Experienced UI designers know it well: user delight and design are the keys for competitive advantage and commercial success of your website. Let’s keep on reading to find out how to lure your users and convert them later.
Design and Emotion: How These Two Help Your Site Sell Better?
Interface designers have studied the impact of visually appealing interfaces on user’s behavior since the early 2000s.
The fundamentals of emotional design were formulated and popularized by Donald Norman (“Emotional design”) and Aaron Walter (“Designing for emotion”).
The key idea of emotional design is simple. Stir up emotions with visually pleasing interfaces, delight users, attract them, and eventually, make them perform the desired actions: be it a purchase or a subscription. But using beautiful pictures, vivid colors, and intricate fonts in website design doesn’t make it emotional web design.
In fact, only skilled usage of such psychology basics as human’s motivation, instincts, and triggers helps designers create emotional websites.
Emotional Design Pyramid.
It all started with the pyramid. In 1943, Abraham Maslow presented a pyramid that represented the hierarchy of humans’ needs: from the lowest, basic needs like sleep and food to the highest level that represents complex needs like self-actualization and feeling of self-accomplishment.
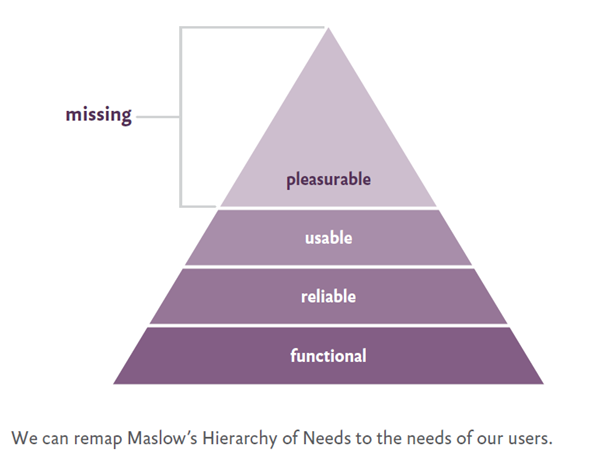
Designers, in turn, transformed Maslov fundamentals into the emotional design pyramid.

Just like with the Maslov’s hierarchy, the elements of emotional design pyramid ascend from the basic to the complex ones, including:
Functional – workable, basic functioning design solutions that simply make the system work, but don’t carry much value. A good example of a functional design is brutalism and utilitarianism. These architectural styles strived for simple and rather non-aesthetic forms for strictly fulfilling the purpose and the functionality.
Reliable – this level introduces stable and consistent design solutions that evoke the sense of reliability and trust among users;
Usable – design is easy to use and perceive, with no extra effort on the user side;
Pleasurable – at this level, designers lure uses with aesthetic beauty, fun elements, innovative micro-interactions. Users are engaged on an emotional level.
This pyramid can serve as a visual reminder for designers. Meaning, only if basic elements are present in the interface, then the user is able to feel pleasure and instant reward from interacting with the interface.
Emotions, Brain, and Our Desire to Buy.
So, what exactly influences people’s motivations to buy? Psychologists distinguish two main tactics: incentivization and fear of loss.
In the first case, a user is incentivized and instantly rewarded for a successfully performed action. In the second case, the most powerful emotion – fear (fear of missing out, fear of public disapproval, and so on) comes into play.
Designers use this knowledge to craft emotional websites that combine the elements of incentivization and fear to provoke users’ impulsive behavior and lead to considered actions like purchases.
Customers’ Emotional States Before Making a Purchase.
The map that uncovers the emotional state of customers during their shopping experiences looks like this:
Two main emotional states before making a purchase include high energy and low energy emotional states:
High energy emotional state defines the most excited and reward-anticipating shopper’s state. Such an audience is usually represented by early adopters and loyal customers. They can be incentivized by exclusive memberships, personalized rewards, limited edition offerings, and so on.
Low energy emotional state. The customers in this state usually require validation of their choice from their peers and experience anxiety making choices. To tap into those customers, consider implementing user reviews, shopping guides, filters, and customized search options to make their choices narrower and confident.
How Do We Deliver Ideal Emotional Design?
Now that we know the key motivators and emotional states of customers to make a purchase, let’s consider three levels of design, constituted by Donald Norman.
Together, these three levels combine into a single system that defines whether users like your product or not; the chances of your product to become successful.
Let’s look what’ under the hood to understand this three-level concept.
Visceral Level
Visceral level, according to Don Norman, is all about making a first impression and immediate positive impact. Users might assess website’s credibility and quality, ease of use, overall look and feel.
If there are an emotional bond and enough empathy, consider you’ve got through the visceral level and done everything right.
How to Design for the Visceral Level?
Consider evoking users’ emotions with the appealing UI elements like colors (for example, red for “sexy”) and shapes (hard-lined shapes are somehow intimidating). Certain pictures, like children and animals, are able to provoke an emotion of belonging to a group, youthfulness, and home.
Behavioral Level
Behavioral design is all about consistent UX. The interface that is good-looking and easy to use, makes users feel confident and smart. Think about the last time when everything worked as expected.
Remember that perfect sense of rapport and immediate reward? That’s exactly what’s meant at the behavioral design level.
How to Design for the Behavioral Level?
The main rule is to design the product that meets users needs and delivers what’s promised. Elaborated onboarding flow, streamlined navigation, one-click orders in e-commerce interfaces are examples of how behavioral design. Remember that it’s impossible to build a product that addresses users issues without constant user testing and feedback.
Reflective Level
The highest level of design mastery is not only to attract but retain users. That’s the reflective level of design. It’s a mix of branding, visual design, and building an emotional bond between a product and a customer.
After all, even enterprise products like CRM software and task trackers are often chosen because of visually appealing designs and overall positive emotions they bring to their users.
At the reflective level, designers have to give software products personality to allow users to associate themselves with those products.
How to Design for the Reflective Level?
Devil is in the detail.
Consider implementing micro-interactions, animations, and other elements that breathe life into your interface, make it lively, and fluid. With static interfaces, it’s harder to demonstrate the product’s nature and express its identity. Animated interfaces give users something they can relate to.
Wrapping Up
As you can see, the fight between two giants – UI and UX – isn’t over. Users won’t enjoy inconvenient interfaces no matter how beautiful and attractive they are and vice versa.
While designing user-friendly, consistent interface is an unquestionable rule, spicing up a little bit brings the design to another level of user empathy and loyalty.
Want to share your thoughts on the correlation between design and emotions? Let’s have a chat!