Illustrations create a remarkable and decorative message that attracts users to your website. Let’s learn how the online presence influences website users and affects the bounce rate.
What is an illustration?
An illustration is a versatile means of expressing a message. Used in web design, illustration helps to provide a visual representation or example of what is being shared on a website making it clear. It also offers an attractive or aesthetic element to a website.
The illustration as a functional UI element
In the context of UI design, illustrations are drawings, sketches, graphic designs, or printed works of art. They are used to clarify, decorate, or visually represent text or complex ideas.
Similar to any other element of UI, the illustration should be a functional element of the user interface — it should have a specific purpose. That’s why if you plan to use illustrations in your UI you need to understand why and when you should use it.
We’d like to highlight the main “why’s” for using illustrations on the website, and then you will surely understand when to utilize them.
Reasons for Using Illustrations on Your Website
A study conducted in 2010 by Nielsen Norman Group showed that people ignore stock photos on websites and look at the most relevant to the information that they seek. A solid argument, isn’t it?
Illustrations offer a better tap on the human mind. Let’s define exactly why illustrations keep visitors on your website:
Illustrations easily interact with users.
Illustrations convey the brand’s image and a friendly attitude.
Illustrations lead to a better connection with all sorts of audiences.
Trending illustrations are the best way to stand out among many similar businesses and competitors.
Even one illustration will be enough to make the user’s stay on the page more enjoyable. The task is to use it properly.
Use of Illustrations
The use of illustration in design is a very good practice, and its application to the web is clear. Let’s clarify the purpose of illustrations and their use in branding, visual appeal, storytelling, website decoration, and mascots.
Visual Appeal
When a site uses illustration, it will have an instant visual appeal. Many companies use stock photos to add a graphic element to their sites. However, it may fade your site into the background. Illustration has to completely fit in with your brand, adding an element that instantly identifies your company and attracts users to your website.
Branding
Trending illustrations convey the true essence of your brand to the visitor. By utilizing all illustration features, you can tell visual stories of your brand, the content you are displaying, or the product you are advertising. Try to align the fonts and color of illustrations with your brand’s theme to make your site look more captivating. Ultimately, any element of the content that you might find fitting.
Storytelling
Every company has an amazing story they want to share, a product that could really help the user. Your business isn’t an exception. How do illustrations help users to understand a story? Creating short stories in the form of storyboards is a great way to explain a story in a couple of steps. All you need is simplicity and engagement.
Website Decoration
This is when illustration is put to work in a decorative way that doesn’t really provide a specific physical reference. For example, most often illustrations include pictures of people, animals, objects, or places. But in this case, the illustration doesn’t so much represent anything real, but rather, it simply provides decoration to beautify the design. Trending illustrations make your website readable.
Mascots
Perhaps, one of the most efficient ways to use illustration techniques in graphic design. Mascots are personified images representing the brand, product or service identity and therefore become its symbolic convention via all the applications or websites.
The terms of usage are clear, so what about the most effective features of illustrations?
Illustration Features for the Best Usage on a Website
Meaningful. Obviously, any illustration used in the website interface should have clear functionality. If illustrations don’t make any sense, the layout of the screen or web page will become poor with useless graphic elements.
Recognizable. Illustrations have to be eye-catching to provide a positive user experience. People are always looking for visuals they get used to or have seen once. Don’t make your user annoyed — create recognizable illustrations.
Attractive. Make illustrations using trending colors and techniques to maximize the visual appeal of the website or app. Besides, observing attractive and fascinating illustrations, website visitors will definitely stay longer on your website.
Improving usability and UX in general. Illustrations on the website help people understand what they need to do/see/feel. As visual elements, illustrations are perceived faster than text, so it simplifies delivering of the message to the target audience.
Not overloading the screen or page. Don’t use illustration to fill the empty spaces on the screen of your app or website. Make schemes of your screens, avoid empty spaces. Remember, illustrations are inevitable elements of web design, but not the design itself.
Properly featured illustrations spice up the content. Besides, colorful and catchy design illustrations trigger the viewers and make them stay longer on the website. As a design studio, we know it for sure.
Examples of Trending Illustrations
According to the features mentioned above, we’d like to present to you the examples of specific illustrations you may consider to increase the website traffic.
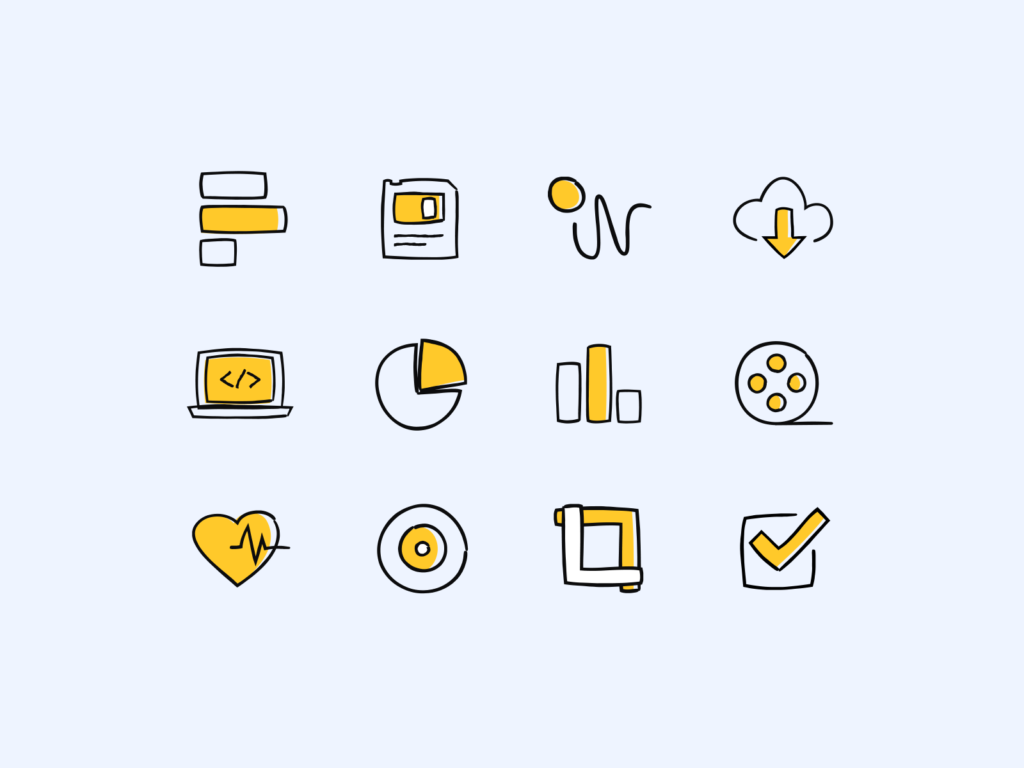
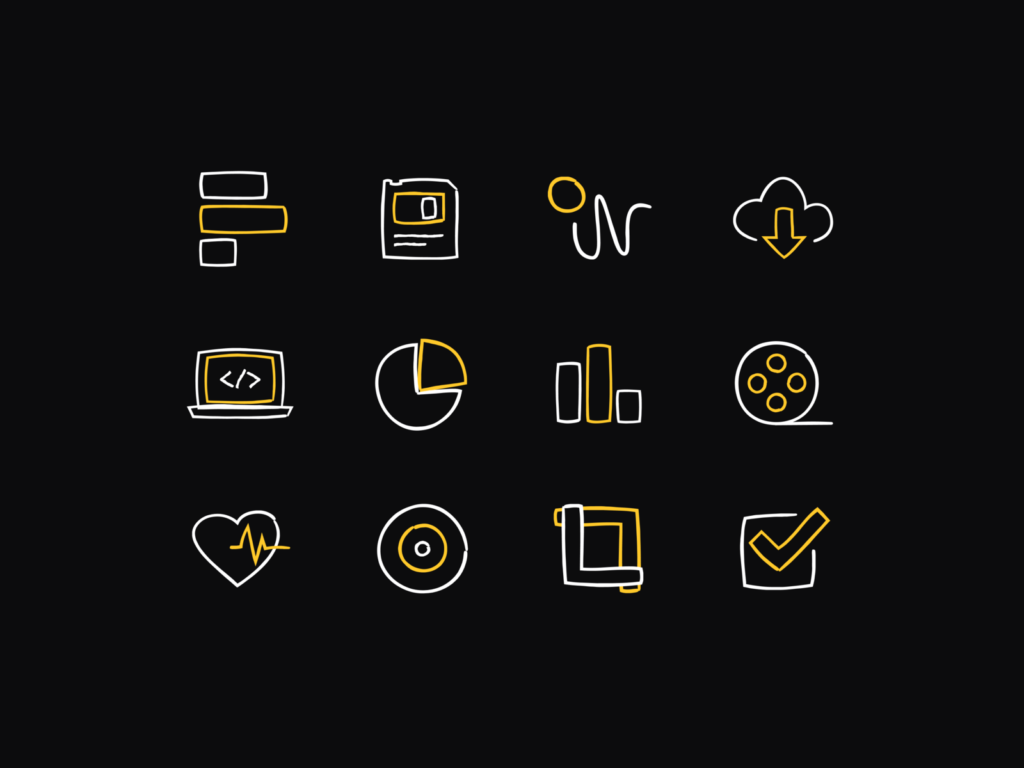
Line art illustrations (synonymously called AIR illustrations).
Drawings made in one line with a fill in some shapes. Some of them can be without filling, therefore the illustrations seem airy and light.

Concept Design by Cadabra Studio 
Concept Design by Cadabra Studio Simplified illustrations.
Color-filled shapes with added textures for volume or shape-emphasizing lines.

Simplified illustrations by Olga Semklo 
Simplified illustration by 周末Sunday Overexaggerated illustrations as a new level of experimentation.
Distinctive features of this technique are awkward characters and background hyperbolizing to create disproportionate characters.

Over exaggerated illustration by Alexandra C. 
Over exaggerated illustration by Alexandra C. Realistic illustrations.
More elaborate forms and real features. When illustrating in this style, designers follow the rules of the surrounding real-life world in terms of lights, shadows, volumes, details, proportions, and colors.

Realistic illustrations by Sophie Tsankashvili 
Realistic illustrations by Andrew Kliatskyi Flat geometric shapes.
This technique is a sequence of the flat graphic design and fully flat characters (no gradients or patterns) made of simple geometric shapes.

Flat geometric shapes by Ray Dak Lam. 
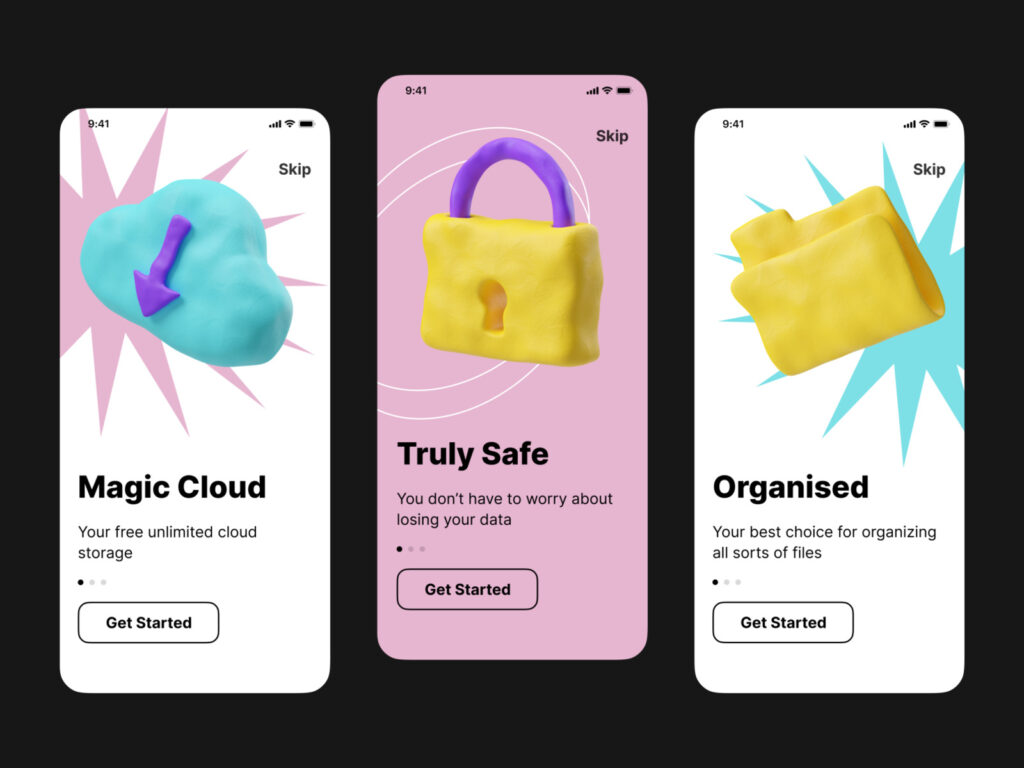
Flat geometric shapes by Alina Starovoitova. Simplified real 3D illustrations: The doll effect.
Characters of illustrations look like real-life dolls with smooth shapes and glossy surfaces.

Simplified real 3D illustrations: The doll effect by Icons8. 
Simplified real 3D illustrations: The doll effect by Icons8. Sketch illustrations.
Such illustrations are created in a slightly sloppy style made in a raster with a pencil texture as if the sketch was made on paper.

Sketch illustrations by Jose Bento. 
Sketch illustrations by Jose Bento.
Conclusion
Each illustration you create for your website depicts the sense of your business. Choose the proper illustration style and start surprising your website users.
In order to make your website users stay longer on it by using trending illustrations just do the following:
Visualize website information and brand messages as much as possible to attract users’ attention.
Present the information to users in an excellent layout.
Create descriptive and trending illustrations.
Consider the features of illustrations for the best usage on the website.
Cadabra Studio is experienced in creating trending illustrations for different websites. We adore illustrations and know how valuable they may be. If you’re looking for inspired designers, don’t hesitate to contact us or send your sketches. We’d love to help!