clear Navigation and Error Prevention
Navigation should feel natural and forgiving. Providing clear feedback is crucial to assist elderly users, as it helps them understand their progress and reminds them of their goals. Elderly users should always know where they are, where they can go next, and how to get back.
Error prevention is equally important. Confirmations for critical actions and “undo” options help users feel safe exploring digital environments without fear of irreversible mistakes. This improves usability and builds trust with older users.
Help, Guidance, and Confirmation
Helpful cues – like tooltips, onboarding walkthroughs, and friendly feedback messages – make a big difference. Instead of assuming users know what to do, proactive support turns potential confusion into smooth, reassuring experiences.
Every confirmation message builds trust and reduces anxiety. This is especially important for older adults who may be less tech-savvy than their younger counterparts.
Common Mistakes in UX Design for Elderly Patients
Despite good intentions, many digital healthcare solutions fail because they underestimate the needs of senior users. Overly complicated flows and too much reliance on icons without text or disregard for accessibility standards can alienate elderly patients. These mistakes highlight the importance of designing with empathy and understanding the specific needs of older people.
For example, a common mistake is designing a medication management app that uses small icons without accompanying text, making it difficult for seniors to understand and use the app effectively.
When a user struggles to navigate an app or complete a basic task, the result isn’t just frustration – it’s a loss of independence. By avoiding these pitfalls, designers can create empowering tools rather than barriers. This means considering the broader context of how older users interact with technology, including their preferences and habits.
Real-World Examples of Great UX for Elderly Users
Some great products show what’s possible when senior-friendly design is done right. These examples demonstrate the power of good design to transform digital experiences for older adults.

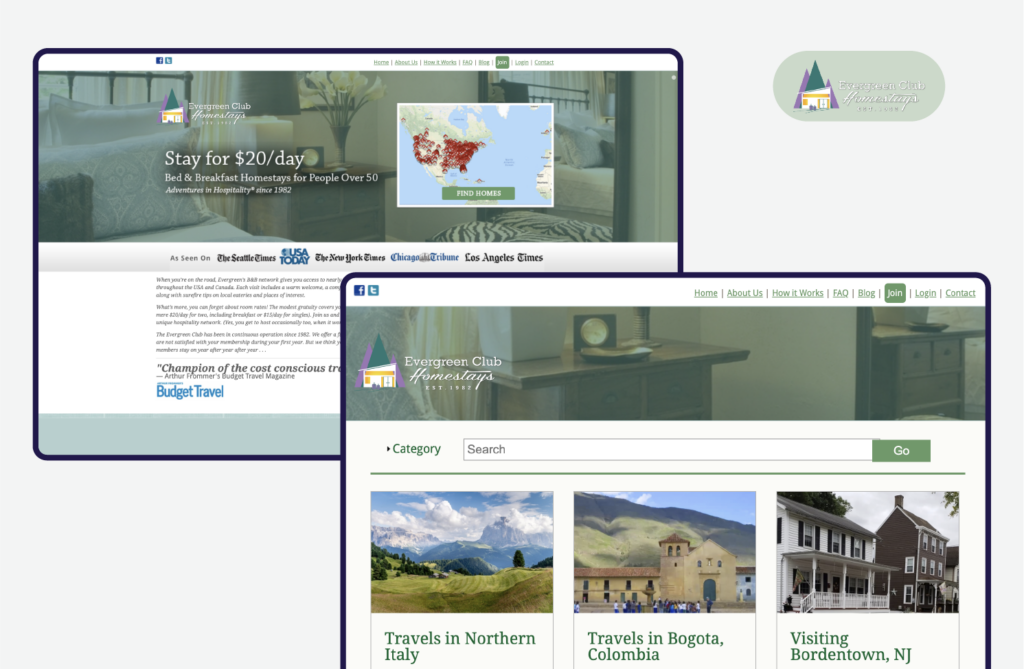
Apps like Evergreen Club simplify digital social networking for seniors with large text, high contrast visuals, and easy onboarding flows. This creates a welcoming space for older users to connect with family and friends. Family members play a crucial role in the social engagement and technology usage of elderly users, helping them combat isolation and stay connected.

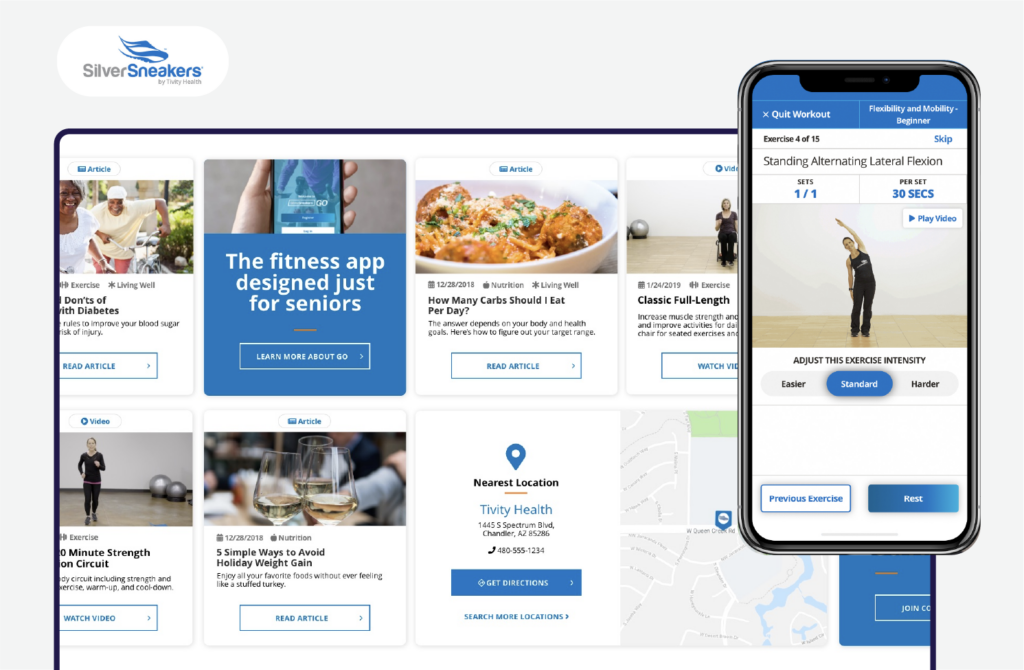
SilverSneakers, a fitness app for seniors, has a clean design and supportive messaging so even first-time users feel confident to engage. By focusing on the needs of this age group the app promotes healthy living and active ageing for senior citizens.

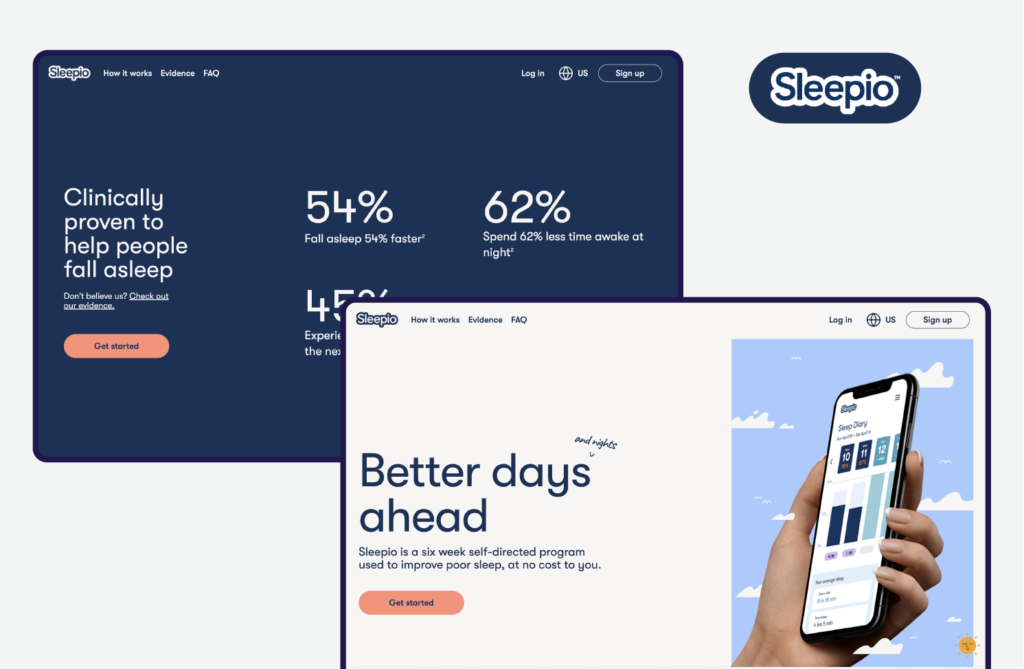
Sleep improvement apps like Sleepio use conversational UX patterns to reduce intimidation and build user trust, resulting in higher adoption rates for older users. This shows the importance of creating digital products that resonate with the emotional and practical needs of senior users.
These real-world examples show that when UX is done thoughtfully, elderly users not only adapt – they thrive. By prioritising accessibility and empathy, designers can create digital experiences that truly serve older adults.
How Cadabra Studio Designs Patient-Friendly Healthcare Apps
At Cadabra Studio, we see designing for elderly users as a responsibility and an opportunity. Our team approaches every healthcare project with deep empathy, uncovering real-world needs through extensive user research. This understanding of the elderly population informs every aspect of our design process.
Great design is crucial in creating patient-friendly healthcare apps for elderly users, ensuring that the user experience is both inclusive and universal.
We create experiences that:
Follow accessibility standards from the start
Have large text and big touch targets
Prioritise emotional reassurance alongside functional efficiency
Offer clear pathways and support at every step
When we design for elderly patients, we’re not just building apps; we’re building bridges between technology and human dignity. Our commitment is to make every senior using a Cadabra-designed product feel respected, empowered, and in control.
Conclusion
Designing digital healthcare products for elderly patients requires more than technical expertise – it needs deep empathy, active listening, and a relentless focus on clarity and accessibility. By addressing the needs of older users, we can create digital experiences that improve their quality of life and independence.
It’s crucial to create a sense of achievement and belonging for elderly users, making applications intuitive and relatable to their real-life experiences. By simplifying interfaces, enlarging critical elements, ensuring strong contrast, and providing helpful guidance, we create experiences that help elderly users engage with technology – not fear it. The reward? Higher adoption, deeper trust, better outcomes, and a competitive advantage.
Ready to create healthcare apps that serve elderly patients with care and dignity?
Talk to Cadabra Studio. Let’s design a better digital world.
FAQs on UX Design for the Elderly
1. How do I design UX for elderly users?
UX for elderly users means creating interfaces that are simple, intuitive, and accessible. This means larger text, bold contrasting colours, and clear visual cues to accommodate age-related vision changes. Clear feedback and educational language so older adults can use digital products with ease. Good UX design for seniors incorporates modern UI trends and accessibility, ensuring clarity and ease of use.
2. What are the common challenges elderly users face with digital products?
Elderly users face challenges such as difficulty reading small text, tapping small interactive elements, and navigating complex interfaces. Most older adults face additional challenges with technology due to declining motor skills, despite many owning modern devices like iPhones and iPads. Declining motor skills and memory issues can also impact their ability to use mobile devices and other technology. Addressing these pain points through accessible design is key to a better user experience for senior citizens.
3. How can user research help with UX design for seniors?
Conducting user research helps designers understand the needs and preferences of the elderly population. By gathering data on how older adults use technology, designers can make informed design decisions to create digital experiences that are more user-friendly and accommodating for this age group. Additionally, web design specifically tailored for seniors, focusing on accessibility, minimalism, visual hierarchy, legible fonts, and user-friendly structures, is crucial to enhance their user experience and promote inclusivity in digital design.
4. Why is emotional UX design important for elderly users?
Many older users approach technology with trepidation, fearing mistakes or feeling overwhelmed. By incorporating empathy into UX design, such as clear feedback and reassurance, designers can build confidence and reduce anxiety. This emotional support is key to turning a frustrating experience into a positive one for older adults. Additionally, thoughtful design is crucial to accommodate visual impairments and diminishing peripheral vision, which can limit their ability to effectively engage with information displayed on a screen.
5. What are some examples of digital products for the elderly?
Digital products for the elderly, like Evergreen Club and SilverSneakers, have senior-friendly design elements like large text, high contrast visuals, and simple navigation. These apps focus on the needs of older adults so they can engage with technology with confidence and improve their quality of life. The introduction of new features tailored to older adults, such as intuitive interfaces and informative content, significantly enhances user engagement and overall experience.










