Imagine a patient, Sarah, struggling to schedule a follow-up appointment after surgery. She navigates a cluttered patient portal, encounters confusing terminology, and, after 20 minutes, gives up.
Now, think of a doctor, Dr. Patel, trying to review Sarah’s history but drowning in a poorly designed interface that buries crucial information under layers of unnecessary clicks. These frustrating experiences are not just inconveniences—they can lead to miscommunication, delays in care, and even medical errors.
Healthcare UX design is at the heart of solving these problems. A well-designed system not only improves patient engagement but also enhances provider efficiency, reduces errors, and supports compliance with regulatory requirements. Yet, many healthcare organizations still struggle with outdated, complex, and non-intuitive digital solutions.
This article explores strategies to elevate healthcare UX, creating seamless, user-friendly experiences with digital health tools that benefit both patients and providers.
Why Healthcare UX Design Matters Now More Than Ever

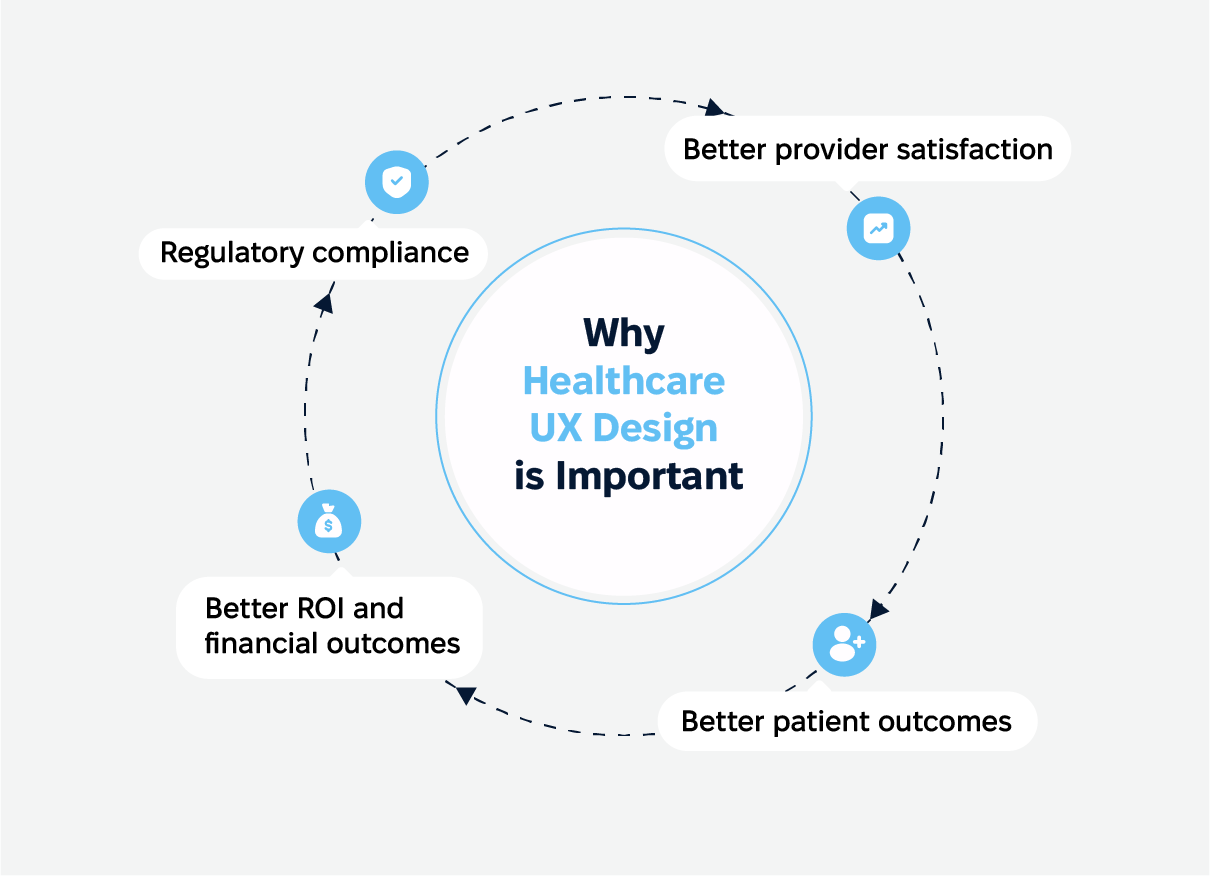
The healthcare industry is under immense pressure to deliver high-quality care while managing rising costs, complex regulations, and rapidly advancing technologies. A robust UX strategy can alleviate these challenges by streamlining workflows, reducing medical errors and healthcare costs, and enhancing patient engagement.
Enhancing Patient Outcomes
A frictionless healthcare experience leads to better adherence to treatments, timely appointments, and improved communication between patients and providers. When patients can easily access and understand their health information, they are more likely to take proactive steps in their care.
Improving Provider Satisfaction
For healthcare providers, UX can mean the difference between burnout and job satisfaction. Poorly designed software contributes to cognitive overload, longer hours, and increased frustration. A well-structured interface that supports workflow efficiency and decision-making helps reduce stress and enhances job performance.
Regulatory Compliance and Security
From a regulatory perspective, user-friendly designs also ensure compliance with standards such as HIPAA and GDPR. Simplifying patient data access while maintaining security leads to better transparency and trust in healthcare deliverysystems.
Financial Benefits and ROI
The financial benefits of UX investments are significant. Intuitive systems reduce training costs, increase operational efficiency, and improve patient retention. Therefore, a healthcare organization that prioritizes UX can see measurable gains in productivity and overall satisfaction.
Studies show that organizations investing in UX design see a 20% improvement in operational efficiency and a 30% reduction in user error rates.
Moreover, A study by McKinsey found that every dollar invested in UX returns $100 in value through increased efficiency and reduced user frustration.
Interested in professional UX design for the healthcare sector? Contact us for details
Core Components of Effective Healthcare UX Design
There are two main areas in UX design healthcare–patient-centred approach and provider-focused features. Let’s take a closer look at them.
Patient-Centered Design
Here are three core components to pay attention to.
Accessibility and Inclusivity
For patients, an intuitive digital experience can mean the difference between successfully managing their health and struggling with confusing interfaces. Accessibility plays a crucial role in ensuring that individuals of all abilities can navigate healthcare platforms without barriers. Features of healthcare technologies such as voice commands, screen readers, and high-contrast text improve usability for those with disabilities.
An effective UX strategy ensures that all patients, regardless of their tech-savviness or physical ability, can interact with digital healthcare products and platforms with ease. This means prioritizing accessibility, simplifying navigation, and ensuring that the most crucial health information is easy to find and understand.
Proper Structure
Equally important is the structuring of information. Patients need quick access to appointment scheduling, medical and electronic health records, and prescription refills without sifting through unnecessary complexity. Well-organized dashboards and intuitive navigation eliminate frustration and help users focus on their healthcare needs.
Mobile Optimization
With mobile devices being a primary touchpoint for many users, healthcare applications must be optimized for mobile use, providing seamless user interactions across different screen sizes and platforms.
While more patients using mobile devices for healthcare management, mobile optimization is no longer optional. A poorly designed mobile interface can result in missed appointments or misinterpretation of health data. Responsive design ensures that platforms work seamlessly across all screen sizes, providing a consistent experience whether accessed via a phone, tablet, or desktop.
Provider-Focused Features
From my perspective, we should focus on two main features here.
Workflow Efficiency
For healthcare professionals, a seamless UX experience translates into better patient care. Workflow efficiency must be a priority, ensuring that providers can document, retrieve, and analyze patient data with minimal effort. Reducing unnecessary clicks and automating repetitive documentation tasks lead to a more efficient clinical experience.
Data Visualization and Decision Support
Tools for data visualization should present information clearly, helping doctors make quick, informed decisions. Decision support systems, powered by AI, further enhance efficiency by providing real-time alerts and insights, reducing errors, and streamlining care coordination.
Healthcare UX Research Methods
Building a great healthcare user experience starts with understanding what users actually need—not just what looks good on a screen. UX research in healthcare is the key to making sure digital tools solve real problems for both patients and healthcare professionals. The better the research, the smoother and more intuitive the final product will be.
Talking to Patients and Providers: User Interviews and Surveys
One of the best ways to improve healthcare UX is to go straight to the source—patients and providers. What’s frustrating them? Is everything working well? What’s slowing them down? Interviews give you deep, personal insights, while surveys help you gather data from a larger group. Together, they paint a clear picture of where your digital tools need improvement.
Watching the Workflow in Action
Hospitals and clinics are busy places, and digital tools should make life easier, not more complicated. By observing how doctors, nurses, and administrative staff use these systems in their day-to-day work, designers can spot problem areas—like too many clicks to complete a simple task or confusing layouts that slow people down. Fixing these issues leads to a more efficient, less frustrating experience for everyone.
Testing, Testing, and More Testing
The only way to know if a design really works is to put it in front of real users. Usability testing allows designers to see where people struggle, what’s confusing, and what needs to be tweaked. This step is crucial because a healthcare system that’s hard to use isn’t just annoying—it can lead to delays, errors, and added stress for both patients and providers. As a result, regular testing ensures that digital tools are both user-friendly and meet strict healthcare regulations.
Keeping the Conversation Going: Stakeholder Feedback Loops
Good UX design doesn’t stop after launch. Continuous feedback from doctors, nurses, IT teams, and even compliance experts helps keep systems up to date with real-world needs. Regular check-ins and updates mean that the software keeps improving over time, making life easier for providers and ensuring patients get the best care possible.
Measuring the Success of UX Design in Healthcare
Great UX in healthcare isn’t just about making things look good—it’s about real improvements for patients and providers. To measure success, track key metrics that show whether your system is easy to use, efficient, and delivering value.
Key Metrics for UX Success
User Adoption: If people avoid the system, something’s wrong. High adoption means it’s useful and intuitive.
Efficiency Gains: Measure how long common tasks take. Faster workflows mean better UX.
Error Reduction: Good design helps prevent mistakes like misclicks or incorrect data entries.
Patient Satisfaction: Surveys and feedback help track whether patients find the system easy to navigate.
Cost Savings & ROI: Fewer support tickets, faster training, and improved resource use all translate to financial benefits.
By keeping an eye on these metrics, healthcare organizations can refine their digital tools to better serve both patients and providers.
Healthcare UX Case Study: Alpha Omega's UX Transformation
Cadabra Studio has a proven track record in working with medical projects of different scales and needs. Here’s how our healthcare UI UX design services helped our client to succeed.
Initial Challenges
Alpha Omega, a leader in neuroscience technology and healthcare services, recognized that their existing tools, while innovative, needed to be more user-friendly for medical professionals operating in high-pressure environments. Their HaGuide software, essential for Deep Brain Stimulation (DBS) procedures, was powerful but complex, and the aCare platform for post-surgery care required enhancements to better serve neurologists.
Implementation Strategy
To solve these pain points, Alpha Omega teamed up with us for a complete UX overhaul. The goal? Make HaGuide feel like a reliable assistant rather than a complex system so surgeons could focus on their patients, not the software. For aCare, we refined the design to help neurologists manage recovery more efficiently, ensuring they had the right information at the right time.
Measurable Outcomes
Although the project is ongoing, early feedback has been promising. Medical professionals have reported that the redesigned tools are easier to use, allowing them to concentrate more on patient care rather than navigating complex software interfaces.
40% drop in administrative tasks, freeing up more time for patient care.
25% boost in patient satisfaction, thanks to easier appointment scheduling and better data access.
Higher provider engagement, making digital tools a natural part of their workflow instead of a hurdle.
Key Learnings
This case proves that great UX is about great looks and the best function. When technology fits seamlessly into a medical team’s workflow, adoption rates go up, frustration goes down, and patient outcomes improve. By focusing on what really matters to doctors and patients, healthcare UX can turn good tools and medical devices into game-changers.
Read more: Case study Alpha Omega
Common Healthcare UX Design Challenges
Every healthcare UI UX design has unique challenges and pitfalls. However, from my own experience, there are some issues relevant to almost every project.
Complex Workflows
Healthcare systems need to work for everyone—patients booking appointments, providers managing care, and administrators handling logistics. It’s like trying to design one tool for vastly different jobs. A thoughtful approach that tailors experiences to each group’s specific needs is the only way to avoid frustration.
Data Security Requirements
Balancing ease of use with strict data protection is no small feat. Healthcare organizations deal with sensitive information that must comply with regulations like HIPAA and GDPR. It’s like securing a vault while still letting authorized users easily get what they need.
Multiple User Types
Designing for different users—patients, doctors, and administrators—means juggling competing priorities. For instance, a feature that speeds up a provider’s workflow might confuse patients if it’s not well thought out. It’s about finding a balance that works for everyone.
Integration with Legacy Systems
Many healthcare facilities still rely on older software, and introducing new tools can feel like trying to fit a square peg in a round hole. Compatibility issues often arise, but using APIs and middleware can act as a translator, helping new technologies and old systems work together seamlessly.
Implementation Best Practices
The best way of enhancing UX for the healthcare industry lies in creating a great strategy. It is only as good as its execution. Here’s how to roll out a healthcare UX design that sticks: know how to plan and how to execute.
Planning Phase
Get everyone on the same page
Bringing key decision-makers into the conversation early helps avoid roadblocks later. The goal is to ensure the UX strategy aligns with business objectives and user needs from the start.
Invest where it counts
A well-designed UX requires a budget for research, testing, and training. Cutting corners here often leads to costly fixes down the road.
Set realistic milestones
Breaking the implementation into manageable phases prevents delays and helps teams stay on track. A phased approach also allows for adjustments along the way.
Execution Strategy
Roll out in stages
Launching everything at once can be overwhelming. A step-by-step rollout minimizes disruption and allows teams to gather feedback before moving forward.
Train for success
Even the best-designed system won’t work if people don’t know how to use it. Hands-on training and ongoing support make adoption smoother and more effective.
Communicate and adapt
Change isn’t always easy, but clear communication helps teams understand why the new system is beneficial. Address concerns, gather feedback, and adjust as needed to keep things running smoothly.
Future of Healthcare UX

AI Integration
AI is changing the game in healthcare, making digital tools smarter and more helpful. Think of AI-powered chatbots that can schedule appointments or answer simple health questions—giving staff more time for urgent tasks or remote patient monitoring. Moreover, AI can also help doctors by sorting through patient data and offering smart recommendations, making care faster and more accurate.
Personalization
Healthcare isn’t one-size-fits-all, and neither should its digital tools be. Personalized UX tailors systems to each user, whether it’s a patient checking their records or a doctor reviewing test results. Moreover, smart features can highlight key information, adjust layouts, and remember preferences—making everything easier to use.
Predictive Interfaces
Imagine a system that knows what you need before you even ask. Predictive interfaces use data to suggest next steps, fill in routine information, or flag issues before they become problems. For example, an EHR could automatically recommend lab tests based on a patient’s symptoms, saving time and helping doctors make quicker decisions.
Ready to Transform Your Healthcare UX?
Want to take your healthcare UX to the next level? We’re here to assist. Schedule a free consultation with our team.
FAQs
What is healthcare UX design?
Healthcare UX design focuses on creating user-friendly digital solutions tailored to the unique needs of patients, providers, and administrators, ensuring seamless interactions and better outcomes.
Why is UX important in healthcare?
A seamless UX ensures that patients can easily access their medical information, schedule appointments, and communicate with their healthcare team. On the provider side, intuitive user interfaces reduce frustration, speed up workflows, and minimize errors. Additionally, strong UX design helps healthcare organizations comply with data security regulations by making security features easier to use without disrupting operations.
How do you measure success in healthcare UX?
Healthcare UX designers track metrics such as user adoption rates, error reduction, ROI, and patient satisfaction scores. They help track the effectiveness of UX design in healthcare environments.