Reinventing Customer Engagement: How Cadabra Studio Helped RVOS Insurance Go Digital
Explore how Cadabra Studio partnered with RVOS Insurance, a trusted Texas company with over 100 years of history, to create a user-friendly portal that transformed the way clients manage policies, file claims, and make payments—all while preserving RVOS’s deep-rooted connection to their community.
7
Team size
2020-present
Cooperation Period
JavaScript, React Native, Java, PostgreSQL
Main technologies used
Client Overview
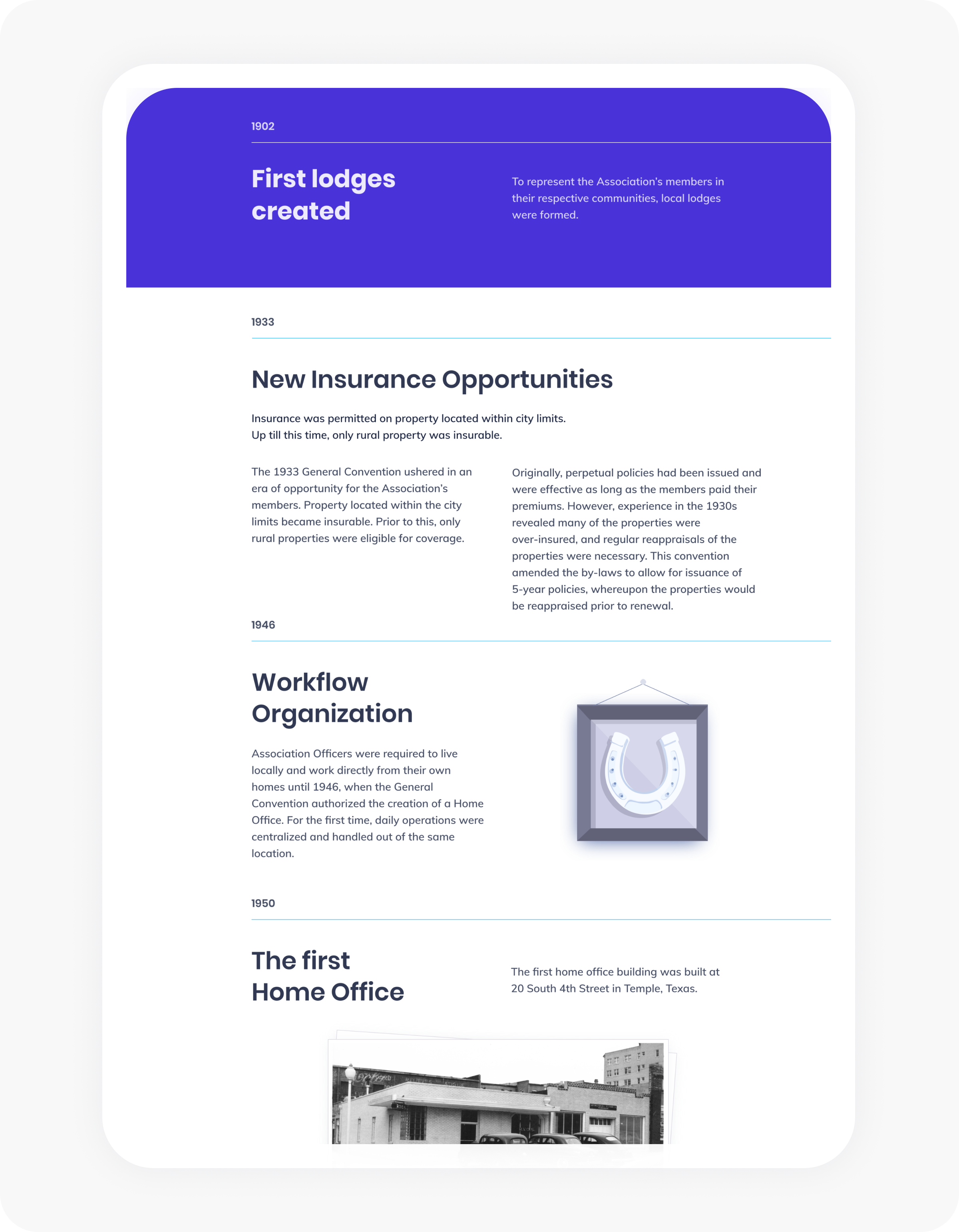
For over 120 years, RVOS Insurance has been a trusted pillar in Texas, offering tailored insurance solutions that reflect their deep-rooted commitment to community and tradition. Founded in 1901, RVOS has grown into a leading provider of insurance services, all while preserving the personal touch that has kept generations of Texans loyal.
Founded in 1901
120+ years of experience
Texas insurer
for generations
Coverage:
farm, ranch, home
Community-focused
service
The Challenge: Bridging Tradition with Technology
RVOS Insurance has been a trusted name in Texas for over a century, taking care of their community with a personal touch. But as the world moved online, they hit a snag. Their clients were asking for more convenience—things like managing policies and claims digitally—but RVOS didn’t have the tools for that. It wasn’t just about building a website.
RVOS had bigger goals:
- Improve customer experience
- Reduce manual work
- And drive business growth
— all while staying true to their community-focused roots.

That’s where Cadabra Studio stepped in.
Want to know more book a free consultation.

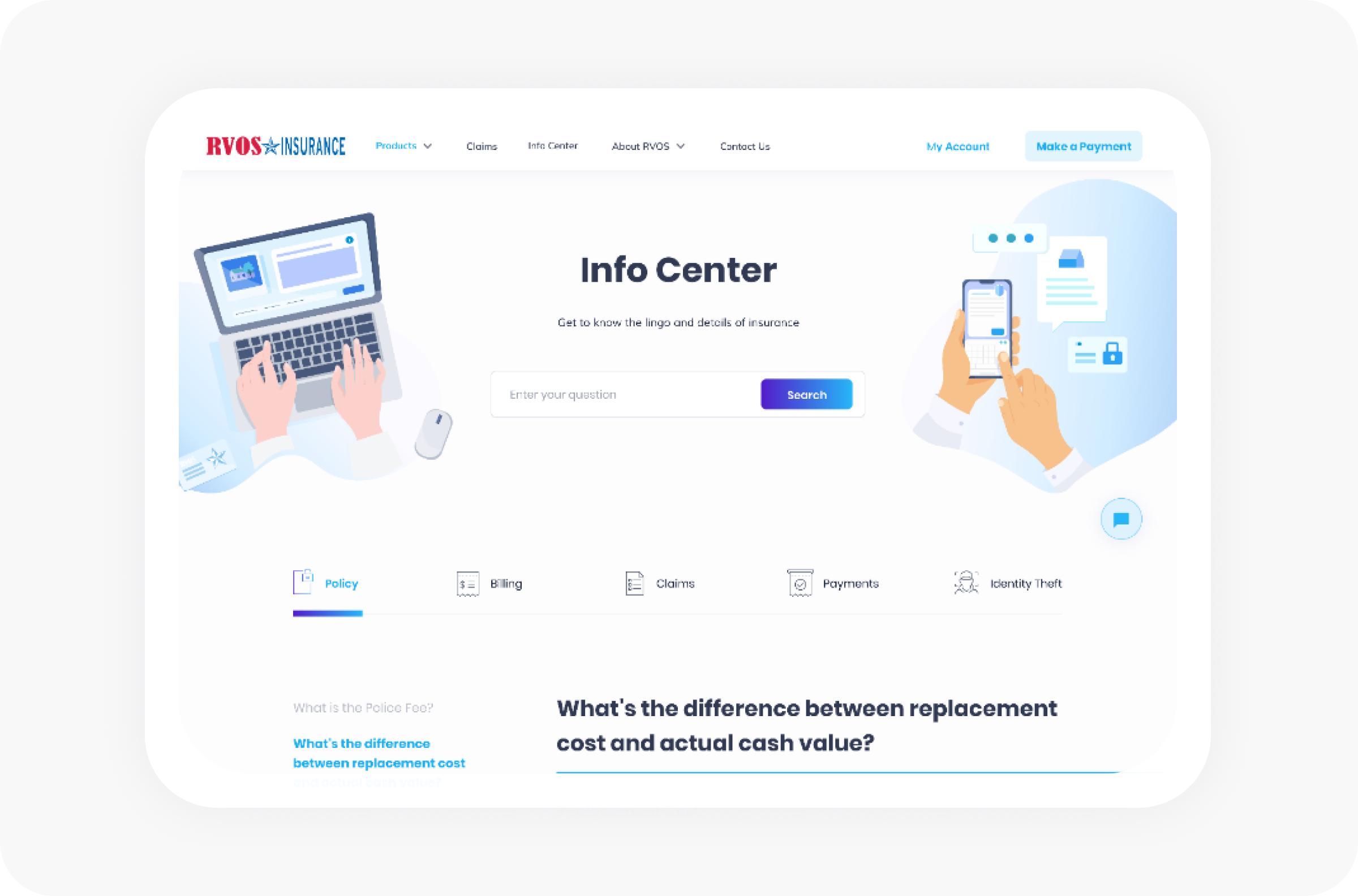
The Solution: A Seamless Portal that Drives Business Growth
Once we had the full picture, we rolled up our sleeves and got to work.
The result?
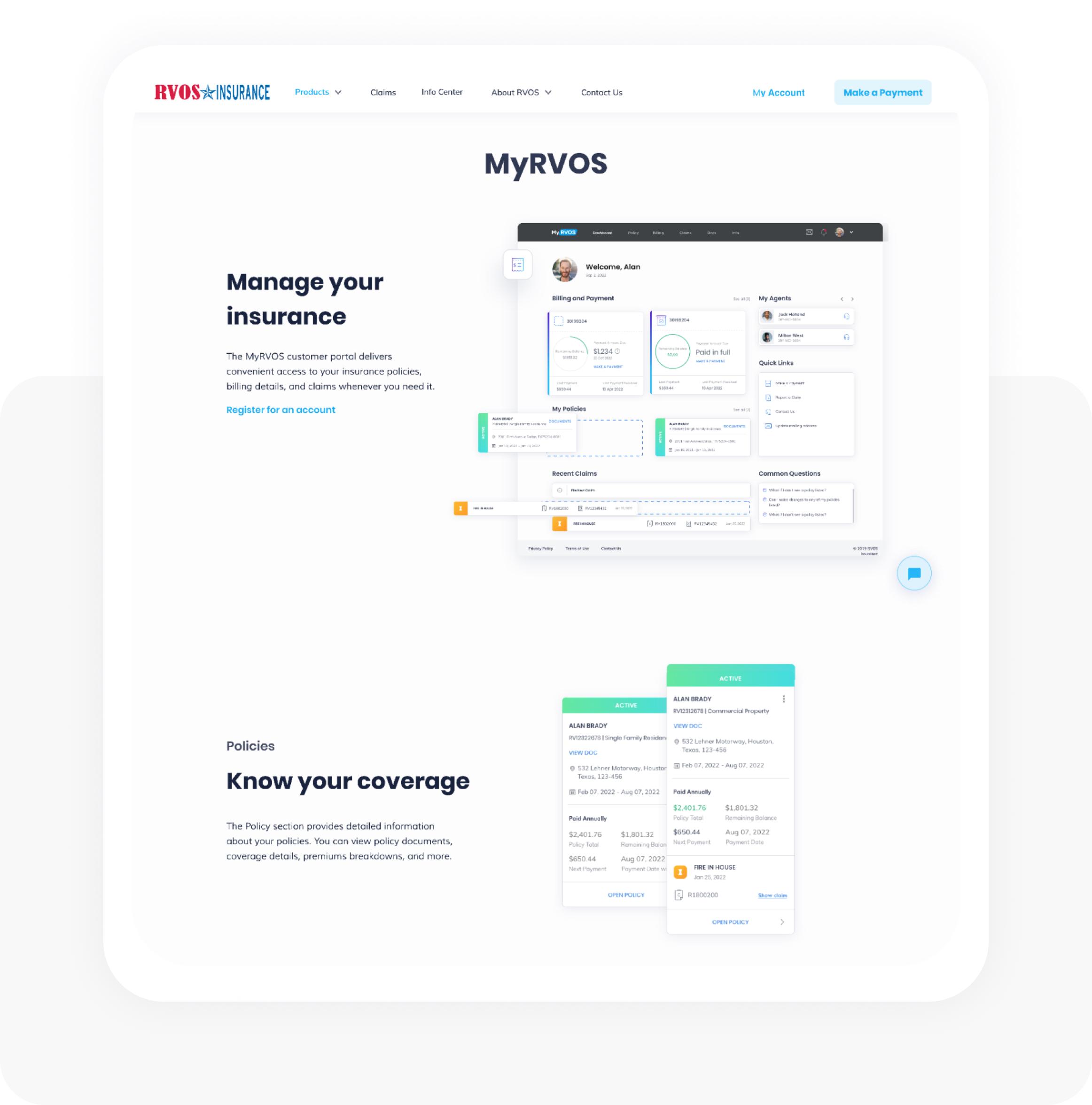
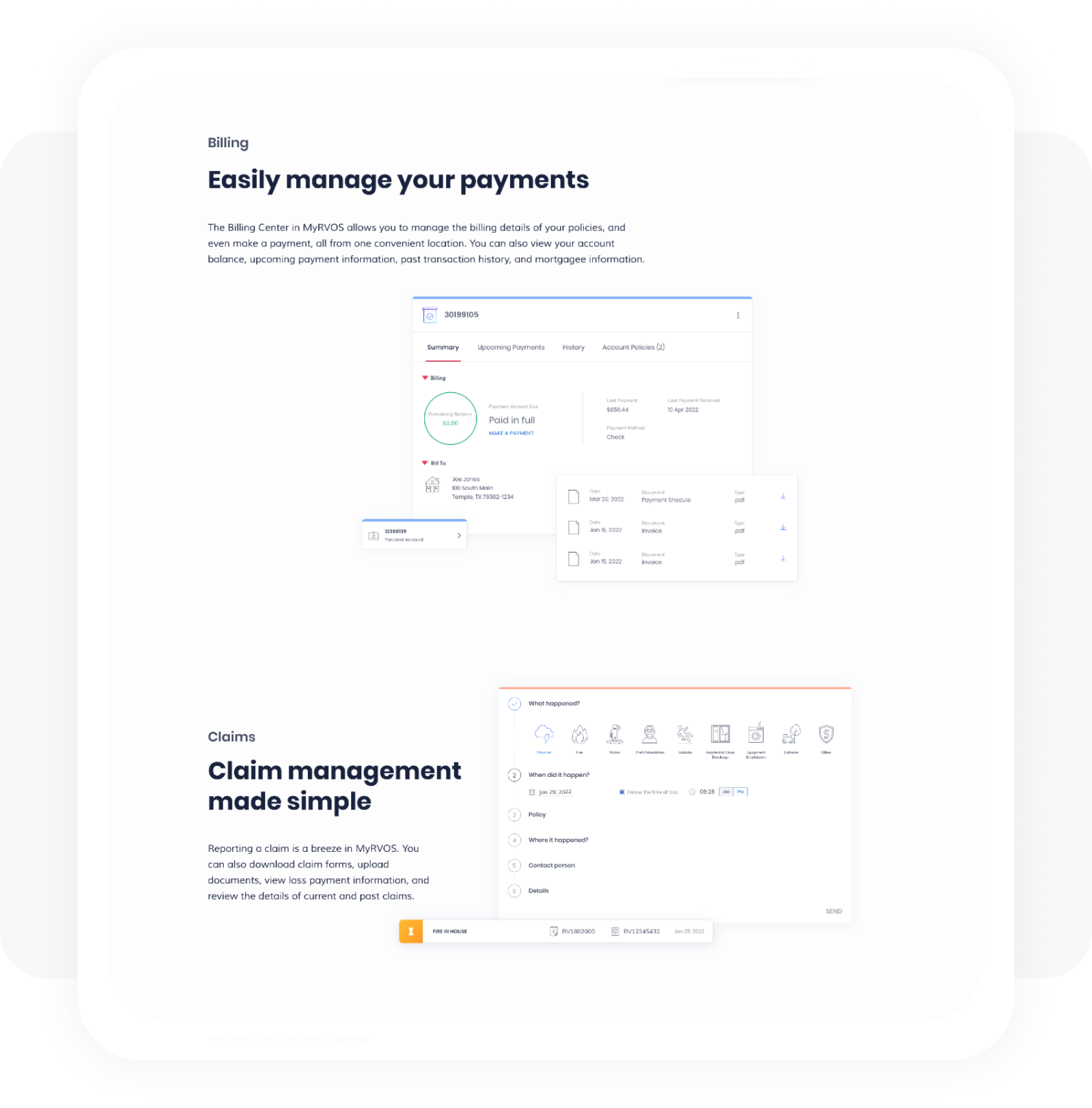
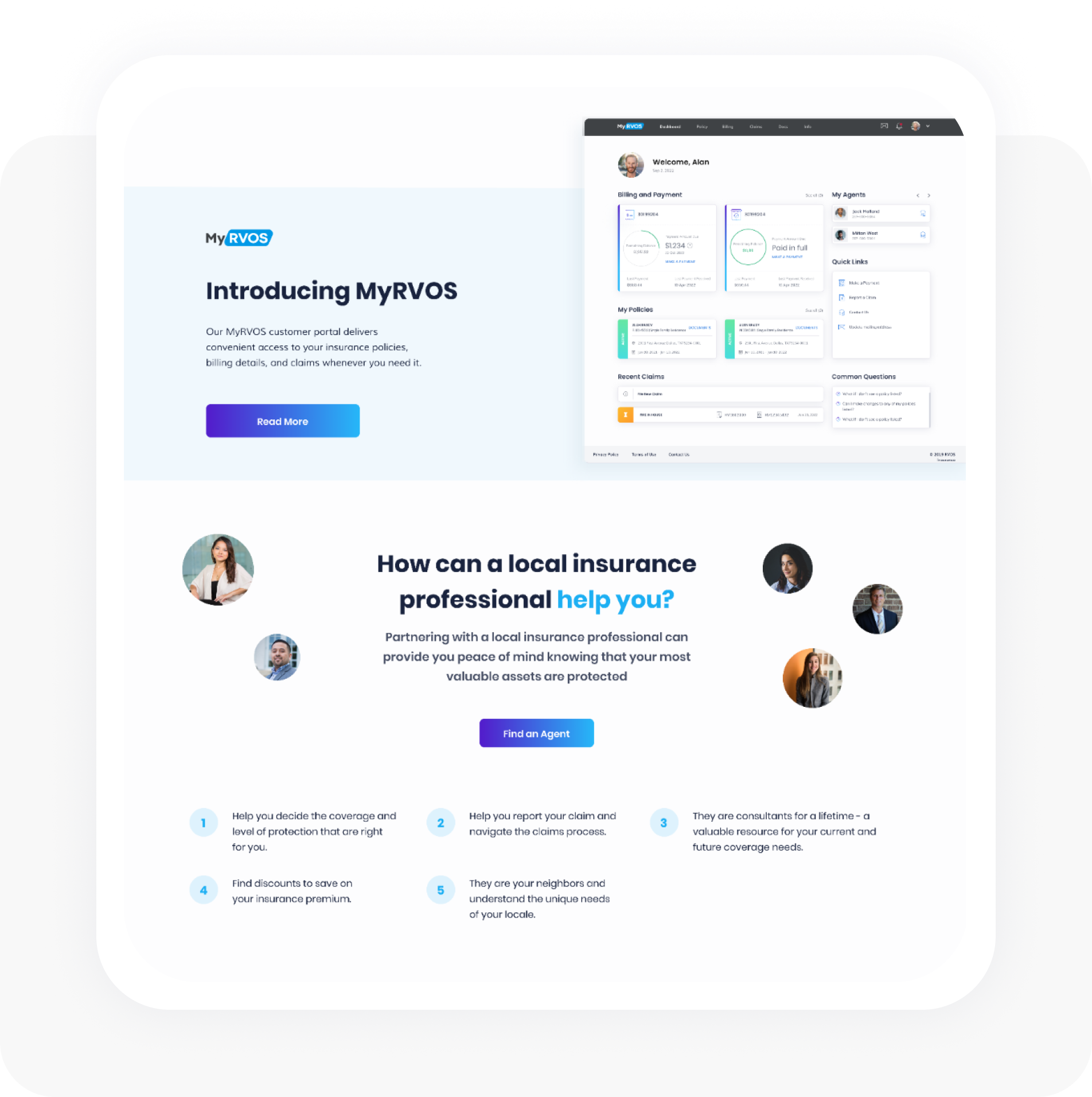
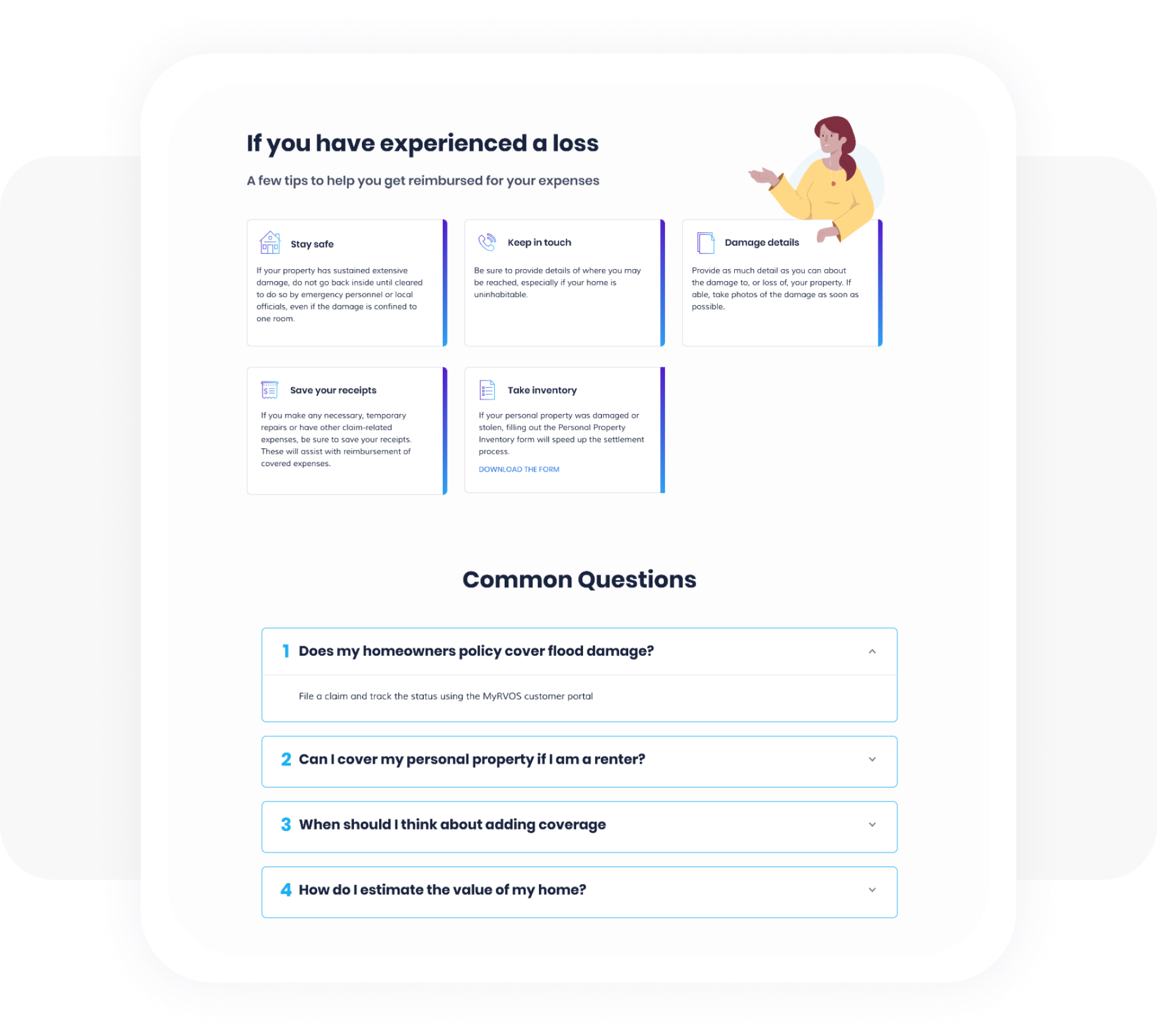
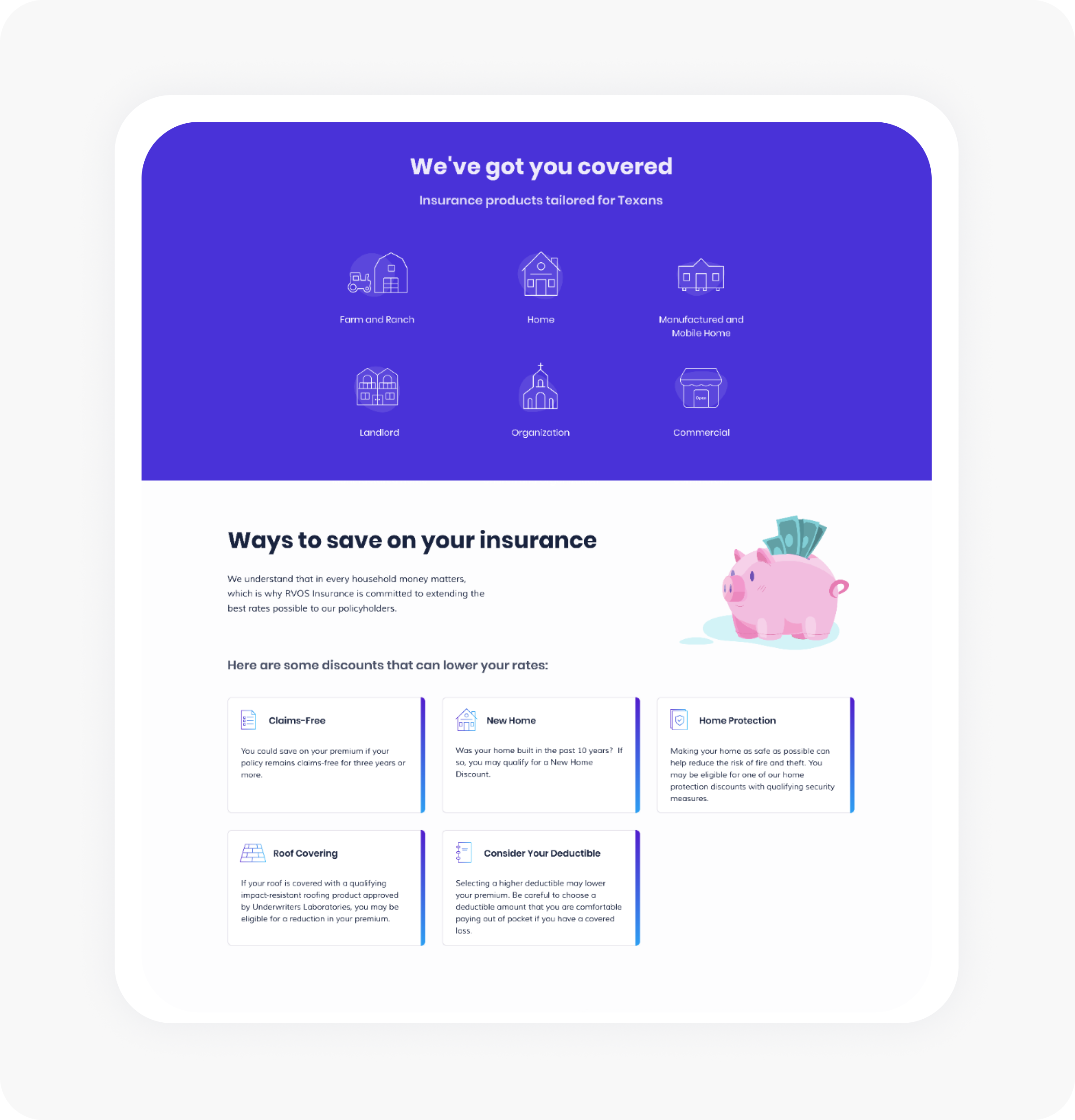
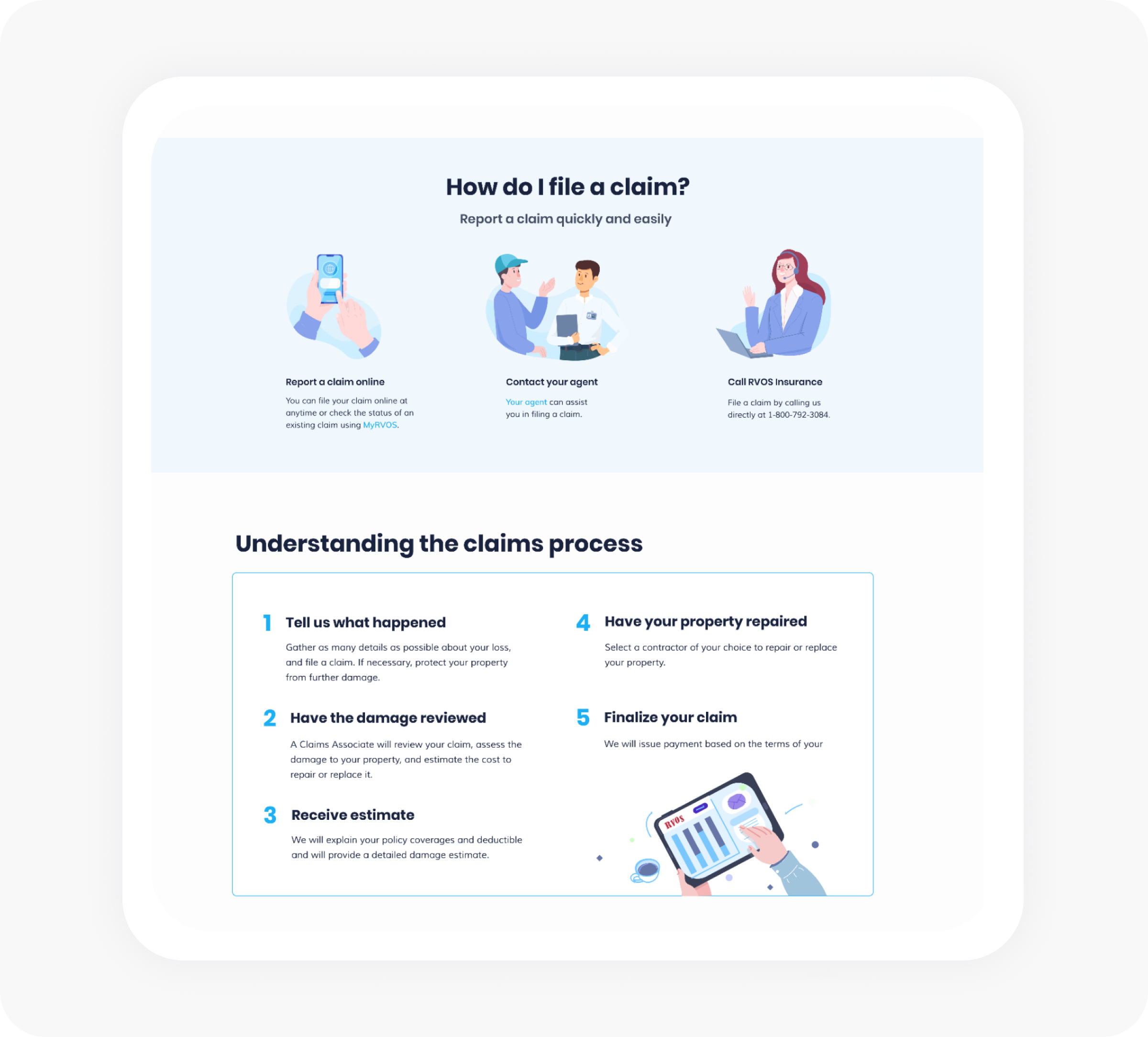
A fully customized platform that made managing policies, claims, and payments a breeze for everyone involved.
But the real magic was behind the scenes.
We automated time-consuming tasks, cleaned up the backend systems, and designed a smooth, easy experience for users. Not only did it boost customer satisfaction, but it also freed up RVOS’s team to focus on what really matters—growing their business. The platform wasn’t just good-looking; it delivered real, measurable results.

Meet the Team
Project Manager
Business Analyst
UI/UX Designer
Copywriter
Developers (x3)

Technologies Behind the Transformation
- Frontend: JavaScript, React Native
- Backend: Java, PostgreSQL for solid data handling
- Design Tools: Figma and Adobe Illustration for user-friendly look and feel
- Security: Integrated blockchain (Ethereum) to secure payments
The Outcome: A Big Win for RVOS
The new portal did more than just modernize RVOS — it completely changed the game. Customers started engaging more, support calls dropped, and internal processes became so much smoother. It wasn’t just about fixing today’s problems; the platform set RVOS up for future growth, all while keeping their community-first values intact.


30%
boost in customer engagement
25%
drop in support queries
Faster process
for claims and payments
Internal teams
empowered by automated workflows
Key Takeaways: Lessons Learned from RVOS’s Transformation
Listen to Your Customers:
The key to RVOS’s success? Understanding what their customers needed and making things easy for them.
Automation Changes Everything:
By automating tedious tasks, RVOS cleared the way for their team to focus on growth.

Growth is in the Details:
A user-friendly platform doesn’t just solve today’s problems—it sets you up for tomorrow’s success.


Stay True to Your Roots:
Even with all the tech upgrades, keeping their community-focused values intact was crucial.

That’s where Cadabra Studio stepped in.
Want to know more book a free consultation.
RemedyLogic
Transforming Medical Diagnostics with AI.
Alpha Omega
Redesigning Neurosurgical Tools for Better Patient Care.
