When it comes to UI/UX design in regulated industries, bad design doesn’t just hurt your reputation – it can cost you a fortune. Think frustrated users, compliance failures, and lost trust.
Whether you’re building a healthcare UX design or financial software, the trick is finding that sweet spot where usability meets strict regulations. It’s not easy, but it’s definitely doable and even a chance to shine.
Designing for regulated industries is a balancing act, but with the right approach, you can create intuitive and compliant user interface design that users love and regulators approve. Keep compliance top of mind, but never forget the humans on the other side of the screen.
After all, what’s the point of being compliant if no one sticks around to use your product?
At Cadabra Studio, we’ve got a knack for turning this juggling act into a winning formula, making regulatory headaches an opportunity to create user-friendly designs that stand out. Let’s dive into best practices, challenges, and trends so you can gain insights and do the same.
The Compliance-Usability Paradox (UI design, Regulated Industries)
Picture this: You’ve built a healthcare app for medical devices that’s totally HIPAA-compliant, but users hate it so much they’d rather go back to paper forms. Or imagine a financial app where onboarding feels like a test of endurance – so many steps, so much jargon, and users just bail halfway through.
Compliance alone won’t cut it. If your app is a pain to use, no one’s sticking around.
Here’s another head-scratcher: Users open your healthcare app and get hit with a wall of legal disclaimers before they can even click a button. Sure, it ticks the compliance box, but it’s like handing someone a novel when all they wanted was a tweet.
So, how do you fix this mess?
Bridging the gap
Case 1: When regulations clash with simplicity
Start your project by bringing compliance officers and user researchers to the table early – like, right at the start. Identify the regulations that impact how users interact, whether it’s data privacy, accessibility, or record-keeping. Then test, test, and test again to ensure your design works for both users and regulators.
Pro Tip: Use tools like contextual inquiries to uncover where users struggle. It’s amazing what you learn when you watch people actually use your product.
Case 2: Onboarding overload

Long onboarding processes? Break them into bite-sized steps and let users know why each one matters. Add a progress tracker to show them they’re getting somewhere – people love a good “you’re almost there!” message.
Pro Tip: Throw in real-time help like chatbots or tooltips. And always A/B tests different versions to find the perfect balance between keeping it simple and ticking those compliance boxes.
Case 3: Legalese overload
Legal disclaimers don’t have to feel like homework. To create solutions that look and feel perfect, use plain language summaries, add collapsible sections for details, or include infographics to break up the monotony. And hey, let users save their progress – nobody likes retyping the same info because they ran out of time.
Get Your Free UX Consultation
Our experts will analyze your interface design and provide a detailed compliance roadmap
Best Practices for Designing in Regulated Industries

1. Nail down the rules early to meet regulatory requirements
If you’re working in healthcare or any other regulated field, get cozy with the rulebook before you start healthcare UX design.
For example:
- Medical software: Follow IEC 62304 for medical device software.
Category | Requirement | UI/UX Design Considerations |
Software Development Processes | ||
Software Safety Classification | Classify software based on its risk to patient safety (Class A, B, or C). | Design interfaces that clearly present risk-related information. For high-risk (Class C), prioritize error prevention and feedback clarity. |
Requirements Analysis | Define software requirements, including usability and human factors considerations. | Gather user requirements through research. Use iterative design methods like wireframes and prototypes to validate usability. |
Software Design Process | ||
Architecture Design | Define software architecture to support reliable and intuitive user interactions. | Plan for modular, testable UI components. Ensure design consistency and scalability for updates or new features. |
Detailed Design | Document detailed design specifications, including user interface elements and their interaction behaviors. | Use design documentation tools like mockups, style guides, and interaction diagrams to maintain alignment with specifications. |
Verification and Validation | ||
Software Verification | Verify the software meets its design specifications, including user interface and workflow functionality. | Perform usability testing to verify interface elements work as intended. Use automated UI testing tools where possible. |
Software Validation | Validate the software meets user needs and intended use. | Conduct summative usability tests with representative users in realistic conditions to validate the UI. |
Risk Control Validation | Validate that risk control measures in the UI effectively reduce use-related risks. | Test fail-safe mechanisms and warning systems. Use A/B testing or scenario simulations to confirm user understanding of controls. |
Maintenance Processes | ||
Change Management | Assess and manage the impact of changes to the software, particularly the user interface, on safety and usability. | Ensure UI changes undergo usability reviews. Use design version control to track changes and prevent regressions. |
Problem Resolution | Identify and resolve issues related to the user interface discovered during operation. | Create feedback mechanisms within the UI (e.g., error reporting). Maintain logs for tracking and resolving user-reported UI problems. |
General Lifecycle Requirements | ||
Traceability | Maintain traceability between requirements, design, implementation, and verification, including for UI/UX elements. | Link UI/UX design artifacts (e.g., wireframes, prototypes) with their corresponding requirements in the traceability matrix. |
Configuration Management | Ensure controlled management of UI assets, including prototypes, style guides, and interaction models. | Use configuration management tools (e.g., Figma, Zeplin) to manage and version control UI/UX design elements. |
Documentation | Maintain comprehensive documentation of all UI/UX design processes, decisions, and changes throughout the software lifecycle. | Create and update UI/UX design documentation, including user personas, journey maps, and usability testing reports. |
- Healthcare apps: Stick to HIPAA for patient privacy and security.
Category | HIPAA Requirement | Design Considerations (Including UX/UI) |
Administrative Safeguards | ||
Security Management Process | Identify and mitigate risks to PHI through regular risk assessments. | UX/UI Considerations: Provide clear visual indicators for secure areas (e.g., padlock icons for encrypted fields). Create user-friendly dashboards for administrators to monitor security updates, potential vulnerabilities, and user activity logs. |
Workforce Training | Ensure all staff are trained on HIPAA compliance and their roles in safeguarding PHI. | UX/UI Considerations: Design interactive training modules that are visually engaging. Use progress tracking and gamification to improve completion rates. Provide tooltips or in-app notifications explaining security features during onboarding. |
Access Controls | Define role-based access to PHI to ensure minimum necessary access for job roles. | UX/UI Considerations: Use intuitive access control interfaces for administrators to assign and manage user roles. Include visual aids like role hierarchy diagrams and quick filters for granting specific permissions. Show role-based restrictions through disabled UI elements or context-specific messages. |
Technical Safeguards | ||
Access Control | Use unique user IDs, emergency access procedures, and automatic logoff to safeguard PHI access. | UX/UI Considerations: Clearly communicate session expiration with countdown warnings. Provide seamless re-authentication UX (e.g., single-click re-login). Use personalized dashboards that highlight access privileges to make user roles transparent and reduce confusion. |
Transmission Security | Protect PHI transmitted over electronic networks from unauthorized access. | UX/UI Considerations: Use visual indicators (e.g., “Secure connection” labels) for encrypted transmissions. Include inline validation to ensure users input secure email addresses or endpoints. For APIs or integrations, provide clear, developer-friendly documentation on encryption requirements. |
Organizational Requirements | ||
Business Associate Agreements | Ensure all third-party partners handling PHI comply with HIPAA through signed agreements. | UX/UI Considerations: Provide an intuitive interface for uploading and managing BAAs. Include status indicators (e.g., signed, pending, or expired) and automated alerts for expiring agreements. |
Policies and Procedures | ||
Documentation Requirements | Maintain written policies and records of HIPAA compliance activities for at least six years. | UX/UI Considerations: Use clean, searchable document storage UI with tagging and categorization. Offer role-based access to these documents. Highlight retention periods and include automatic reminders for document updates or renewals. |
Breach Notification Rule | Notify affected individuals, HHS, and possibly the media in case of breaches affecting over 500 individuals. | UX/UI Considerations: Design clear notification templates and workflows for reporting breaches. Include guided steps to draft and send breach notifications. Provide a centralized dashboard to track the status of notifications sent to individuals, regulatory bodies, and other stakeholders. |
Having these nailed down saves you from costly do-overs and keeps compliance audits stress-free. You can also create a shared compliance library for the whole team and keep it updated. No surprises, no excuses.
2. Make accessibility a priority (including visual and interactive elements)

Accessibility is required by law (looking at you, WCAG). Plus, designing for everyone makes your app better for everyone.
Easy wins for accessibility:
- High-contrast text for readability.
- Keyboard navigation for non-mouse users.
- Alt text and ARIA labels for screen readers.
Pro Tip: Use tools like WAVE or Axe to catch accessibility issues as you go.
3. Stick to what users know
When compliance adds complexity, lean on familiar healthcare UX design patterns to keep things intuitive.
For example:
- Use tried-and-true multi-factor authentication methods.
- Add immediate feedback for form errors (nobody wants to hit “Submit” and guess what went wrong).
- Guide users with breadcrumbs and sticky headers.
Study what’s working in similar industries and borrow the best ideas. Innovation doesn’t mean reinventing the wheel.
4. Collaboration is key
This isn’t just a job for designers. You need compliance experts, product managers, and UX researchers working together.
Hold regular team workshops to hash out challenges and find creative solutions. It’s like brainstorming but with lawyers in the room.
5. Test for both UX and compliance
Your testing game needs to cover all the bases:
- Simulate real-world scenarios to see how users handle compliance-heavy workflows.
- Use focus groups and surveys to spot what’s confusing or frustrating.
Pro Tip: Document everything. Regulators love a paper trail, and it saves you headaches when it’s audit time.
Challenges in UI/UX for Regulated Industries
Designing for regulated industries can feel like walking a tightrope. On one side, you’ve got strict compliance requirements, and on the other, user expectations for seamless, intuitive experiences. Here are some of the most common challenges businesses face when trying to strike this balance:
1. Overcomplicated interfaces
Compliance often demands layers of documentation, disclosures, and security features. While these are necessary, they can overwhelm users if not handled thoughtfully. Long forms, jargon-heavy instructions, or excessive legal disclaimers can make even simple tasks feel daunting.
2. Resistance to adopting strict workflows by end users
Users don’t care about compliance – they just want things to work. When workflows are overly rigid or time-consuming, frustration sets in. Imagine a healthcare app requiring repeated authentication steps or a financial tool asking for excessive personal data upfront. Even with the best intentions, users will look for alternatives if your healthcare UX design feels like a chore.
3. One rulebook? Think again.
Here’s the kicker: regulations are all over the map. Healthcare apps need HIPAA compliance in the U.S., while GDPR reigns supreme in Europe. Add regional laws like Malaysia’s PDPA, and suddenly, your product has to jump through hoops for multiple jurisdictions. Making sure everything works seamlessly across these diverse rulebooks? That’s no walk in the park.
Designing for Different Regulatory Environments
Designing products for regulated industries is far from a one-size-fits-all endeavor. Healthcare, finance, and other fields each have distinct compliance requirements, and failing to account for the unique needs of these sectors can lead to costly errors.
Each industry not only adheres to different regulations but also has its own set of user needs that impact UX design. By understanding these nuances, you can better navigate regulatory challenges and create effective, compliant, and user-friendly designs.
Healthcare UX
In healthcare, the Health Insurance Portability and Accountability Act (HIPAA) is central to ensuring patient privacy. Your UX must balance secure data handling and risk management with ease of access to crucial medical information.
Key considerations:
- Data security: Implement strong encryption protocols for data storage and transmission to ensure sensitive health information is protected.
- Simplifying medical jargon: Many patients may find medical terms difficult to understand. Providing tooltips or simplified explanations can bridge this gap and improve accessibility.
- Elderly accessibility: Elderly users may have impairments that make interaction difficult. Consider larger fonts, clear visuals, voice commands, and intuitive navigation.

- Consent and authorization: Consent forms must be clear and easy to understand, and the process for patients to authorize access to their health data should be seamless.
- User engagement: Real-time health updates and notifications can help users stay informed without overwhelming them, aiding in timely decision-making.
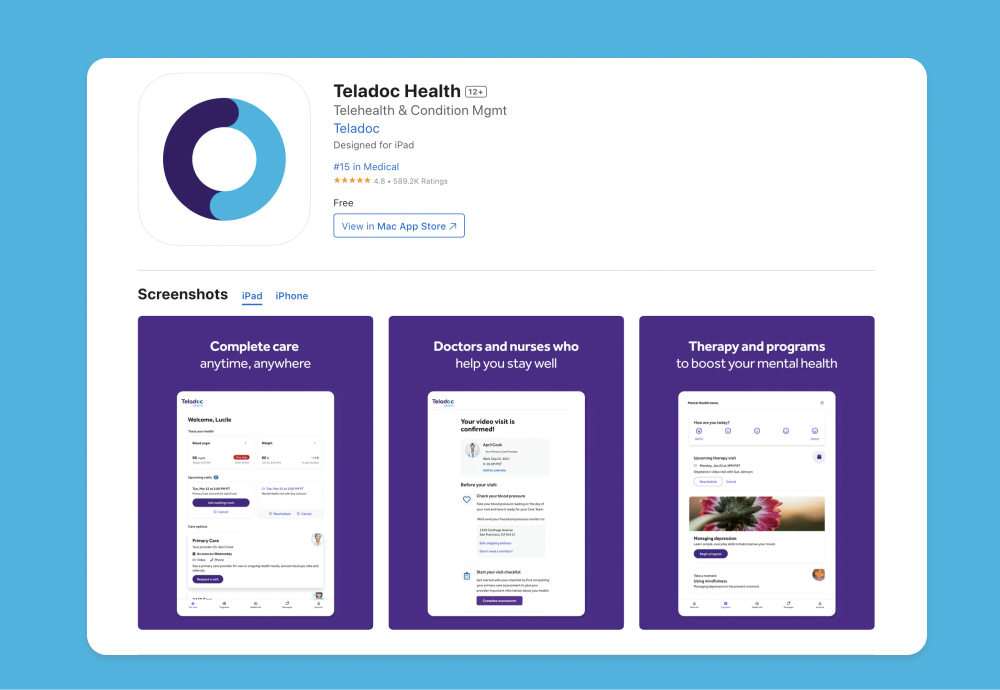
Check how we implement proper UI/UX design in Mental Health Support App Development
Financial UX
In finance, ensuring compliance with data privacy regulations such as GDPR while maintaining an intuitive, efficient compliant user interface design and experience is crucial.
Key considerations:
- Data privacy: Design apps that allow users to easily manage and delete their data. Ensure GDPR-compliant consent forms are clear and concise.
- Security features: Multi-factor authentication (MFA) and encrypted data transmission should be incorporated without compromising on speed or ease of use.
- KYC (Know Your Customer) processes: These processes must be streamlined and non-disruptive. Simplified steps and real-time feedback during onboarding will reduce user friction.
- Accessibility: Ensure that compliant user interface design is accessible to all users, from beginners to experienced users. Customizable interfaces, clear navigation, and visual aids can enhance usability for a wider audience.

Insurance UX
The insurance industry has significant regulatory oversight, including laws like HIPAA and state and federal insurance regulations.
Key considerations:
- Data accuracy and security: Just like in healthcare and finance, ensuring the accuracy and security of user data is paramount.
- Simplifying policy information: Insurance policies can be dense and filled with jargon. Providing simplified, interactive breakdowns and visual aids will help users understand the information better.
- Claims processing: The claims process should be easy to navigate. Include clear instructions, progress tracking, and immediate feedback to enhance user experience.
- Regulatory updates: Ensure your design can adapt to regulatory changes to stay compliant without requiring a major redesign.
What’s Next for UX in Regulated Industries? Future Trends

Industries like healthcare, finance, and insurance are in a constant state of change. With stricter rules to follow and users expecting smooth, intuitive experiences, companies have to juggle compliance with smart design. The future of UX is all about finding creative solutions to keep things compliant, inclusive, and user-friendly.
Accessibility is always a must
One big area to watch is accessibility. Standards like WCAG are becoming tougher, making inclusive product design a must. This isn’t just about ticking a compliance box; it’s about creating tools that work for everyone, including people with disabilities. Better accessibility doesn’t just help one group – it improves the experience for all users. Plus, focusing on accessibility protects businesses from legal trouble and helps them reach more people.
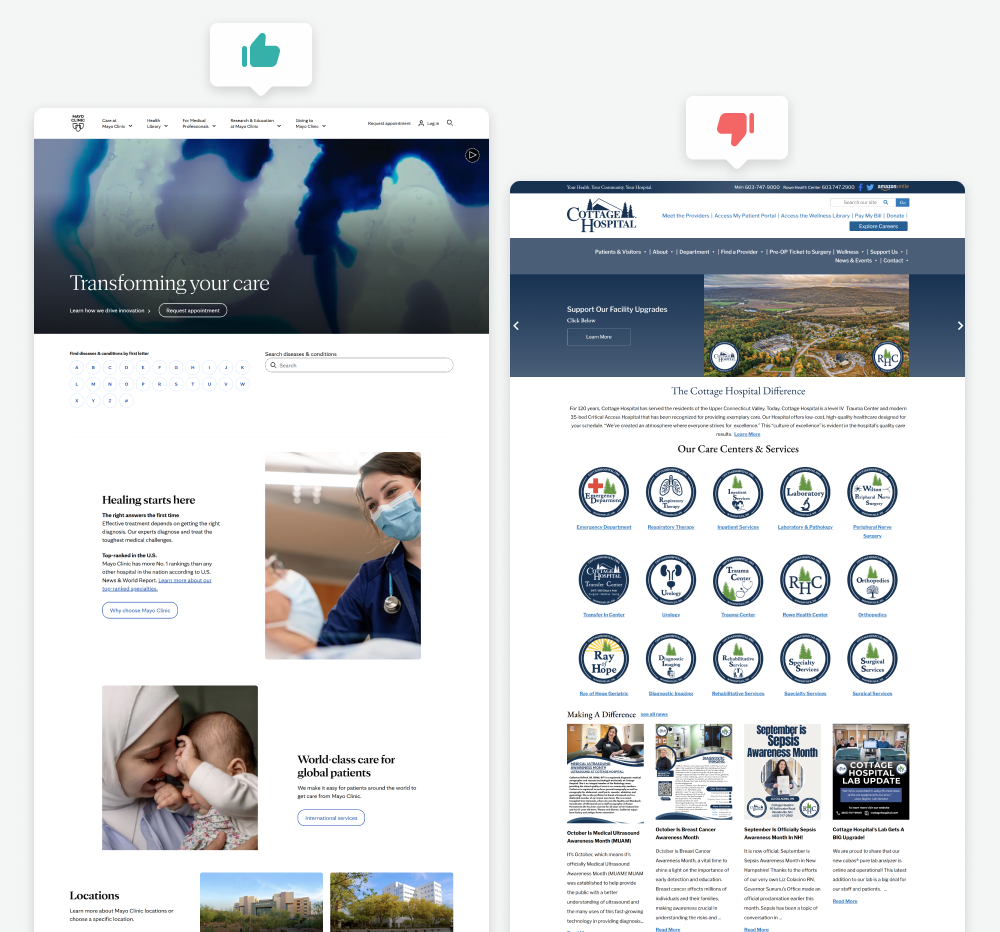
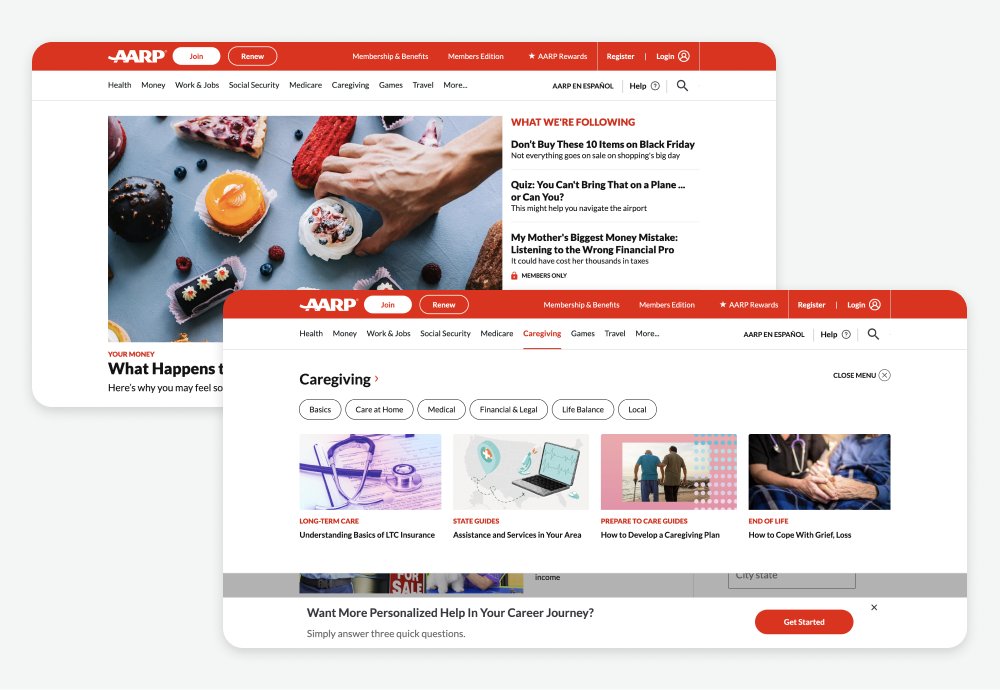
Check the example of great accessibility of Patient Health Portal
Privacy-first design and user research

Another game-changer is the privacy-first design. Laws like GDPR and CCPA have already shifted the focus to data privacy, but even stricter rules are coming. People want to know what’s happening with their data – and they want control. Giving users clear, simple ways to manage their privacy settings is no longer optional. The challenge is to make these tools easy to use while building trust with transparency.
Voice assistants and gesture controls in the user interface
Techs like voice assistants and gesture controls are also shaking things up. As these interactions become more common, they need to work seamlessly and follow the rules.
Voice commands must be private and secure, and gesture-based controls need to be inclusive for users with mobility issues. It’s not just about making these interfaces innovative – they also need to feel natural and accessible to a wide range of users.
Real-time data monitoring
Real-time data monitoring is another area transforming UX. Take healthcare apps, for example – they’re now tracking patient vitals in real-time to flag health risks early. Financial platforms are doing something similar, using real-time data to deliver personalized advice.
But here’s the catch: balancing personalization with strict privacy laws is tricky. Users need to know why their data is being tracked and how it benefits them, or trust can quickly crumble.
AI-driven UX testing
AI is changing the game for UX research and testing, especially in industries where compliance is critical. Traditional testing methods often focus on usability, but AI takes it further by uncovering patterns, spotting weak points, and predicting compliance risks. For instance, AI can test how voice assistants handle sensitive commands or check whether gesture controls meet accessibility standards – all before users even get involved.
Machine learning makes this process faster and smarter. It can flag potential accessibility issues or design flaws that might cause compliance headaches. What’s more, AI speeds up testing cycles, allowing teams to quickly roll out updates that are both user-friendly and regulation-ready.
As AI tools and research methods continue to advance, they’ll become essential for creating smarter, more compliant designs. It’s not just about catching mistakes – it’s about proactively building systems that users trust and regulators approve of.
The ROI of Great UX in Regulated Industries

Great UX isn’t about just avoiding trouble; it can drive real results for your bottom line. Here’s why it matters and how to measure its impact.
- Fewer compliance penalties. A thoughtful, well-designed interface helps users avoid errors that could lead to regulatory issues. For instance, clear and intuitive prompts for filling out forms or giving consent ensure that users don’t miss critical steps. By making compliance effortless for your audience, you minimize the risk of fines or headaches during audits.
- Higher user satisfaction. When your app or website is easy to navigate, users stick around longer – and they’re more likely to recommend it. Take healthcare apps as an example: intuitive navigation and features like real-time assistance can build trust and engagement. Users who feel comfortable and supported are happier, more loyal, and more likely to keep coming back.
- Streamlined development. Building compliance into your UI/UX from the start saves time and money later. For example, addressing regulatory requirements during the wireframe stage means you won’t have to go back and make expensive fixes when an issue pops up during audits or user testing. A proactive approach keeps development on track and reduces rework.
Key metrics to watch
To get the most out of your UX investments, you’ll want to keep an eye on metrics that show how well your design is working for both users and compliance.
Task completion rates
This tells you how many users can successfully complete tasks, especially compliance-related ones like filling out forms or agreeing to terms. A high rate means your design makes these steps clear and easy.
Compliance error rates
Fewer errors – like missing disclosures or incorrect data entries – mean your UX is helping users stay compliant. This is a direct indicator of how effective your design is at reducing risks.
User satisfaction scores
Tools like Net Promoter Scores (NPS), surveys, user research, and retention data give you a sense of how users feel about your product. Higher scores mean happier users, which often leads to better adoption and long-term loyalty.
Time-to-market
A smooth design and development process that integrates compliance from the get-go helps you launch faster. By cutting down on regulatory bottlenecks, you can get your product out the door sooner and start delivering value.
Wrapping It Up
Compliance isn’t something you check off a list and forget – it’s an ongoing process. As rules change and user needs evolve, your product has to keep up. Regular compliance audits, iterative design tweaks, and user feedback are the secret ingredients to staying compliant while delivering a seamless experience. Not to mention constant collaboration between UX designers and legal and compliance teams.
Post-launch, it’s all about staying proactive. Schedule audits, document every change, and keep an ear to the ground for updates in regulations. Regular user testing isn’t just about spotting issues; it’s about finding ways to make your product better, more user-friendly, and future-proof.
The future of UX in regulated industries is exciting. It’s not just about ticking compliance boxes – it’s about designing experiences that are innovative, inclusive, and genuinely enjoyable. By focusing on accessibility, privacy-first principles, and leveraging tools like AI-driven testing, businesses can stay ahead of the game while building trust with their users.
Ready to make your UX not just compliant but exceptional? At Cadabra Studio, we specialize in creating designs that balance innovation with regulation. Let’s work together to bring your vision to life while keeping it legally sound and user-friendly. Contact us today to get started!